【运行截图请往下看】编程语言:Android、iOS、C#、Asp/Asp.net、Java、Vb、Php、Jsp、C++等
【专业优势】18年功力源码技术大神,坐阵亲临指导,远程协助包100%成功运行!
开发技术:微信小程序客户端 + Java后台服务器端 + mysql数据库
项目一共2个身份,管理员和学生身份。小程序客户端学生打开后可以查看教师风采信息,查询课程信息并且选课,首页可以查询校园新闻公告;学生想要查询自己的成绩和已选课程需要先绑定自己的学号密码就可以了!学生也可以对已经选好的课程进行退选;管理员在web端发布管理班级信息,学生信息,教师信息,课程信息,成绩信息,新闻信息!其中学生对于已经选择的课程,如果再重复选课不会成功,然后管理员登记学生成绩,如果学生没有选这门课程或者已经添加过成绩了,也有逻辑判断,不用担心造成数据的重复添加哈!
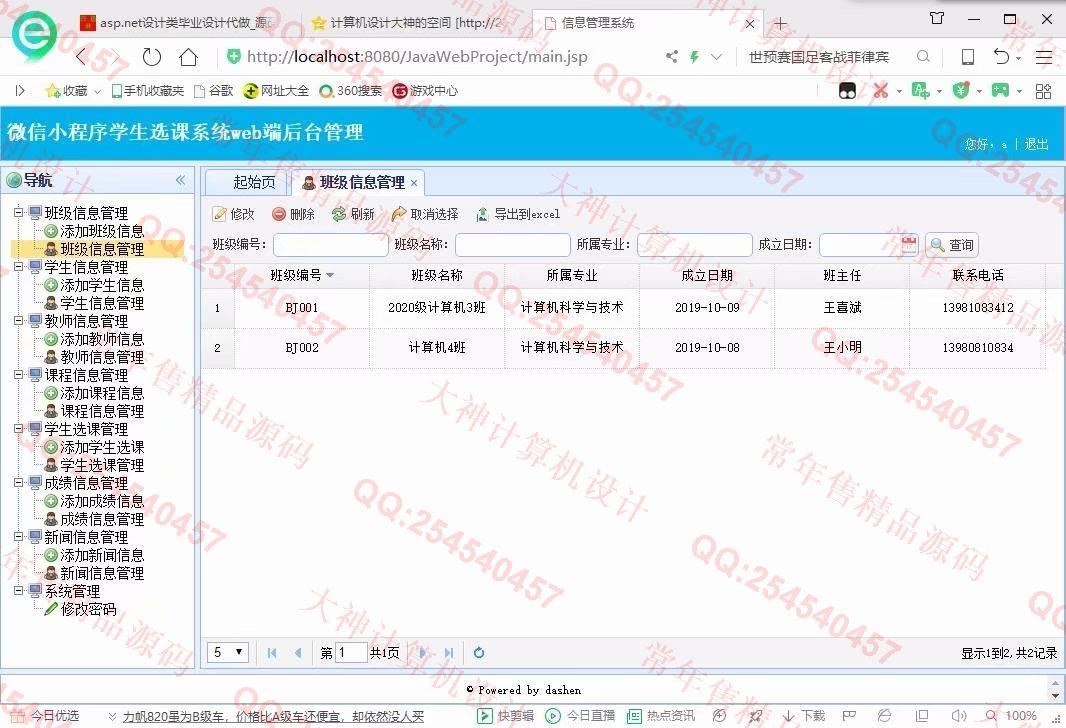
班级信息: 班级编号,班级名称,所属专业,成立日期,班主任,联系电话,附加信息
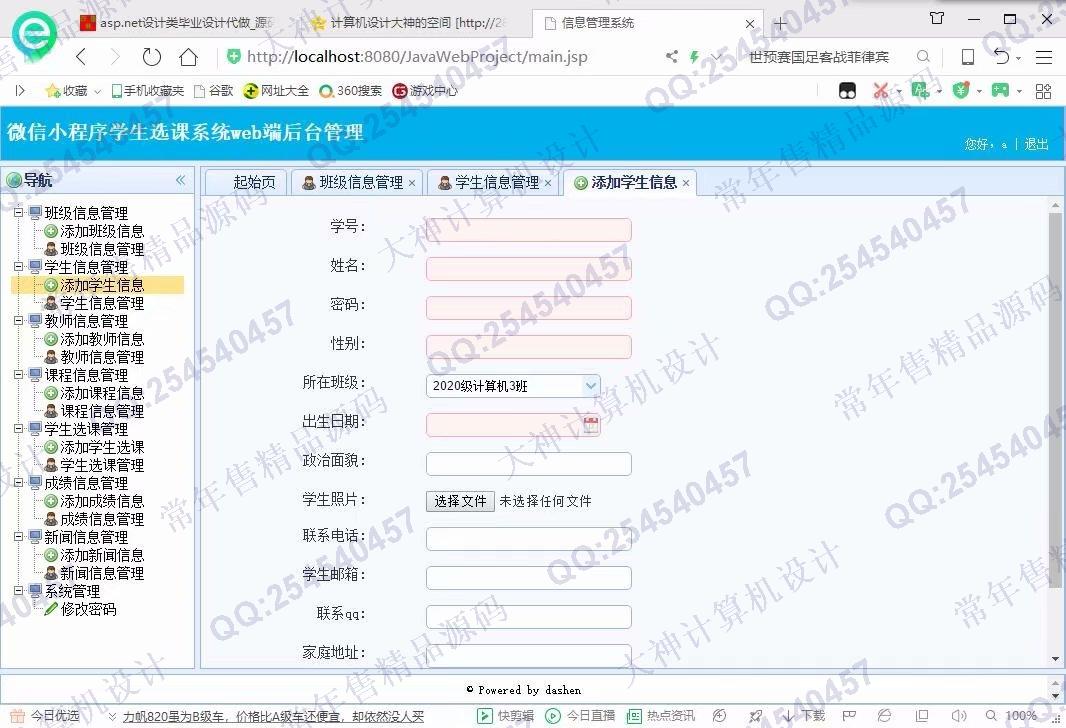
学生信息: 学号,姓名,密码,性别,所在班级,出生日期,政治面貌,学生照片,联系电话,学生邮箱,联系qq,家庭地址,附加信息,微信openid
教师信息: 教师编号,教师姓名,性别,出生日期,入职日期,身份证号,联系电话,教师照片,家庭地址,附加信息
课程信息: 课程编号,课程名称,上课老师,上课时间,上课地点,课程学分,附加信息
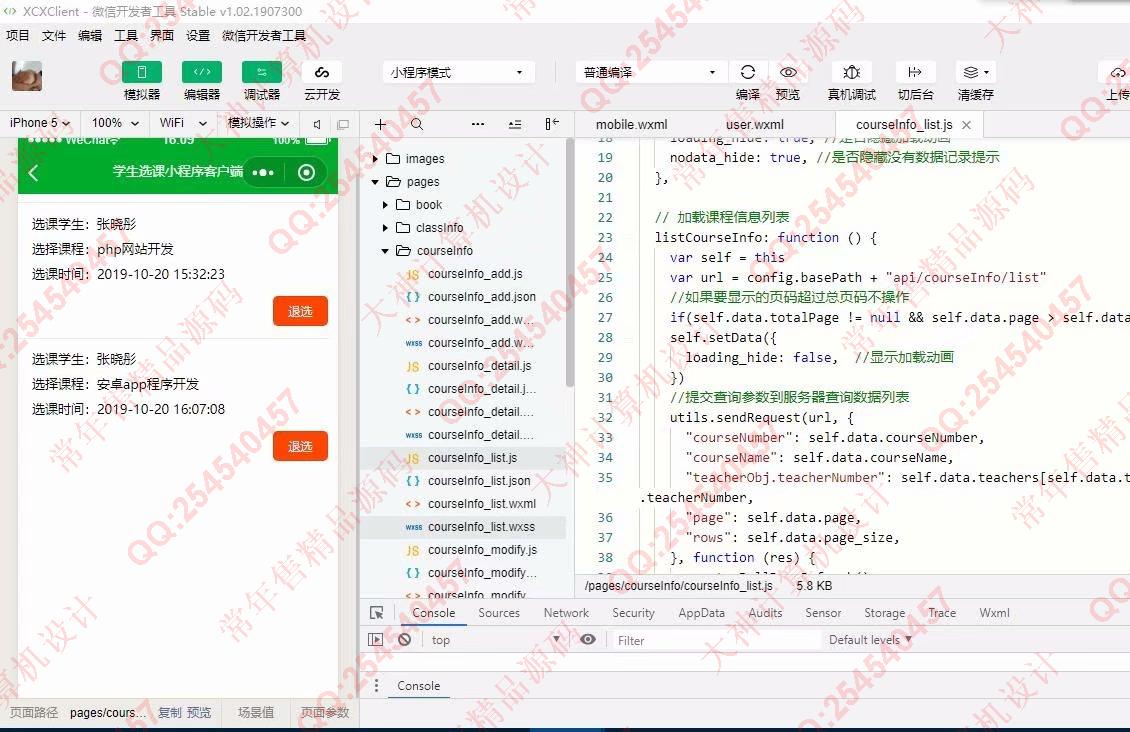
学生选课: 记录id,选课学生,选择课程,选课时间
成绩信息: 记录编号,学生,课程,成绩得分,学生评价
新闻信息: 记录编号,新闻标题,新闻内容,发布日期,新闻图片


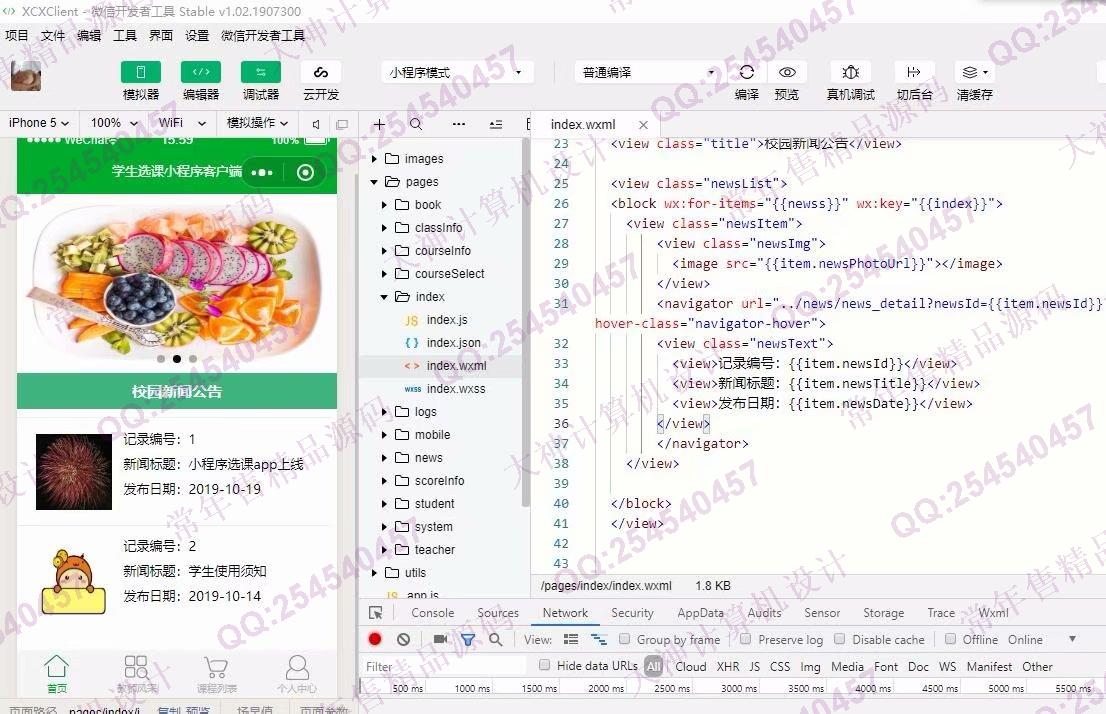
照片名称:1基于微信小程序学生选课app客户端首页

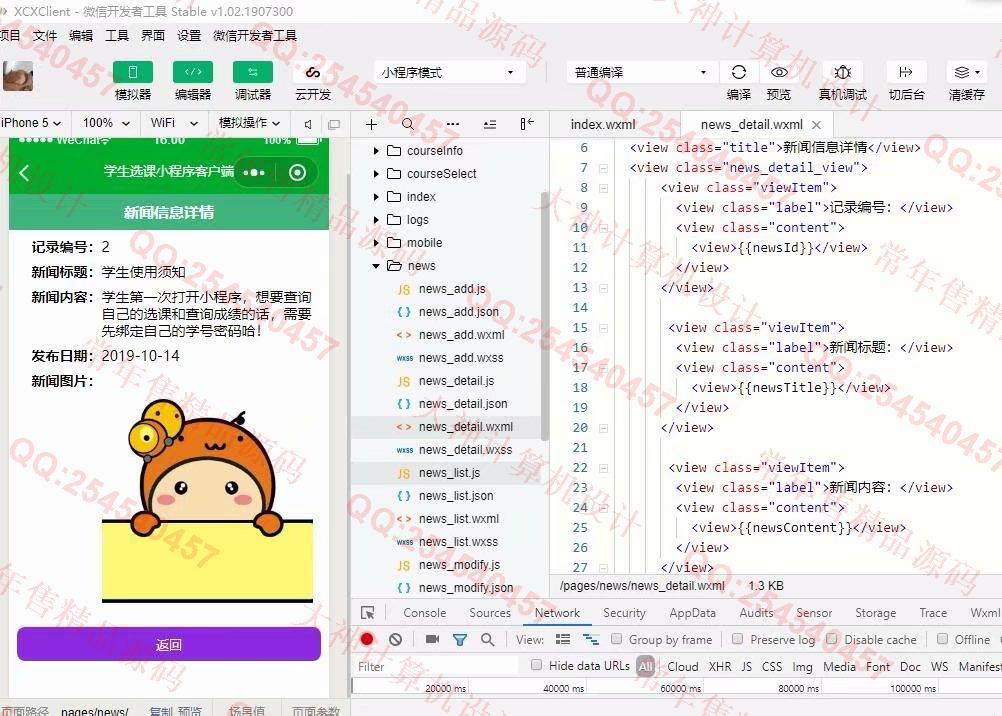
照片名称:2小程序客户端新闻详情查看

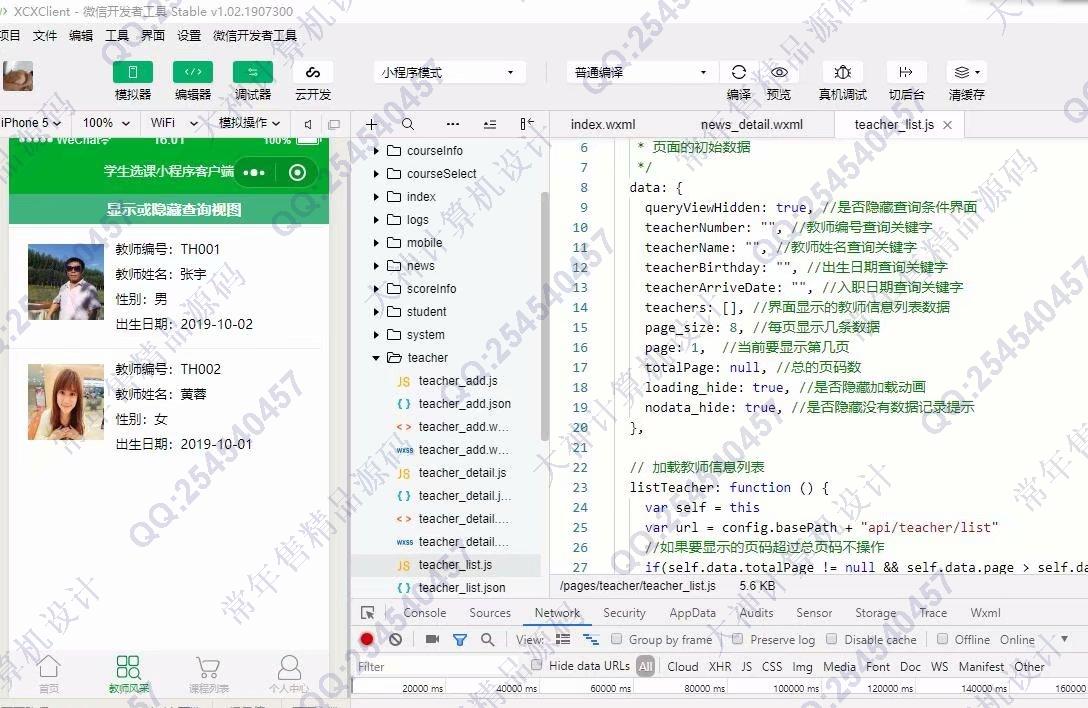
照片名称:3客户端教师风采查看

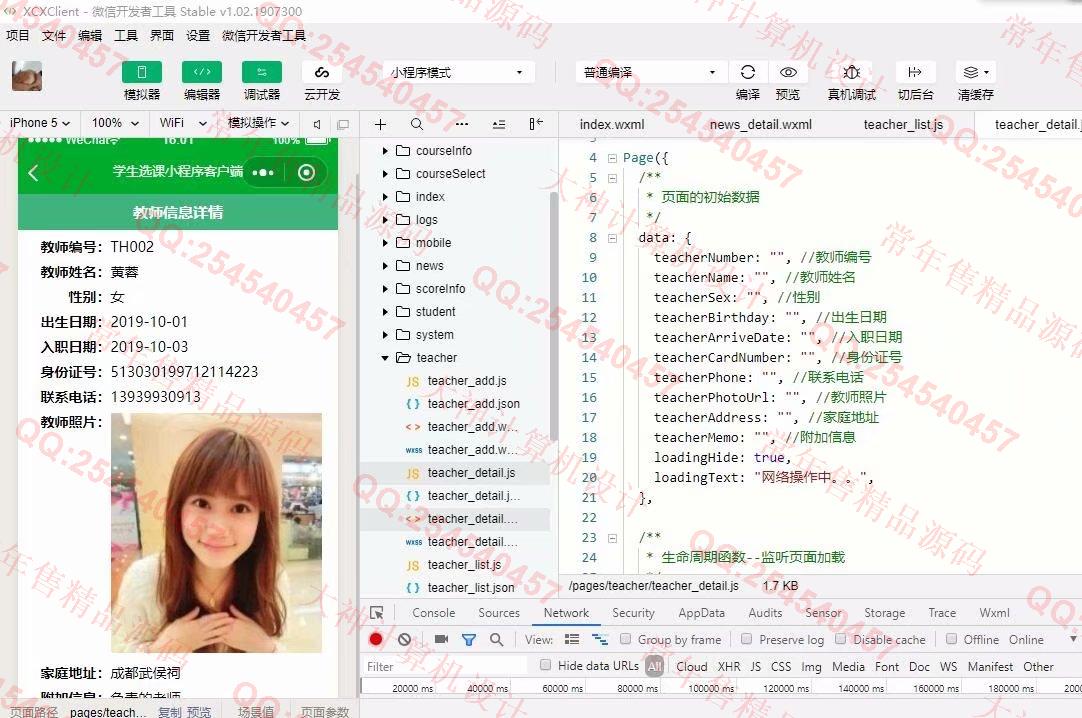
照片名称:4小程序端教师详情查看

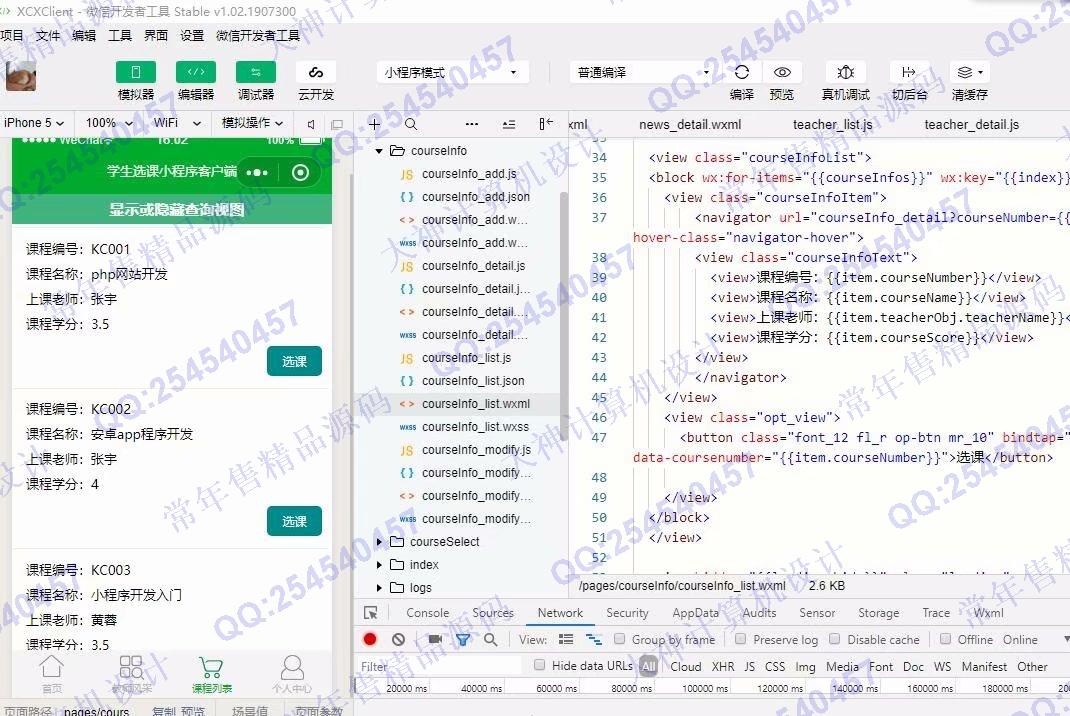
照片名称:5客户端课程查询列表

照片名称:6小程序端课程信息按照关键字查询

照片名称:7客户端课程详情查看

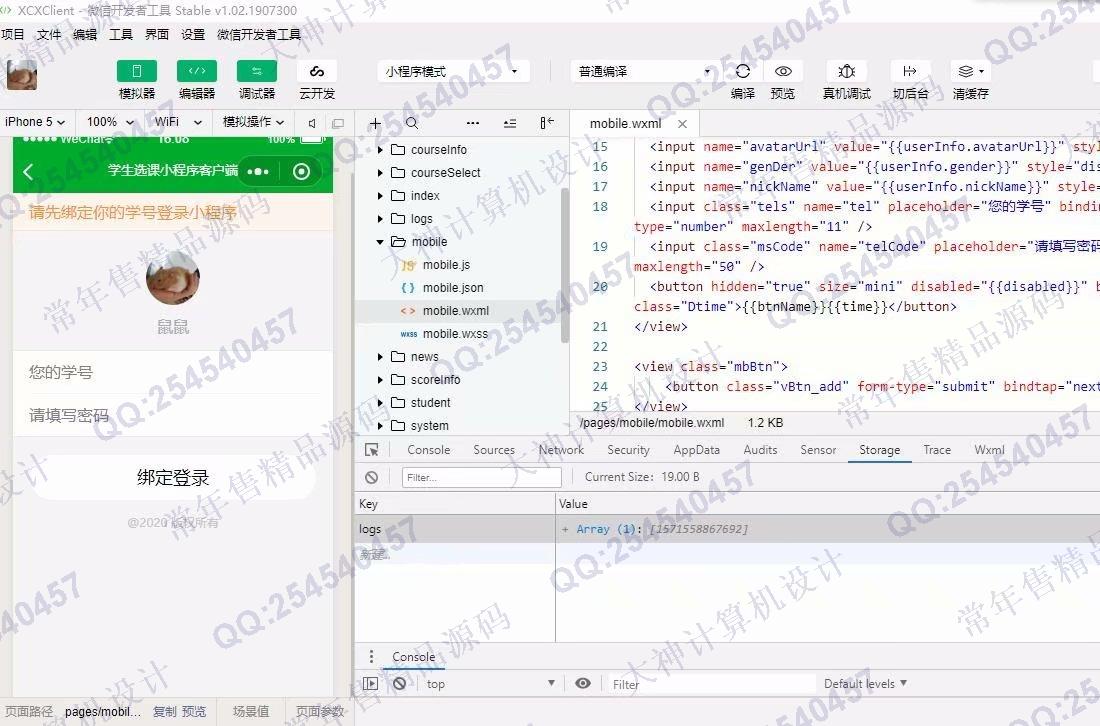
照片名称:8小程序端绑定学号密码登录

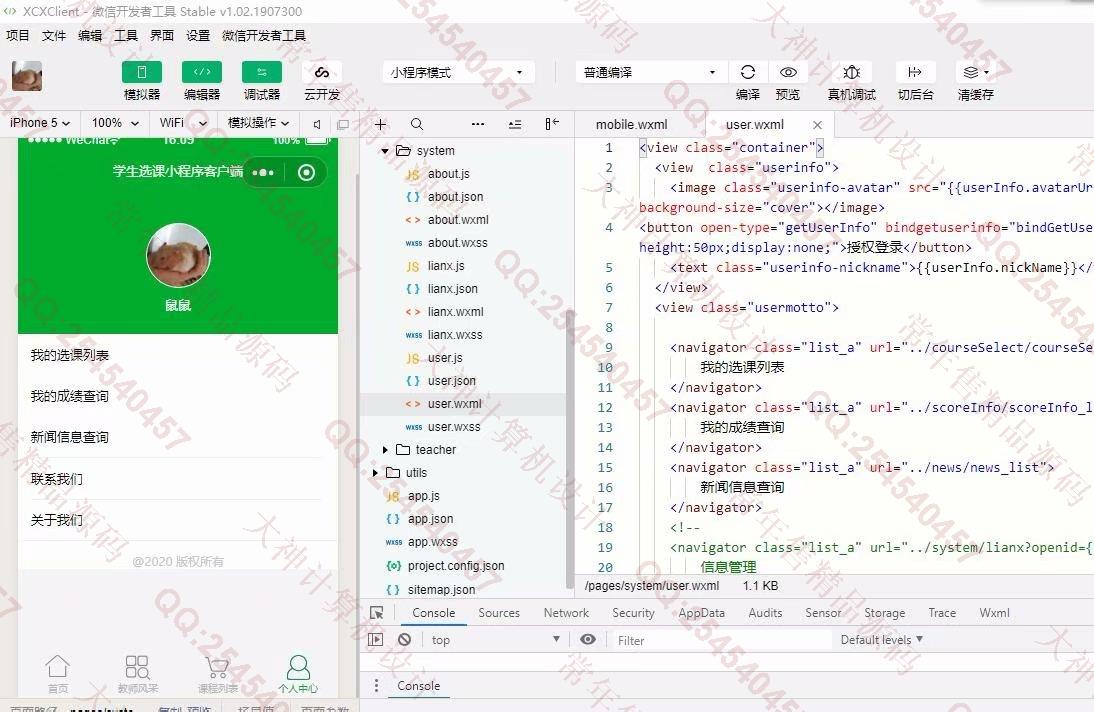
照片名称:9客户端学生用户中心界面

照片名称:10客户端学生查询选课列表

照片名称:11web端后台用户登录

照片名称:12web端后台班级信息管理

照片名称:13web端学生信息注册

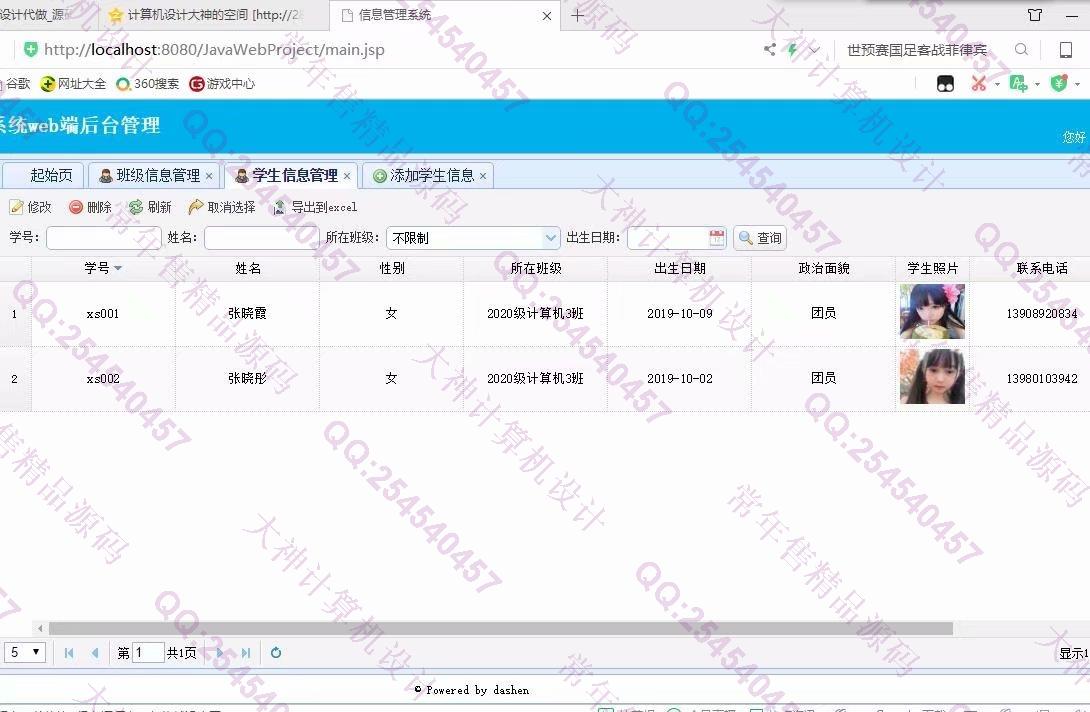
照片名称:14web端学生信息管理

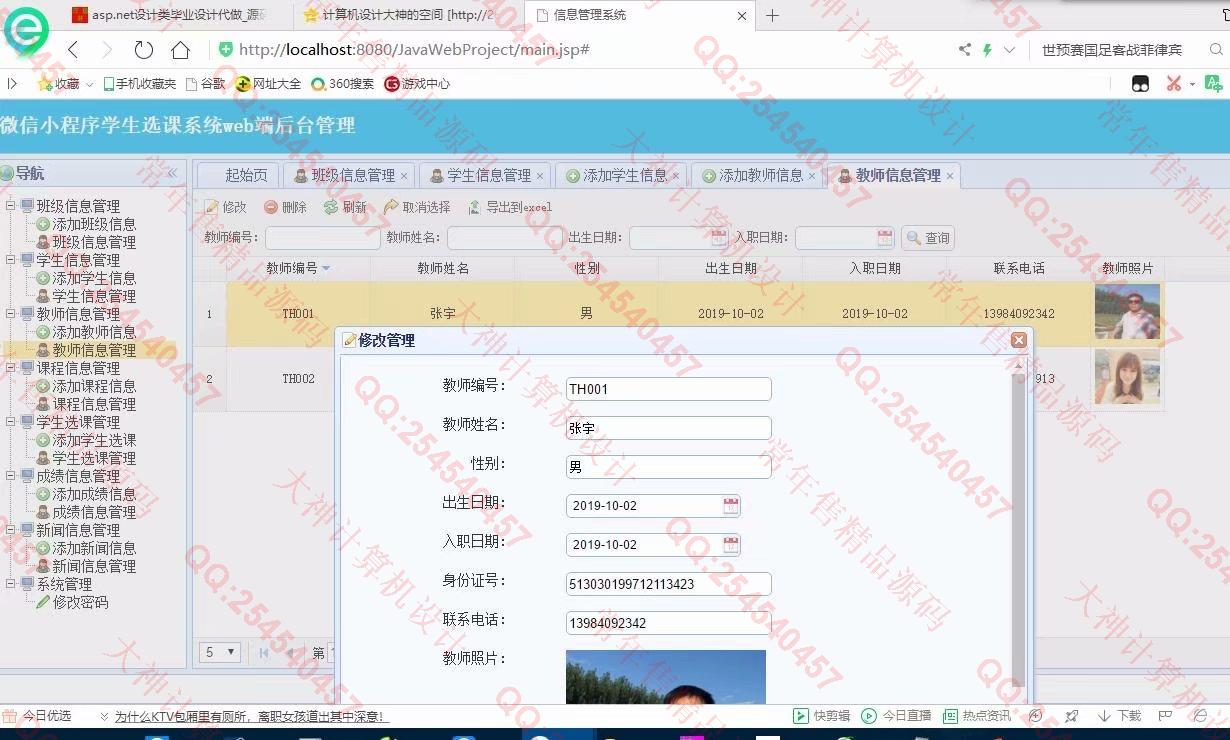
照片名称:15web端教师信息管理

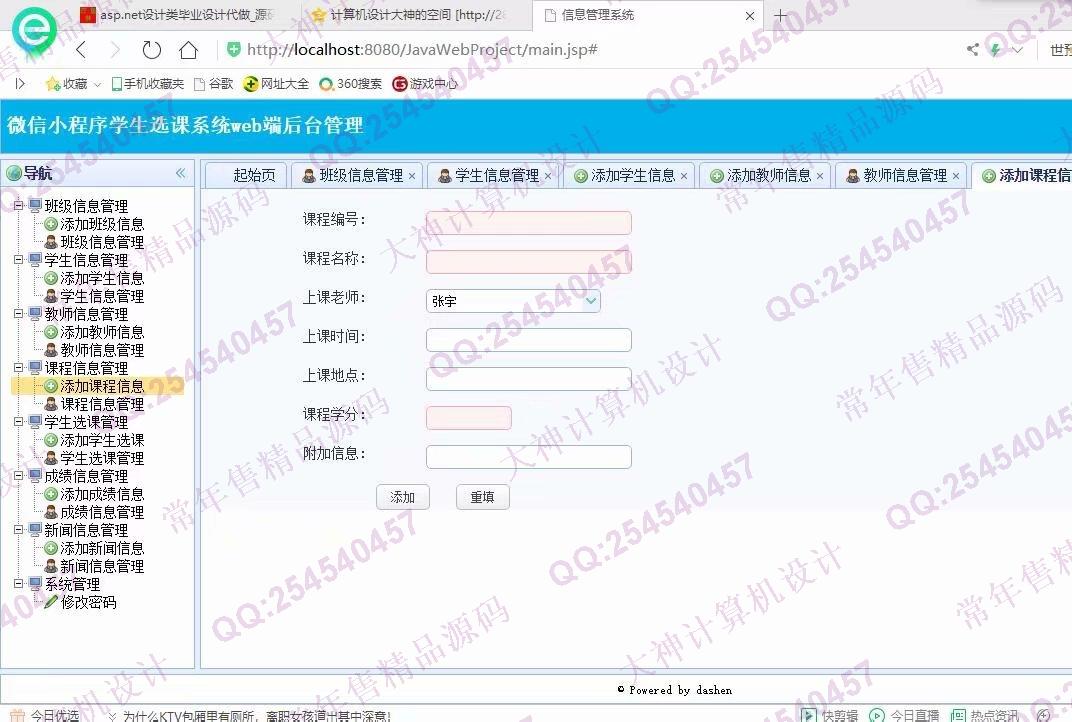
照片名称:16web端课程信息发布

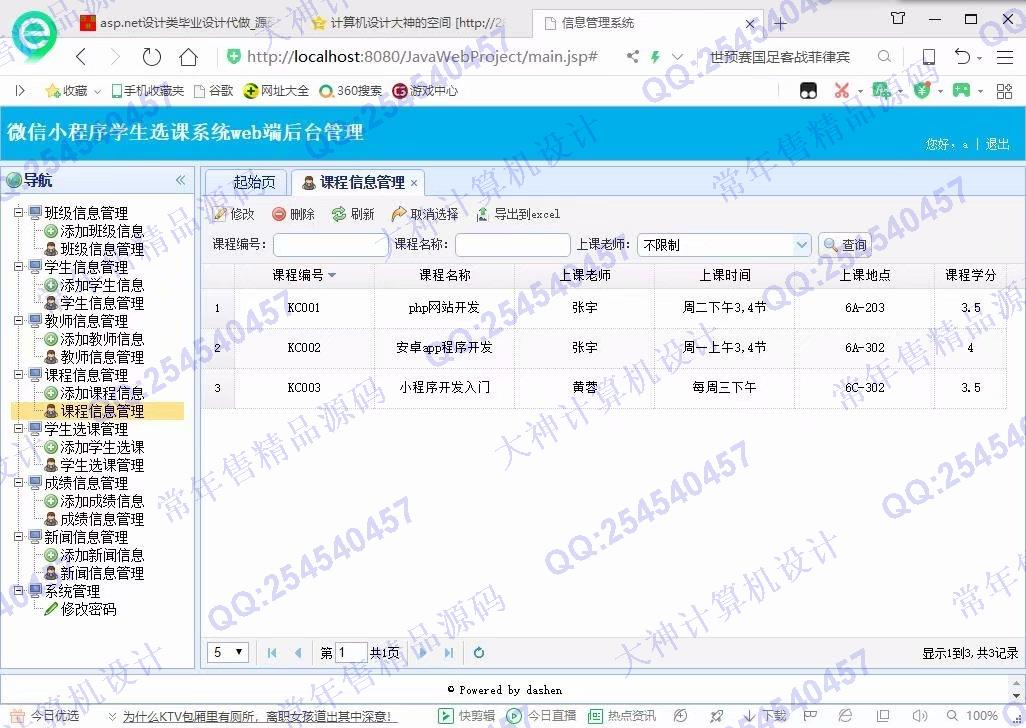
照片名称:17web端课程信息管理

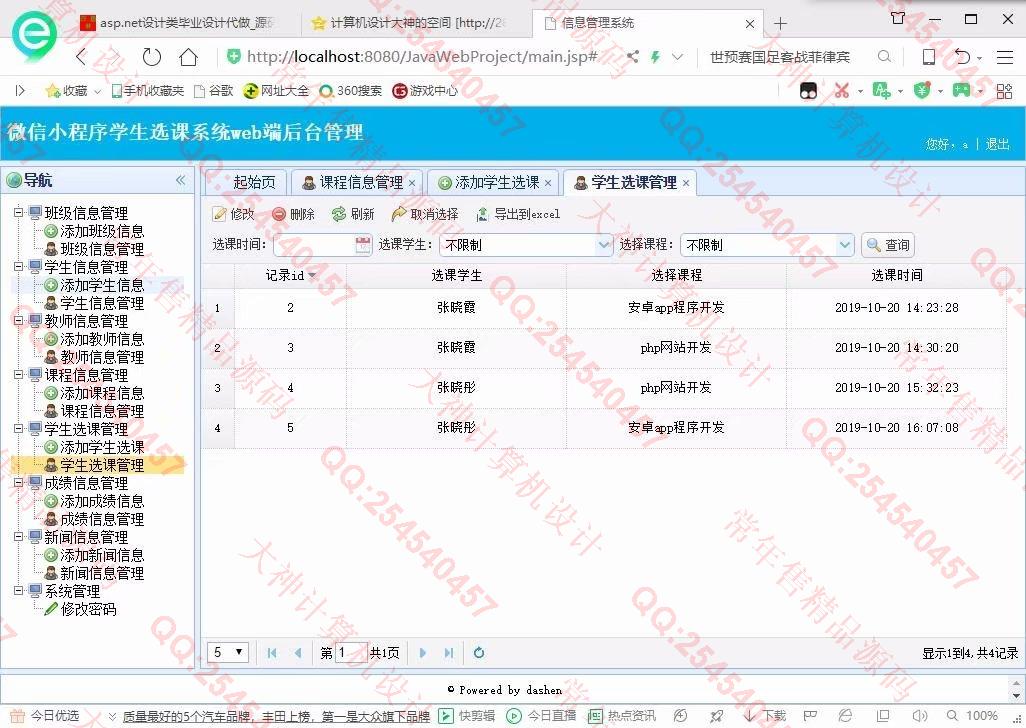
照片名称:18web端学生选课记录查询

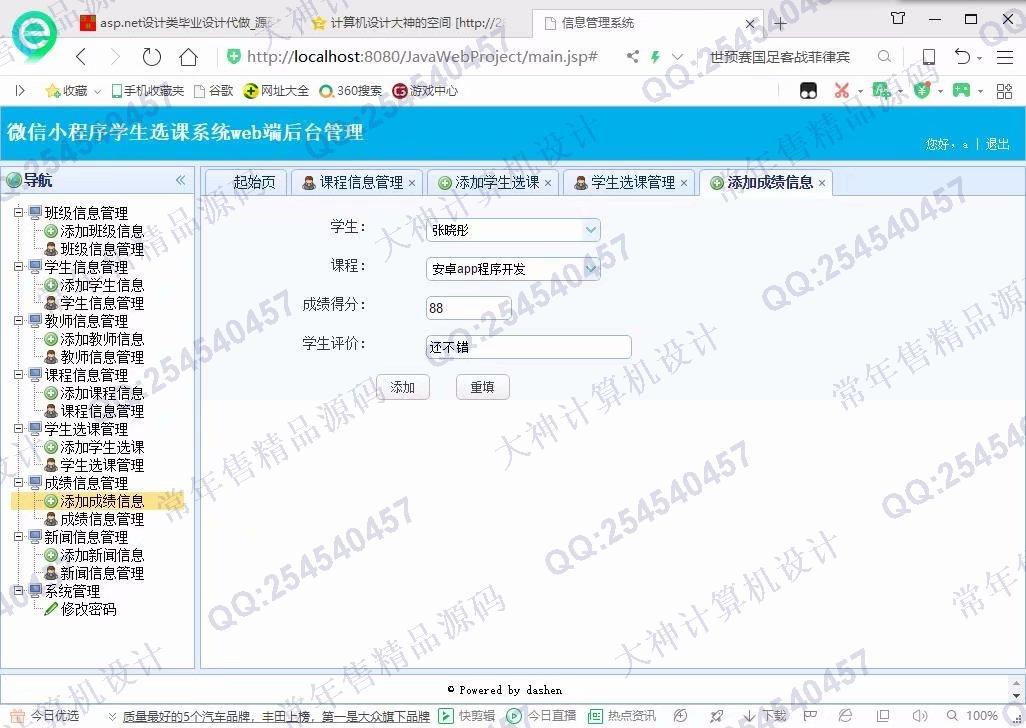
照片名称:19web端学生成绩发布

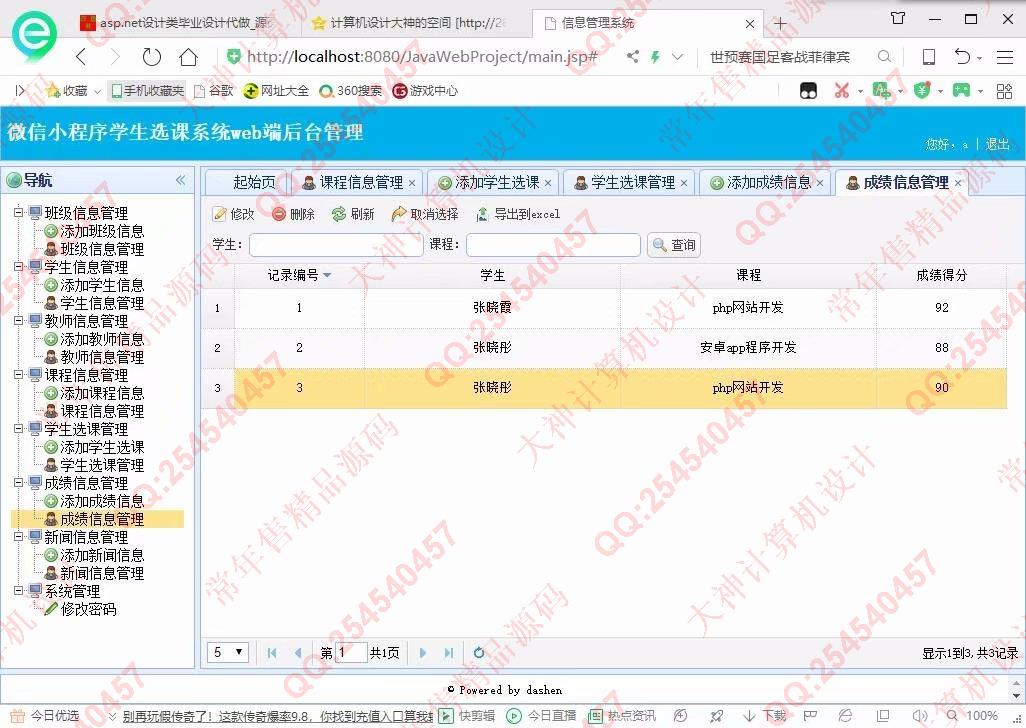
照片名称:20web端学生成绩管理

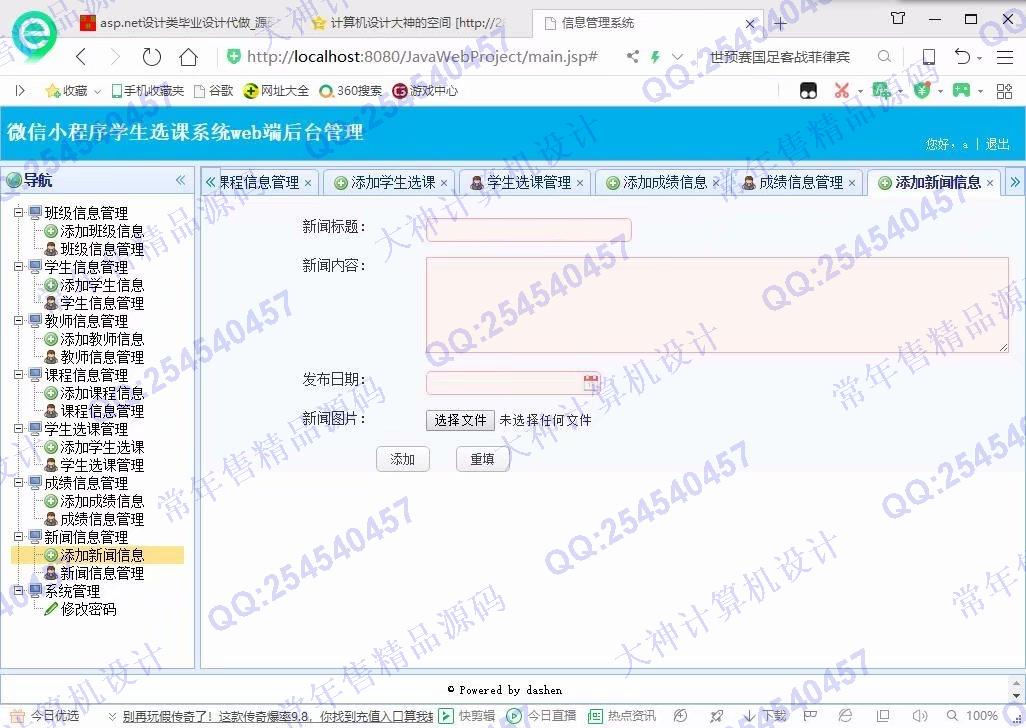
照片名称:21web端新闻公告发布

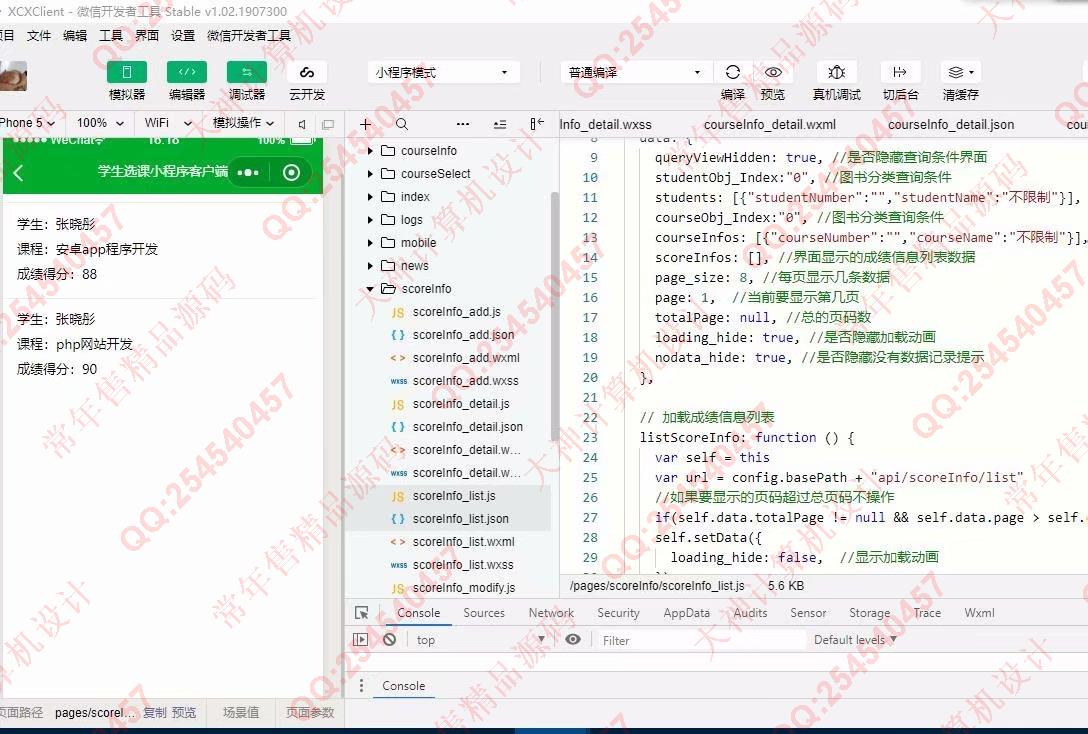
照片名称:22小程序客户端学生查询自己的成绩

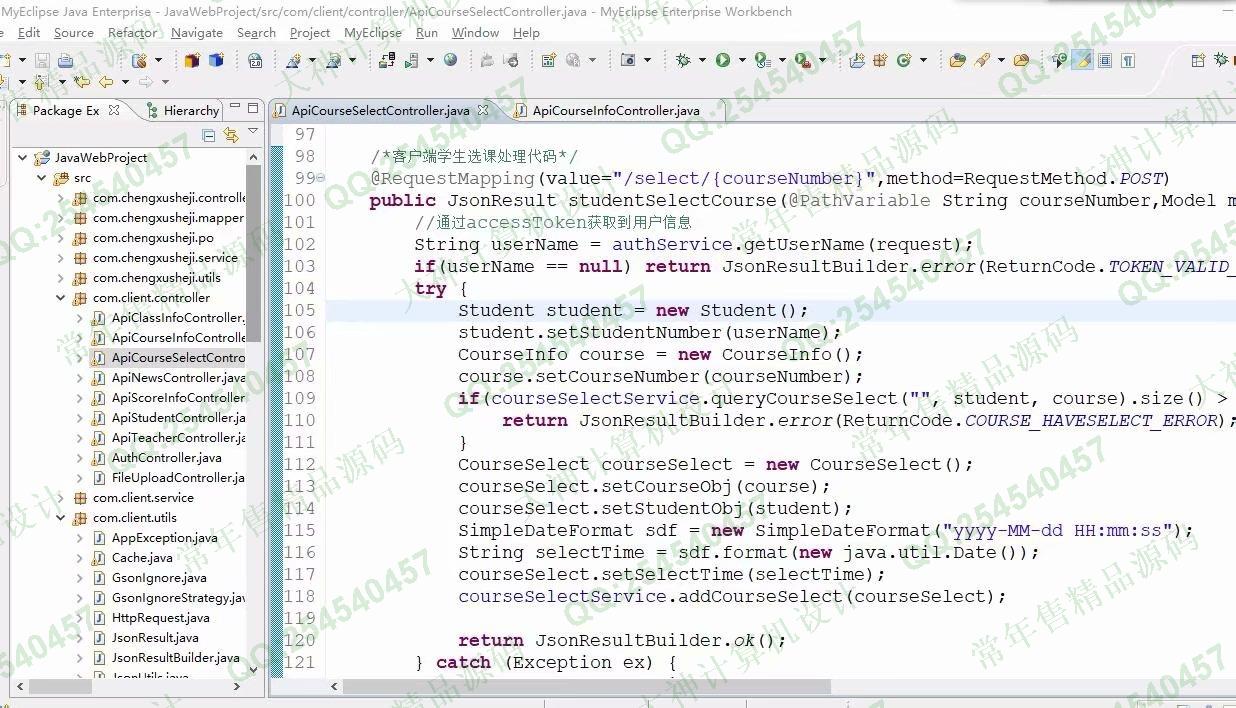
照片名称:23web端接口代码截图

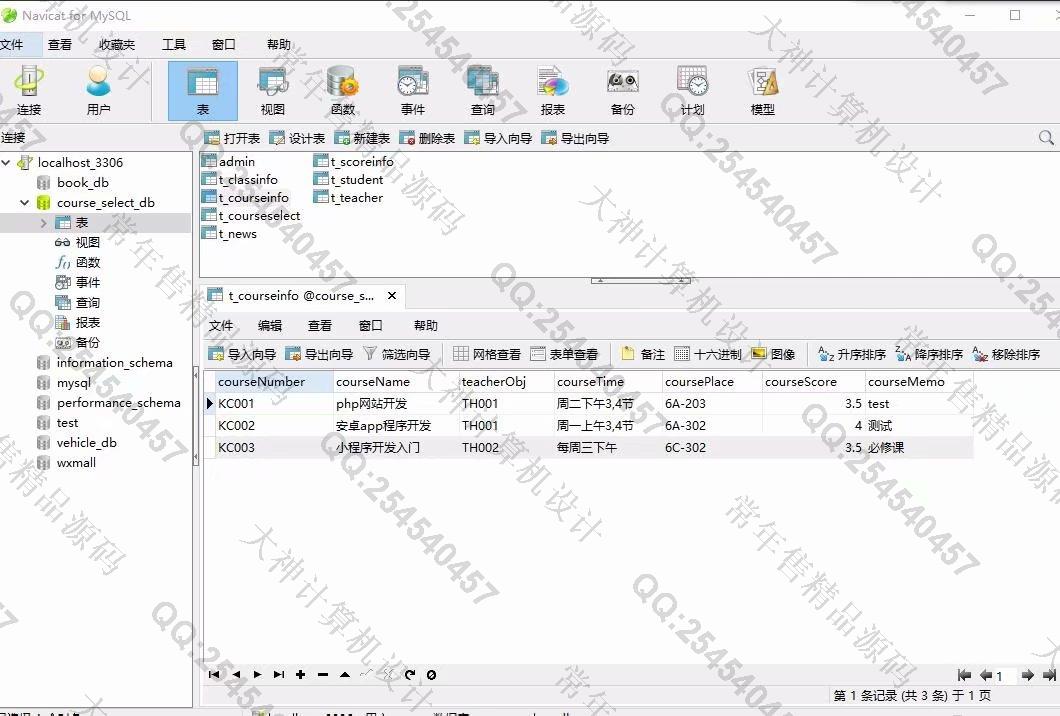
照片名称:24mysql数据库表截图
【注意】如果视频画面不清晰,请选择高清模式全屏观看,以下是采用相同技术开发的项目讲解教程,原理都是一样的!
【注意】如果视频画面不清晰,请选择高清模式全屏观看,以下是采用相同技术开发的项目讲解教程,原理都是一样的!

- 1068基于Vue+Nodejs+Express在线购物商城设计2019-11-29 16:06:41
- 1066大神微信小程序学生选课系统app设计后端SSM2019-10-20 16:57:31
- 1064大神微信小程序图书借阅app设计后端SSM2019-10-16 19:37:54
- 1062基于微信小程序失物招领平台app设计2019-09-22 14:47:18
- 1050微信小程序购物商城app设计带Java后端2019-07-31 17:10:33
- 1371基于微信小程序+springboot+LayUI失物招领系统设计2022-10-24 21:28:09
- 1369基于微信小程序医院预约挂号系统PHP后端接口2022-10-09 21:58:03
- 1365基于uniapp+vue+微信小程序+安卓app电影院订票小程序H5网站设2022-09-25 16:13:33