【运行截图请往下看】编程语言:Android、iOS、C#、Asp/Asp.net、Java、Vb、Php、Jsp、C++等
【专业优势】18年功力源码技术大神,坐阵亲临指导,远程协助包100%成功运行!
开发技术:微信小程序客户端 + Java后台服务器端 + mysql数据库
项目一共2个身份,用户和管理员。学生在小程序客户端绑定手机号登录后,可以首页查看新闻公告信息,可以查询课程信息,用户选择自己的课程开始提交考勤信息,选择要考勤的日期及时段提交考勤记录,后端考勤处理业务会自动判断考勤是否有重复提交冲突,如果没有冲突就提交成功,用户可以查询自己的考勤信息,发布留言及管理自己的留言,修改个人信息等。管理员登录后端后可以对所有信息进行管理,包括用户管理,课程管理,考勤记录管理,系统参数管理,留言回复管理,新闻公告管理等待。
用户: 用户名,登录密码,姓名,性别,出生日期,用户照片,联系电话,邮箱,家庭地址,注册时间,微信openid
课程类型: 课程类型id,课程类型名称,课程类型说明
课程: 课程id,课程类型,课程名称,课程照片,总课时,上课教室,课程学分,详细介绍,发布时间
考勤信息: 订单编号,考勤学生,考勤课程,考勤日期,考勤时段,考勤状态,考勤时间,考勤备注
时段: 时段id,时段名称
留言: 留言id,留言标题,留言内容,留言人,留言时间,管理回复,回复时间
新闻公告: 公告id,标题,公告内容,发布时间


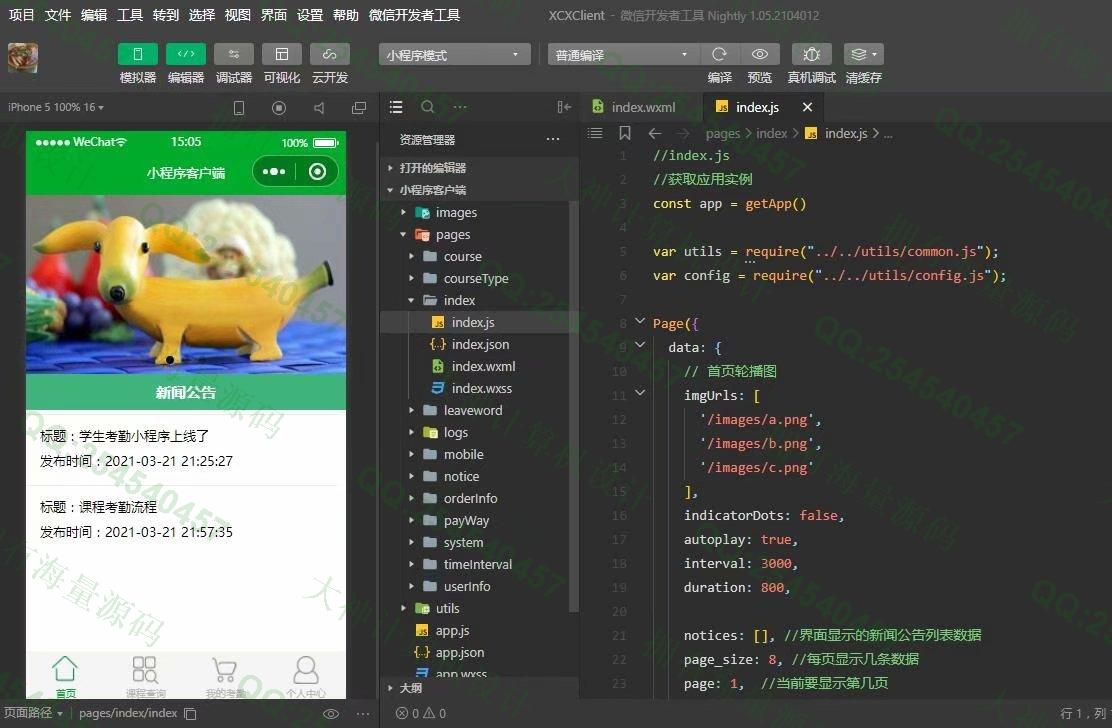
照片名称:1基于微信小程序学生考勤小程序首页新闻展示

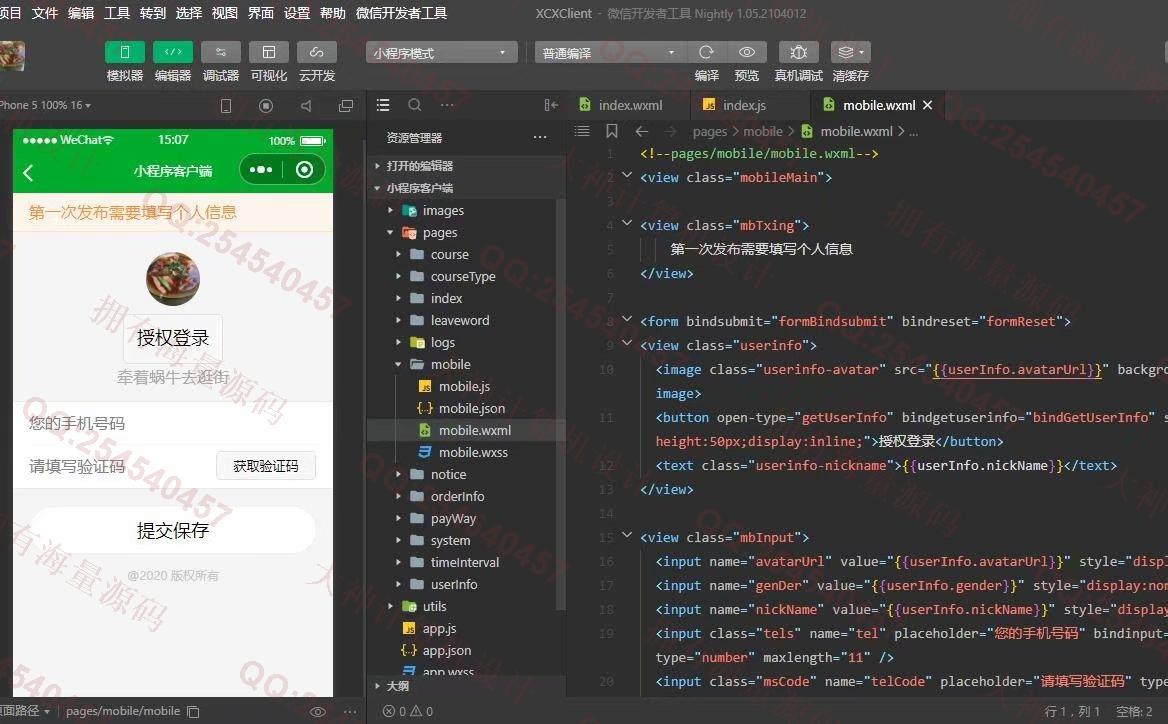
照片名称:2小程序学生注册登录

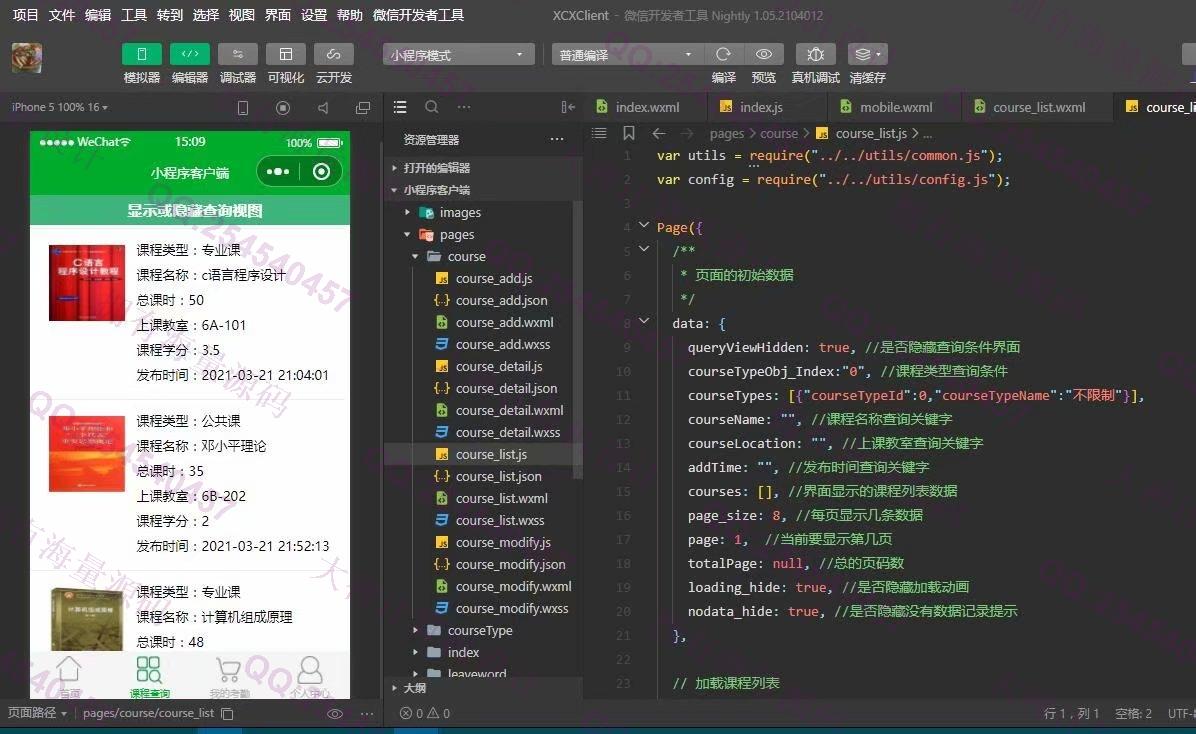
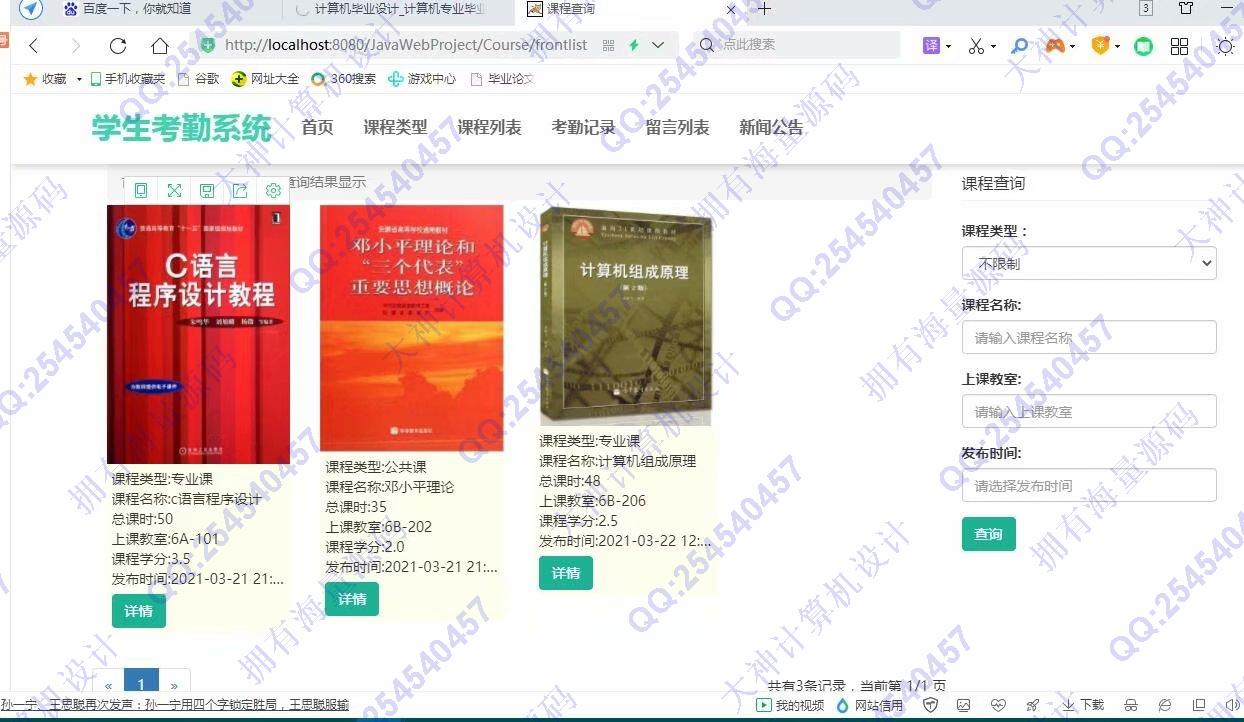
照片名称:3小程序端学生查询课程信息

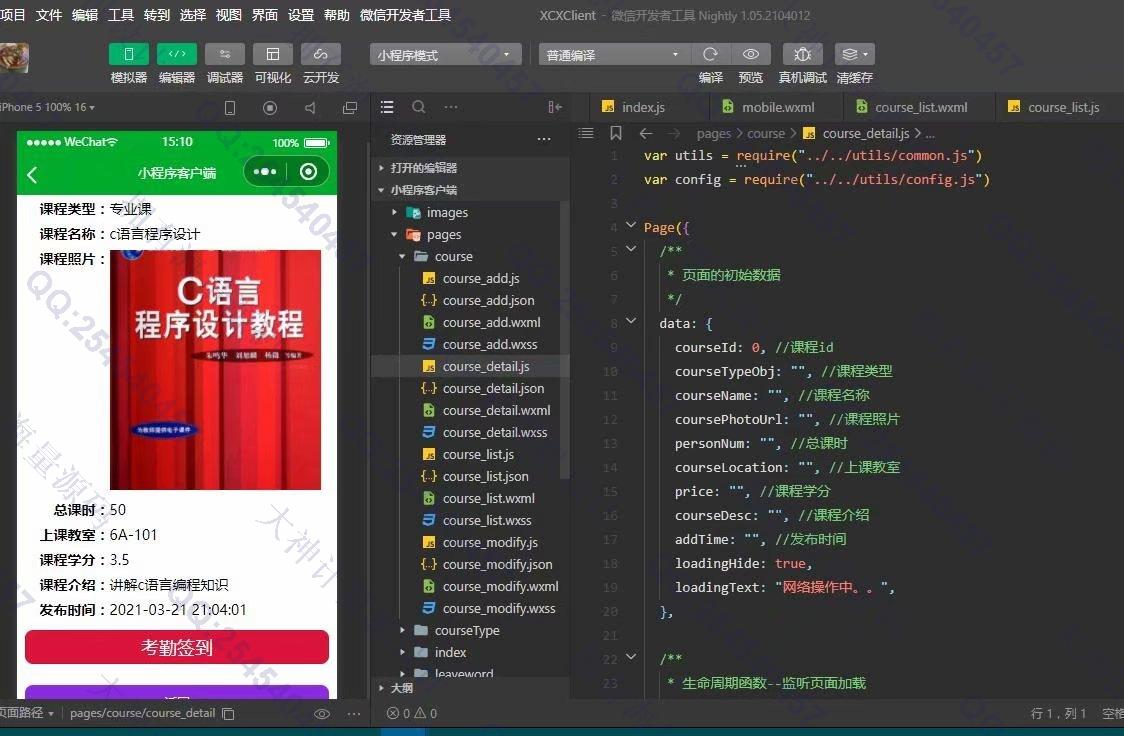
照片名称:4小程序端学生查看课程详情

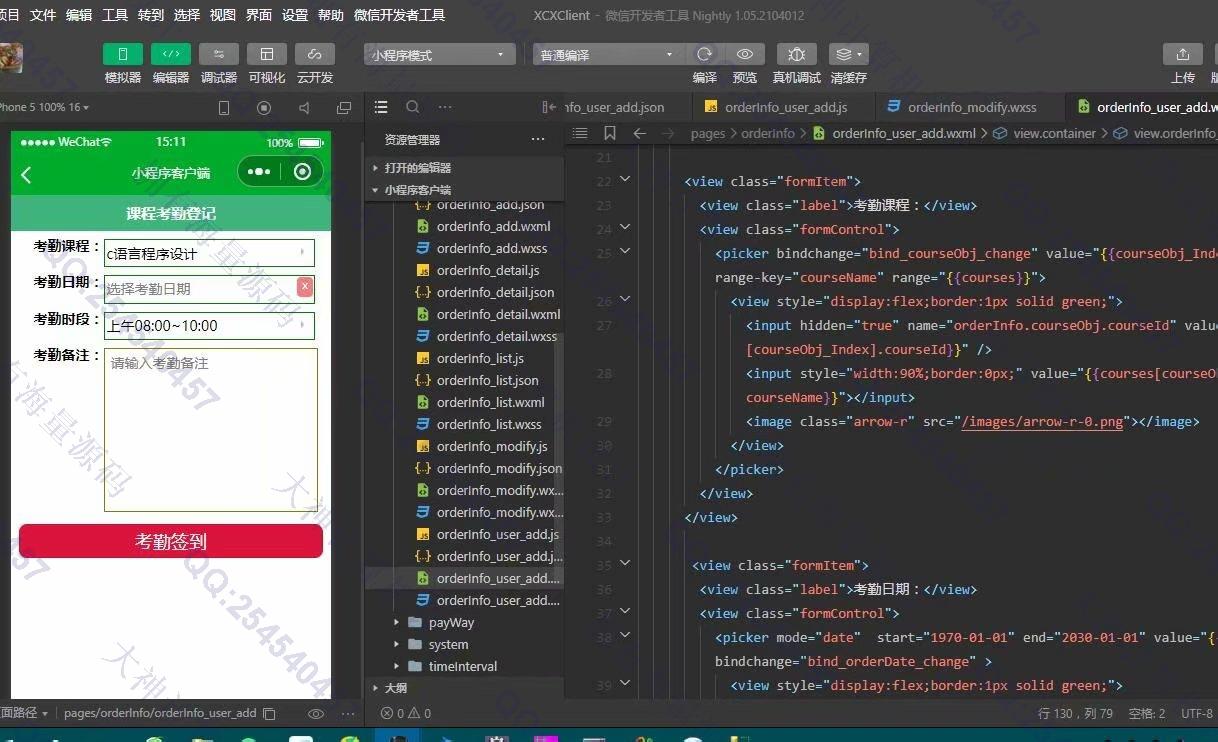
照片名称:5小程序端学生提交考勤信息

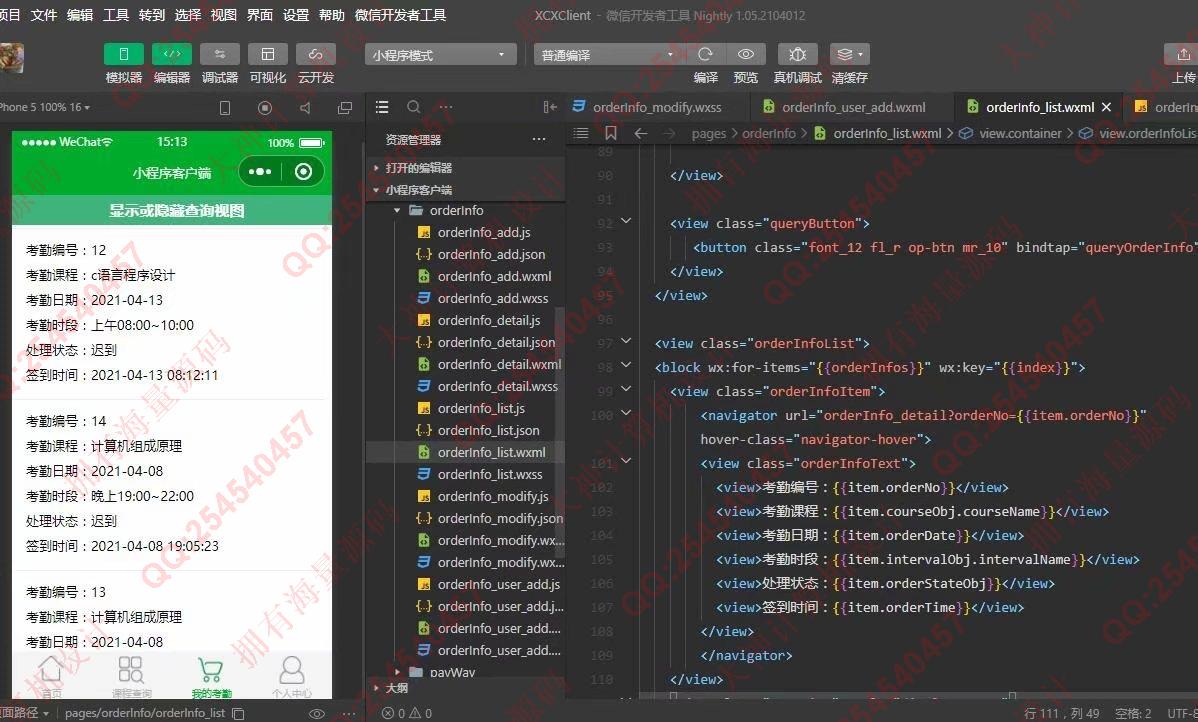
照片名称:6小程序端学生查询自己的考勤记录

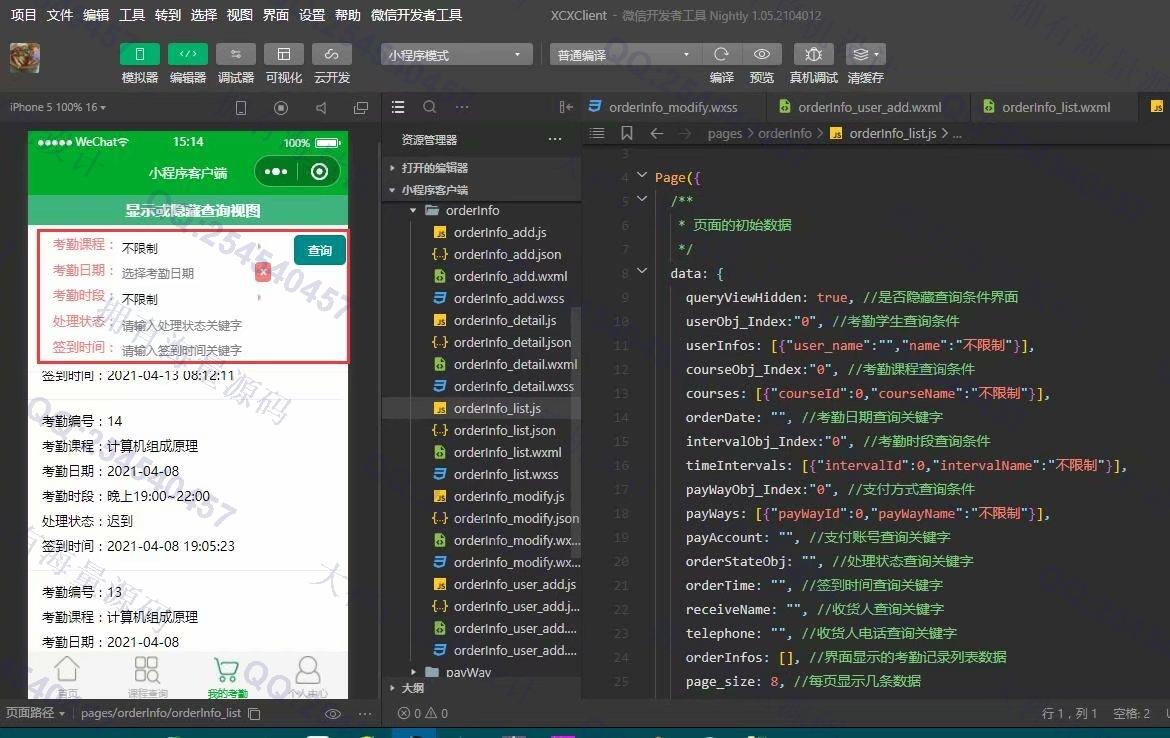
照片名称:7小程序端可以按照条件查询考勤记录

照片名称:8小程序端考勤详情查看

照片名称:9小程序端用户个人中心

照片名称:10小程序端学生发布留言

照片名称:11小程序端用户管理自己的留言

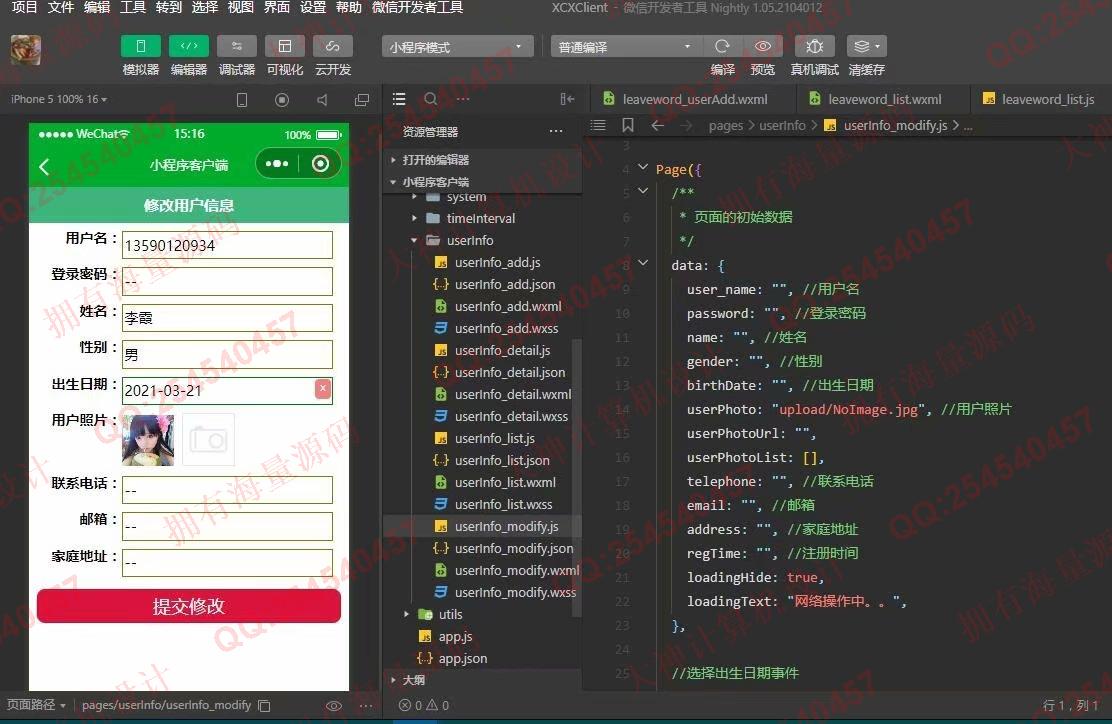
照片名称:12小程序学生修改个人信息

照片名称:13web前端可以查询各种信息

照片名称:14web后端管理员登录

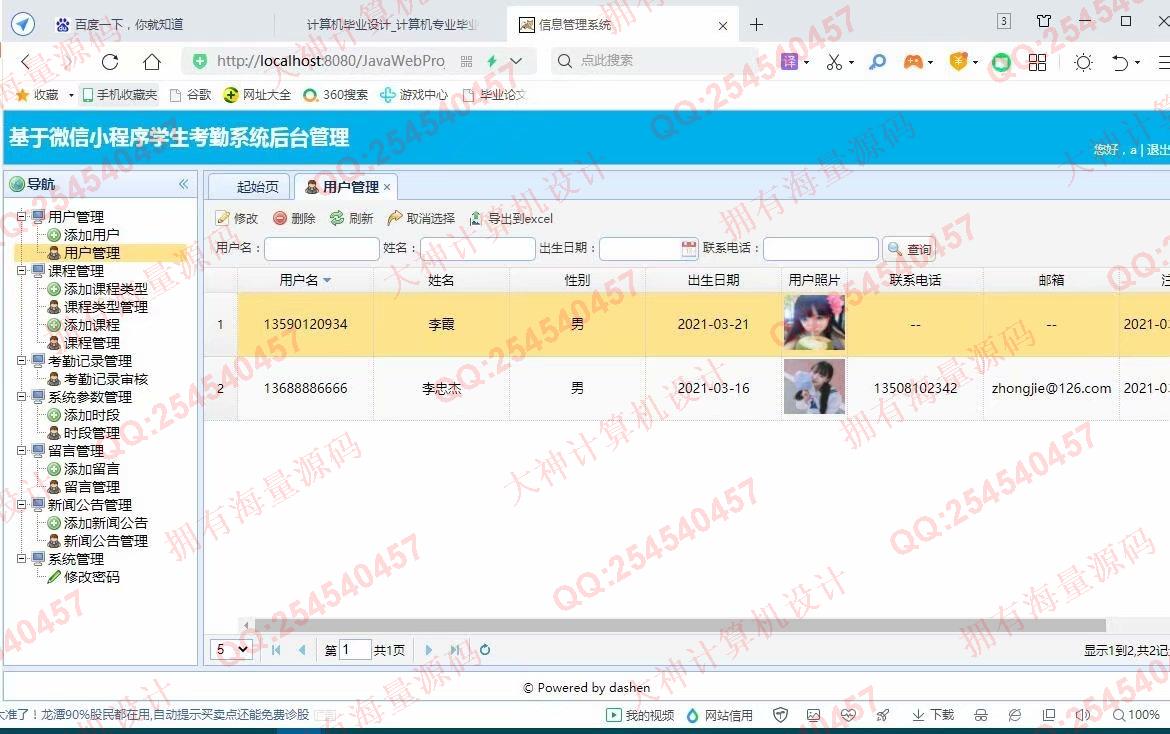
照片名称:15web后端用户信息管理

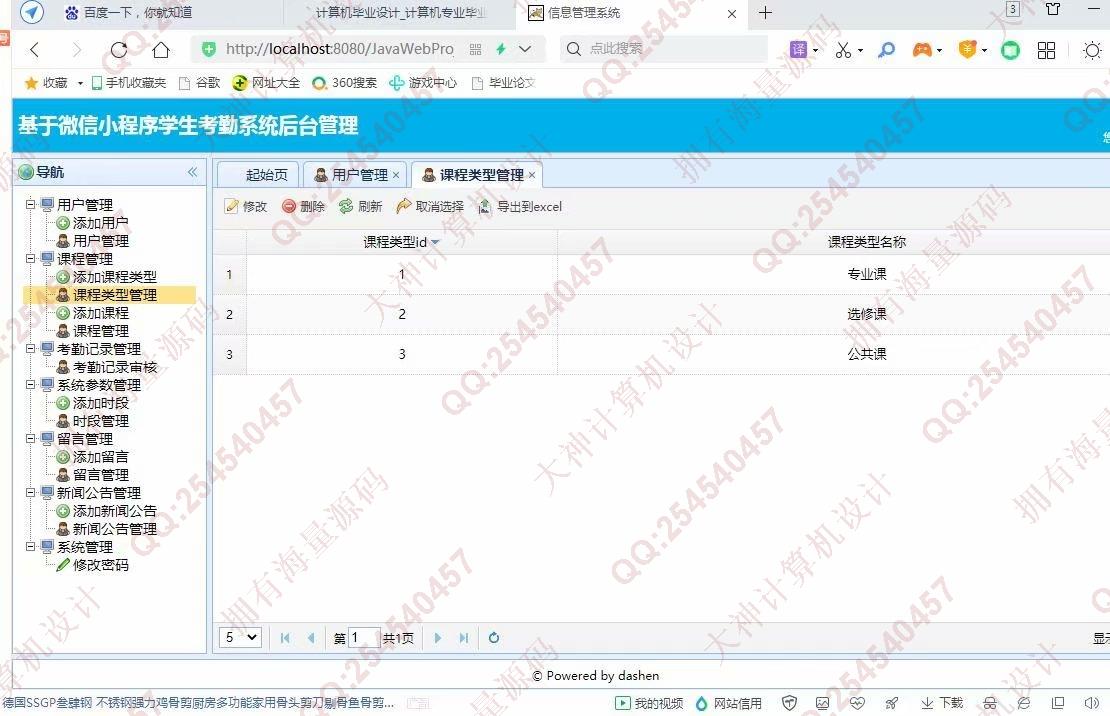
照片名称:16web后台课程类型管理

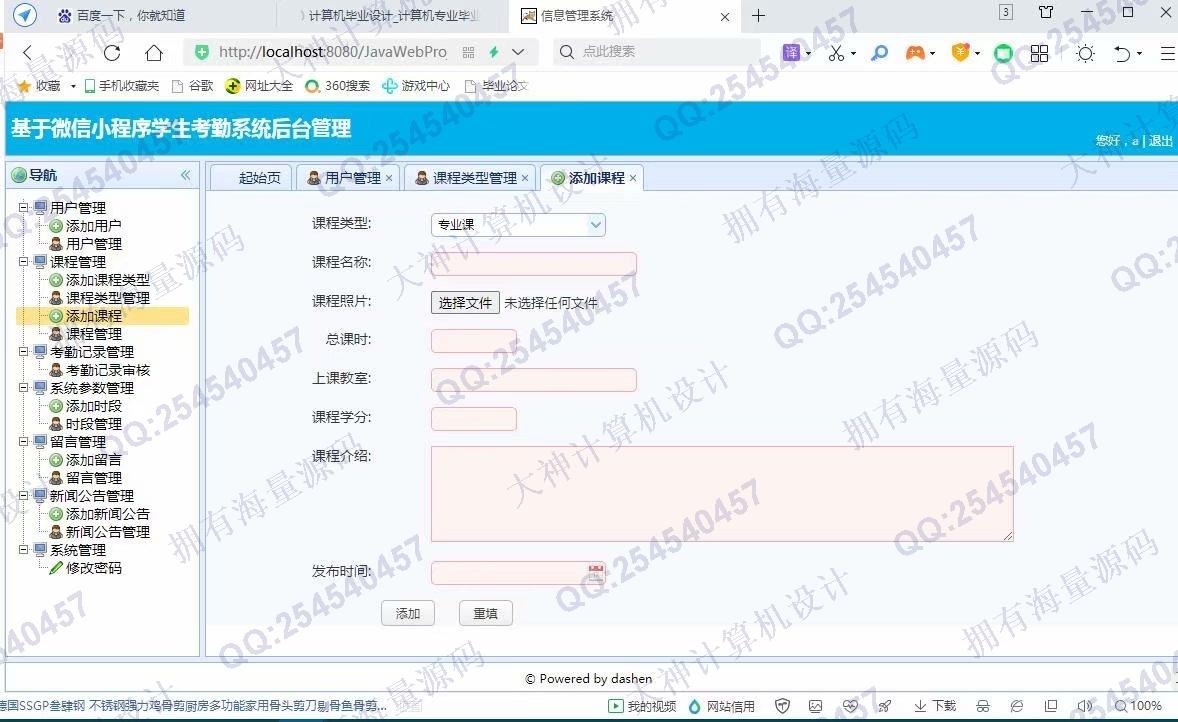
照片名称:17web后台课程信息发布

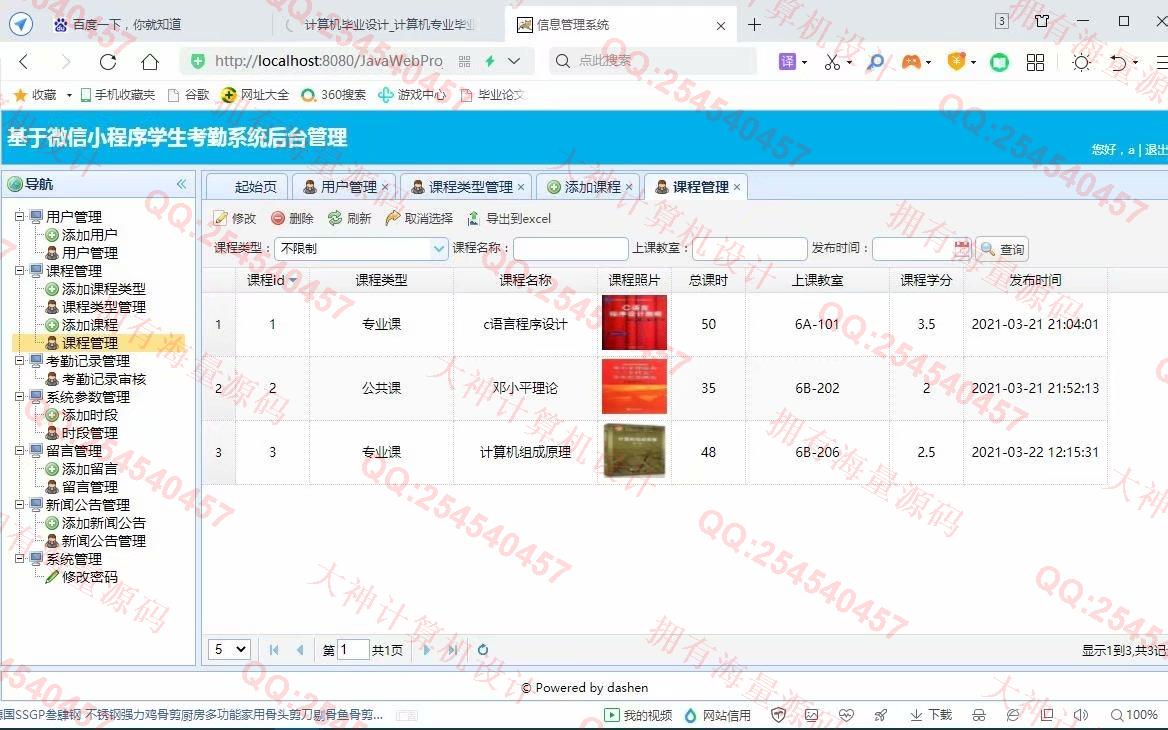
照片名称:18web后台课程信息管理

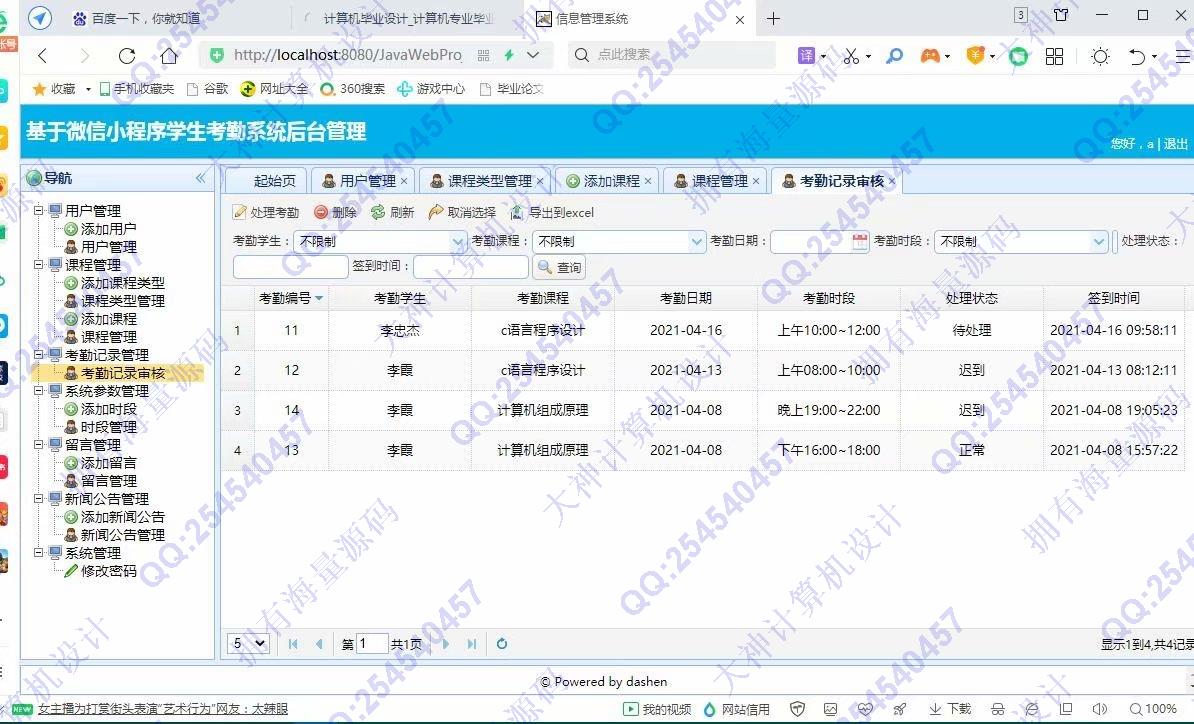
照片名称:19web后台学生考勤记录查询

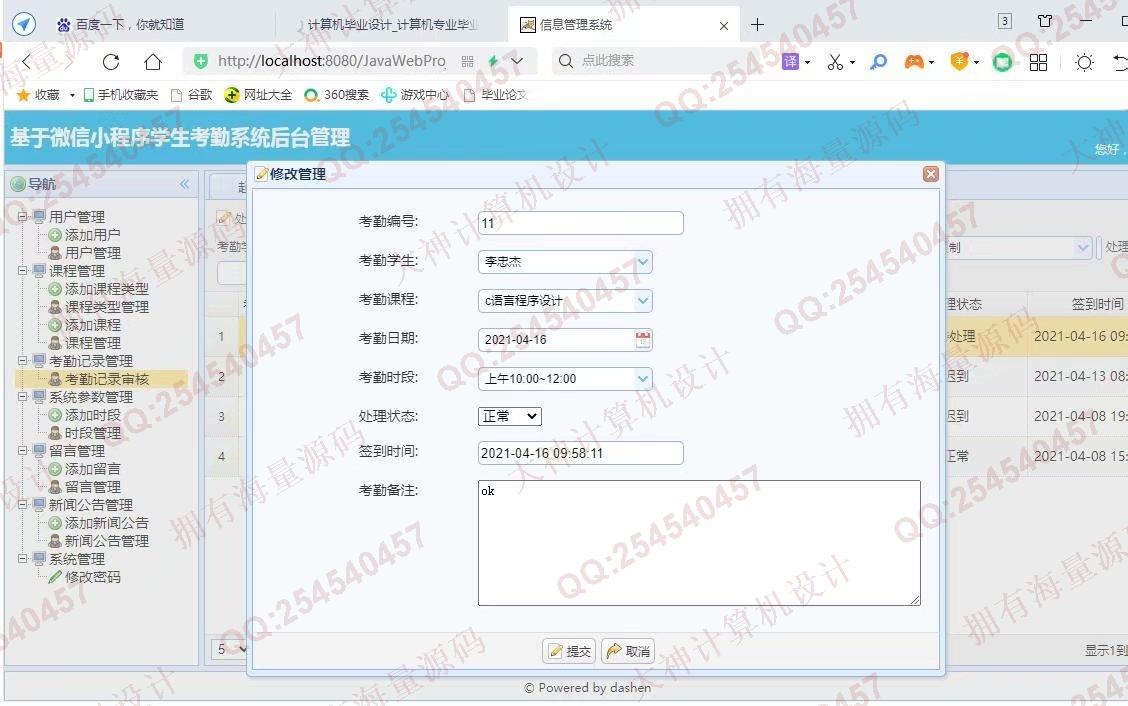
照片名称:20web后台处理学生考勤记录

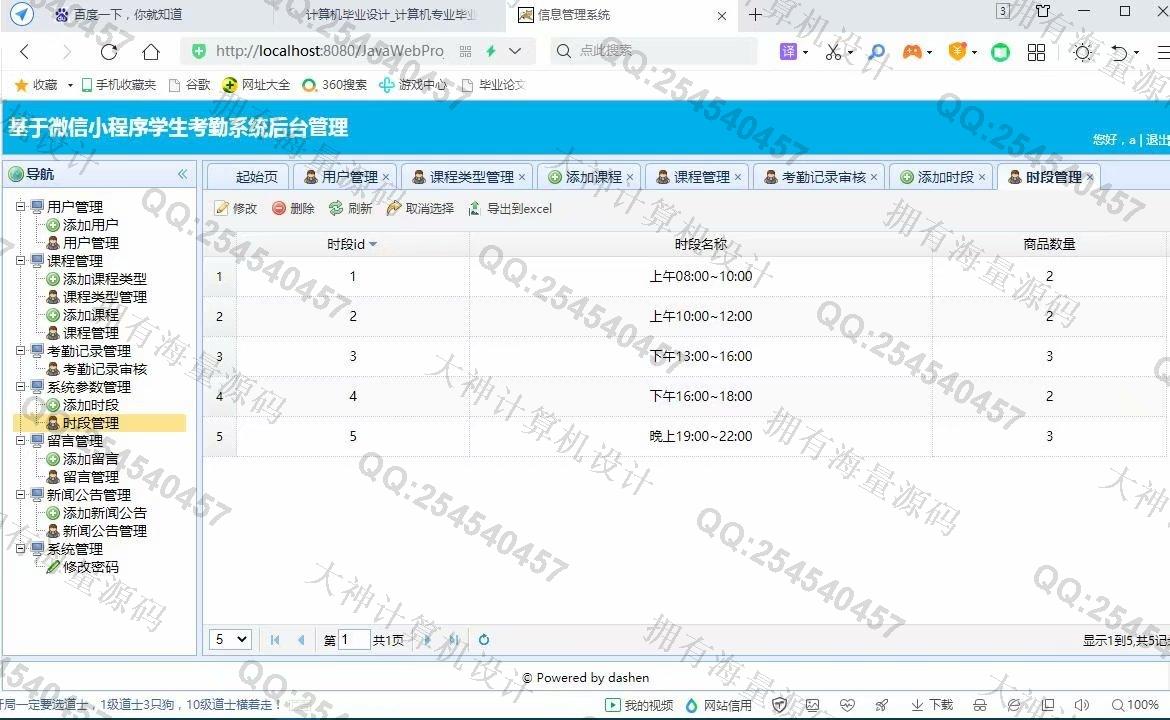
照片名称:21web后台上课时段管理

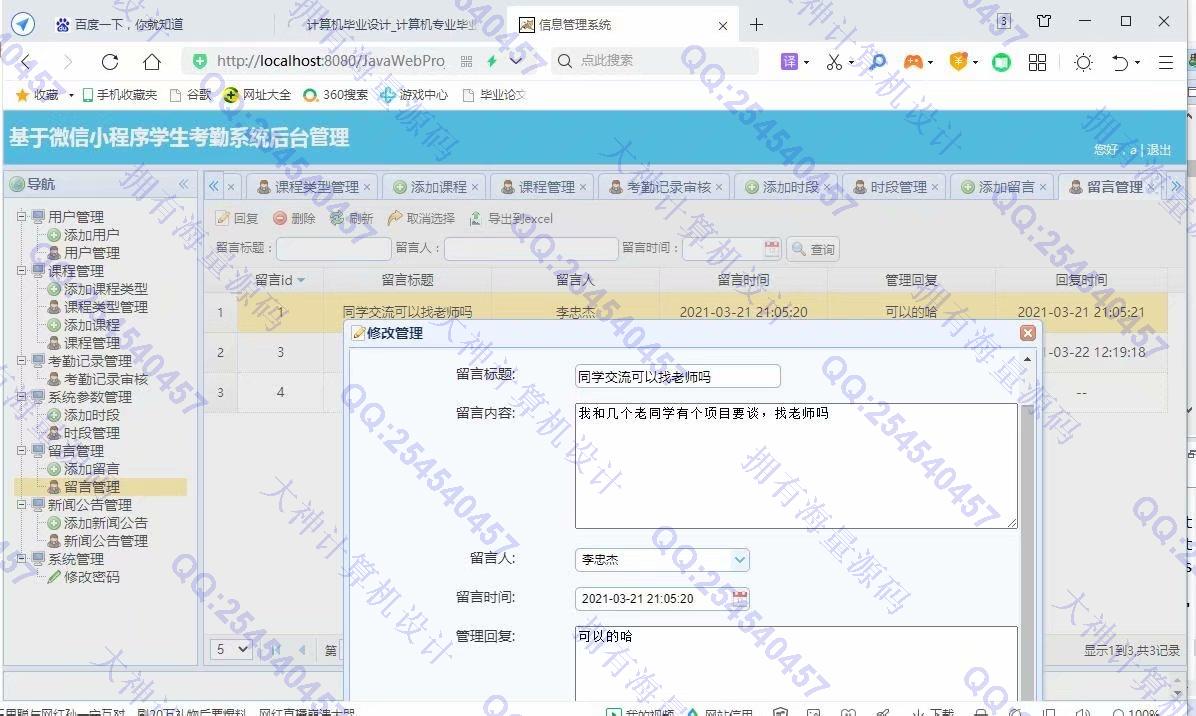
照片名称:22web后台留言回复管理

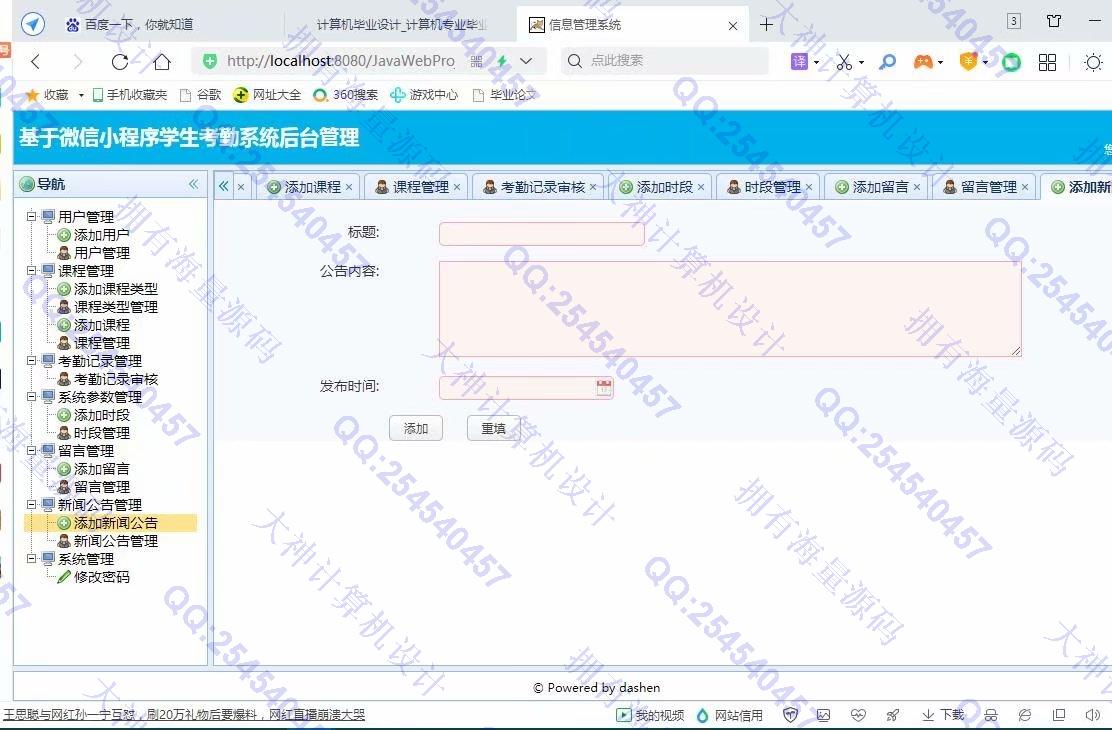
照片名称:23web后台新闻公告发布

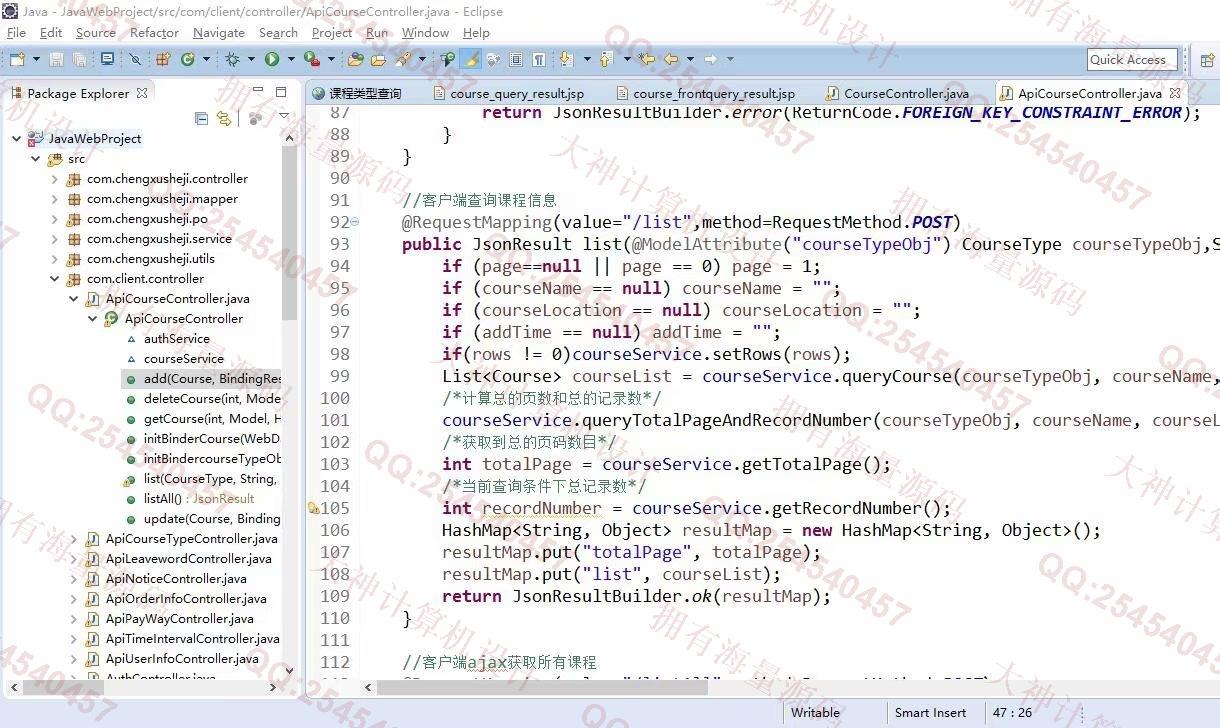
照片名称:24Eclipse项目源码截图可以导入idea

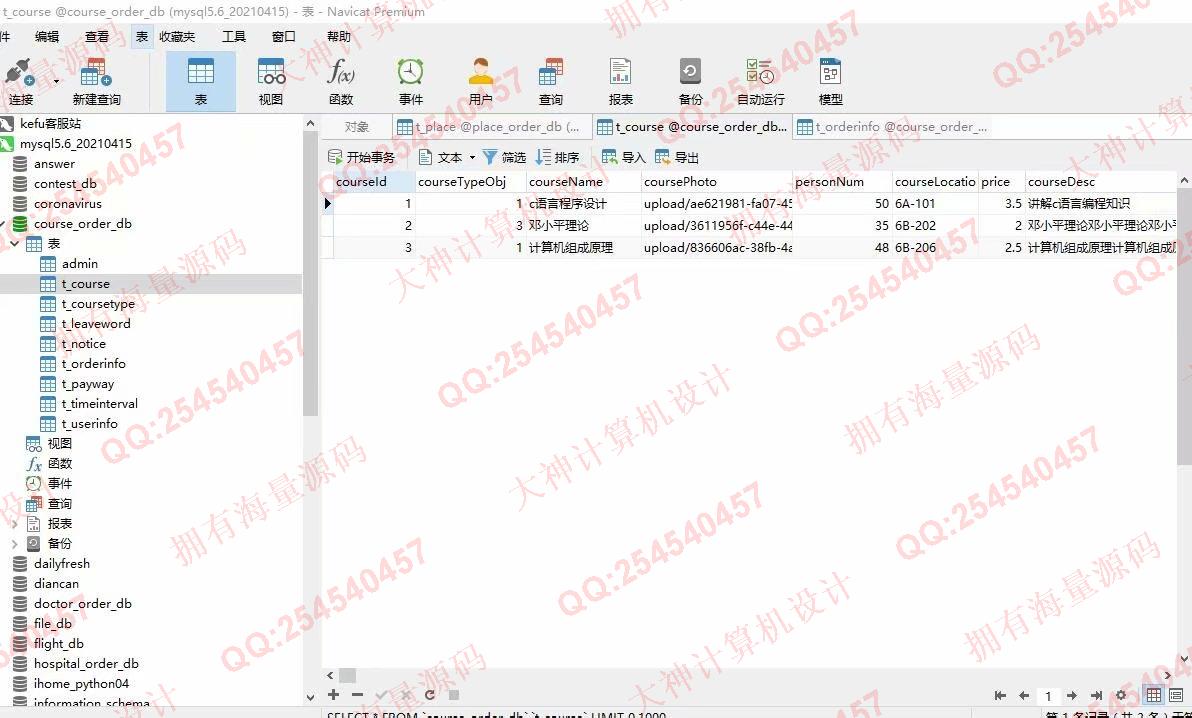
照片名称:25mysql数据库截图
【注意】如果视频画面不清晰,请选择高清模式全屏观看,以下是采用相同技术开发的项目讲解教程,原理都是一样的!
【注意】如果视频画面不清晰,请选择高清模式全屏观看,以下是采用相同技术开发的项目讲解教程,原理都是一样的!

- 1068基于Vue+Nodejs+Express在线购物商城设计2019-11-29 16:06:41
- 1066大神微信小程序学生选课系统app设计后端SSM2019-10-20 16:57:31
- 1064大神微信小程序图书借阅app设计后端SSM2019-10-16 19:37:54
- 1062基于微信小程序失物招领平台app设计2019-09-22 14:47:18
- 1050微信小程序购物商城app设计带Java后端2019-07-31 17:10:33
- 1371基于微信小程序+springboot+LayUI失物招领系统设计2022-10-24 21:28:09
- 1369基于微信小程序医院预约挂号系统PHP后端接口2022-10-09 21:58:03
- 1365基于uniapp+vue+微信小程序+安卓app电影院订票小程序H5网站设2022-09-25 16:13:33