【运行截图请往下看】编程语言:Android、iOS、C#、Asp/Asp.net、Java、Vb、Php、Jsp、C++等
【专业优势】18年功力源码技术大神,坐阵亲临指导,远程协助包100%成功运行!
开发技术:Vue前端 + Vant组件 + Java后台服务器端 + mysql数据库
用户成员可以客户端注册登录,登录后进入首页显示了最新的表扬信记录用于弘扬中华民族拾金不昧的精神,用户可以发布自己的寻物启事和失物招领信息,也可以查询修改自己的寻物启事和招领信息,还可以查询认领记录,站内新闻公告和修改个人资料等。管理员登录后可以管理所有的注册成员信息,也可以管理所有成员发布的寻物和招领信息哦,添加管理认领和表扬记录,还可以发布网站新闻公告,修改个人密码等!
用户: 手机账号,登录密码,所在学院,姓名,性别,学生照片,出生日期,联系电话,家庭地址,注册时间,微信openid
学院: 学院id,学院名称
寻物启事: 寻物id,标题,丢失物品,物品照片,丢失时间,丢失地点,物品描述,报酬,联系电话,发布人,发布时间
失物招领: 招领id,标题,物品名称,捡得时间,拾得地点,描述说明,联系人,联系电话,发布人,发布时间
认领: 认领id,招领信息,认领人,认领时间,描述说明,发布时间
表扬: 表扬id,招领信息,标题,表扬内容,表扬时间
站内通知: 通知id,标题,内容,发布时间


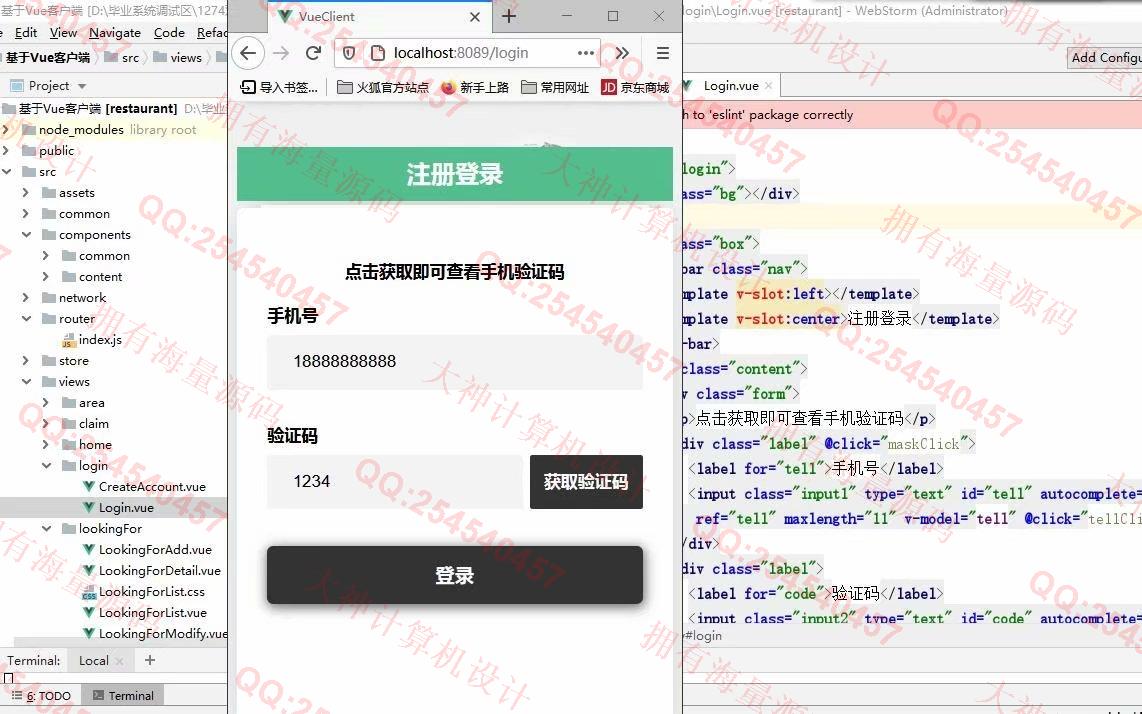
照片名称:1基于vue的失物招领系统用户注册登录

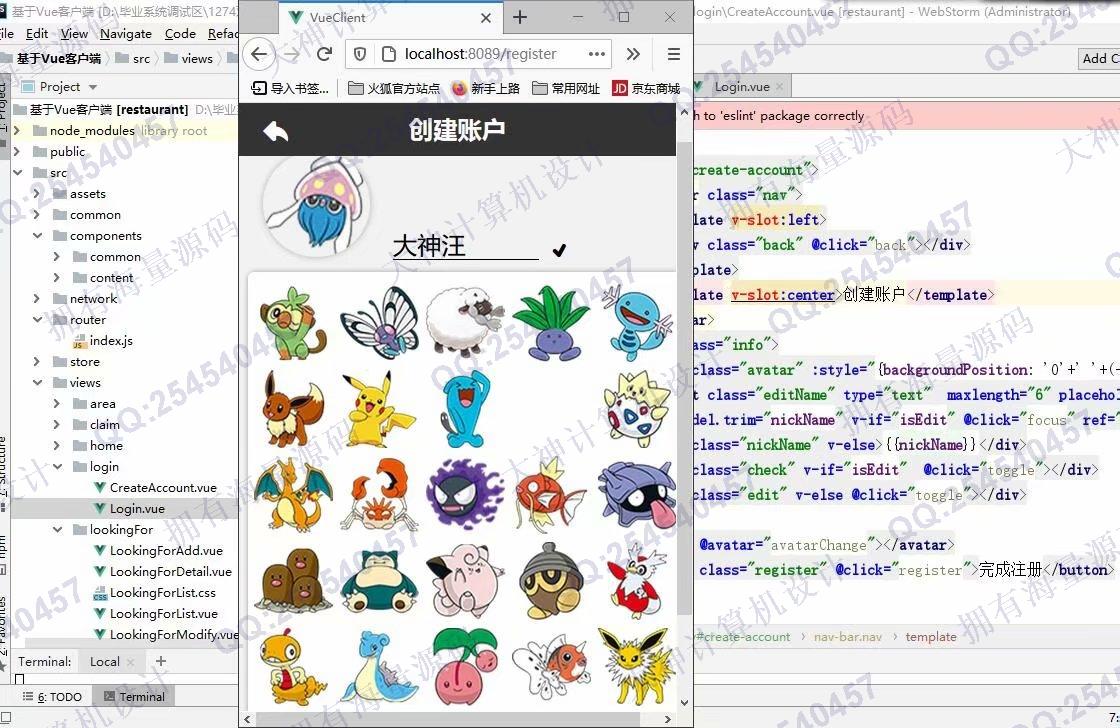
照片名称:2客户端首次登录设置头像和昵称

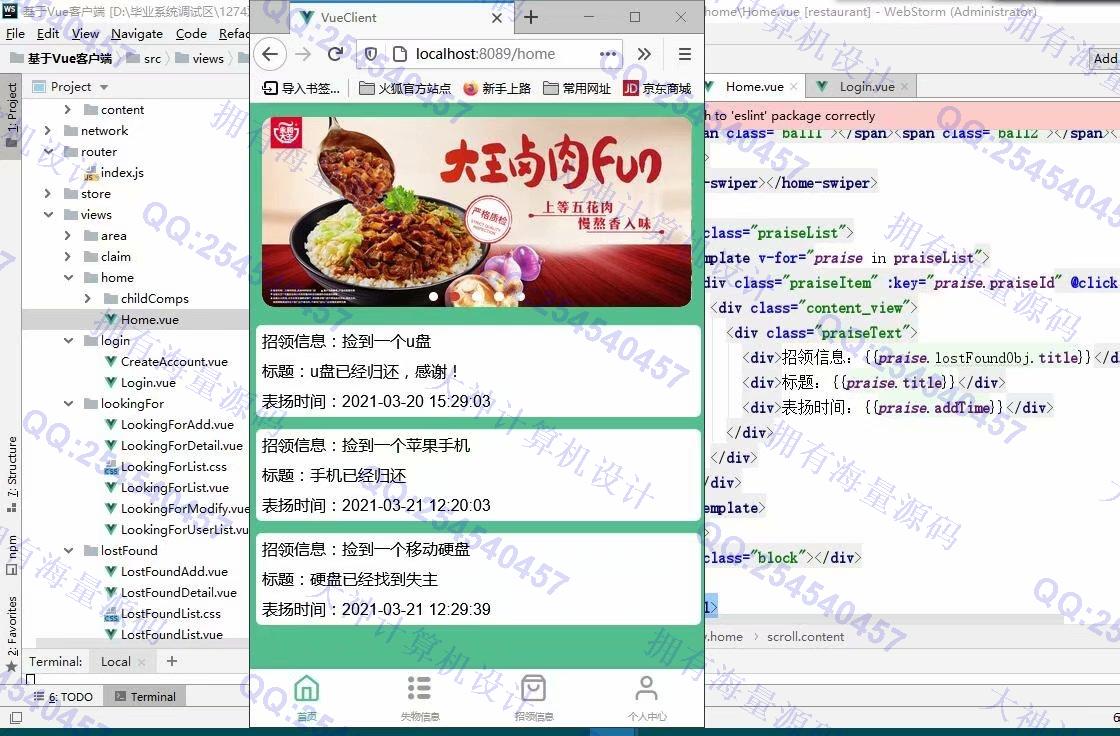
照片名称:3客户端用户首页显示最新表扬信

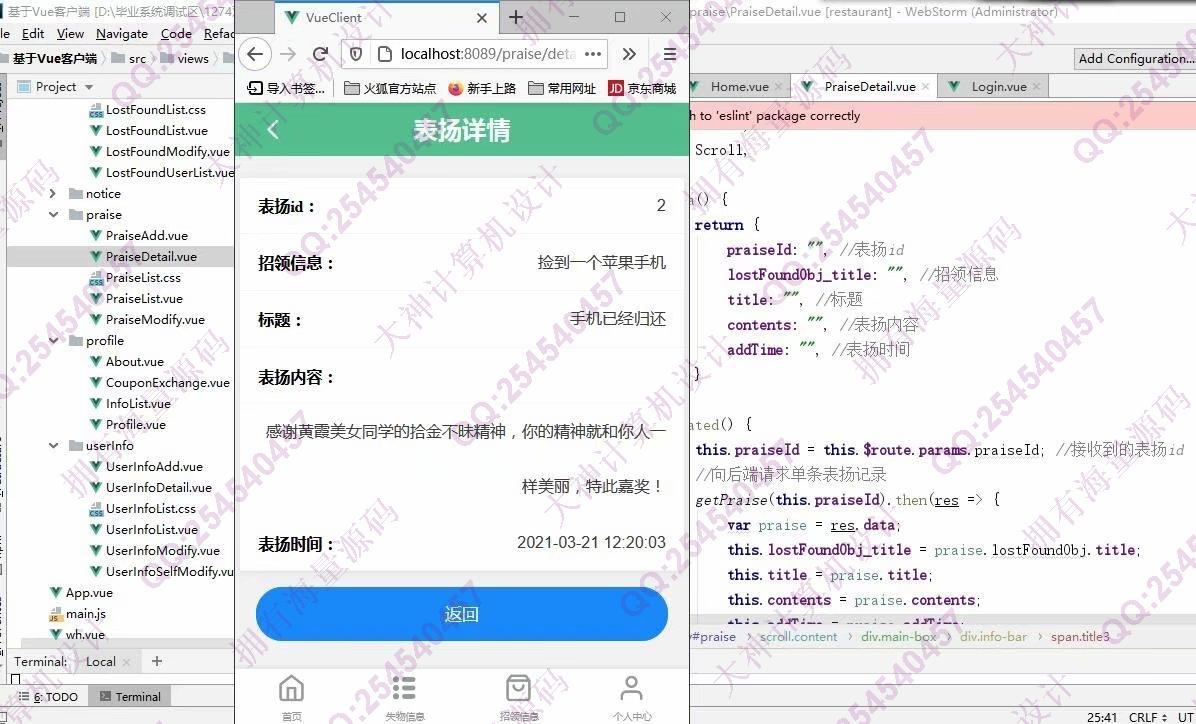
照片名称:4客户端表扬信详情查看

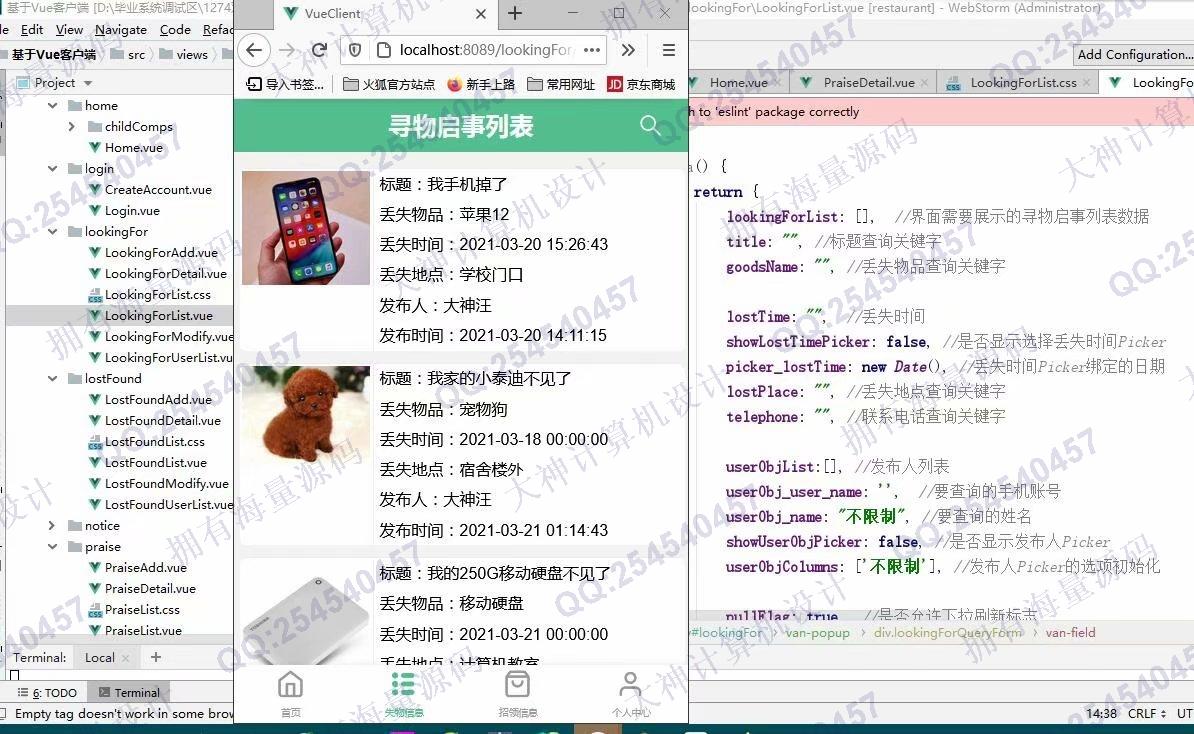
照片名称:5客户端寻物启事查询列表页

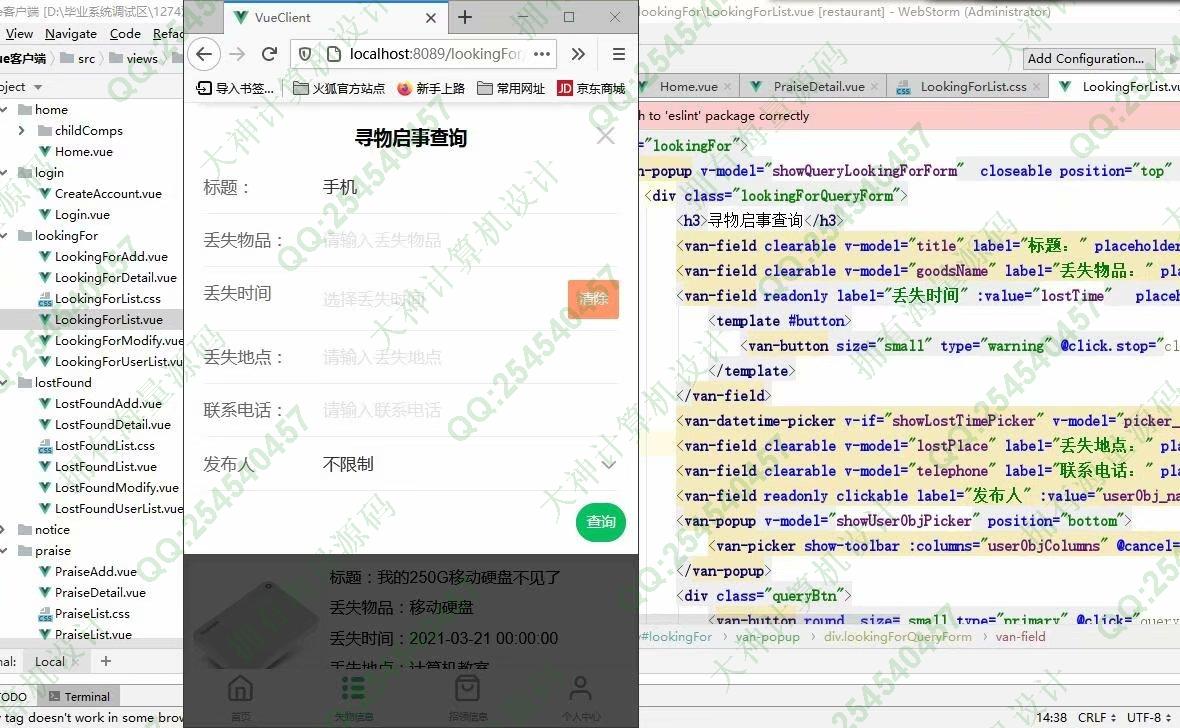
照片名称:6可以按照各种查询条件查询寻物信息

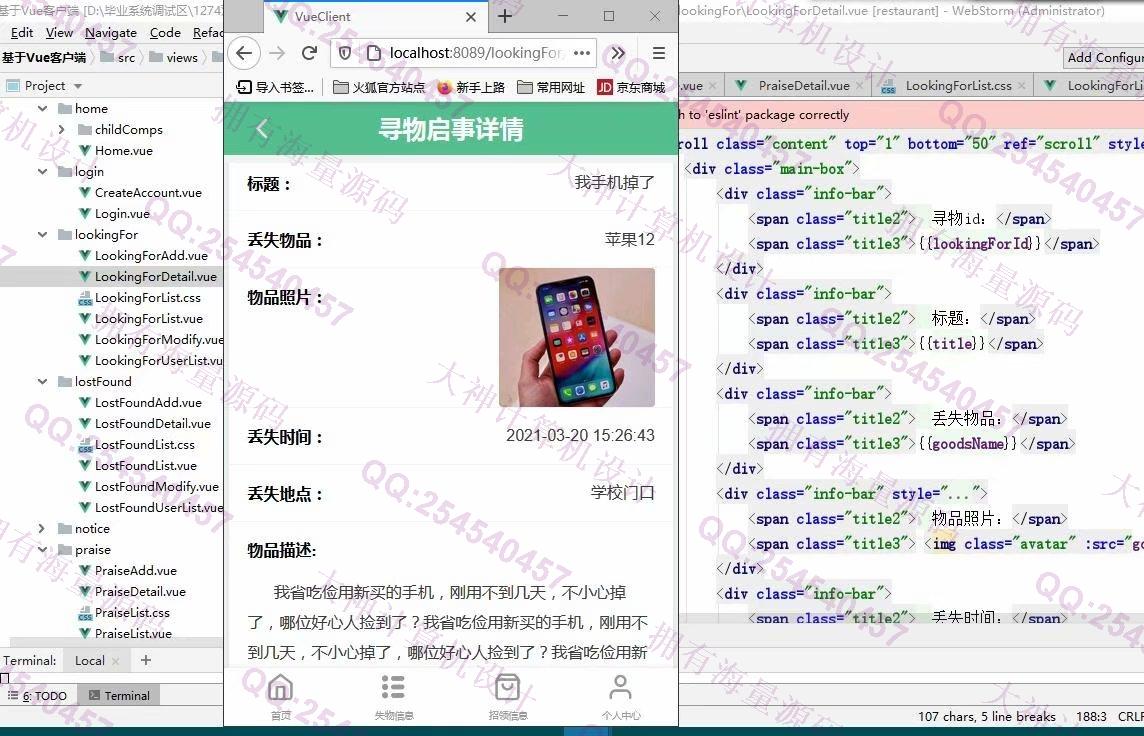
照片名称:7客户端寻物启事详情查看

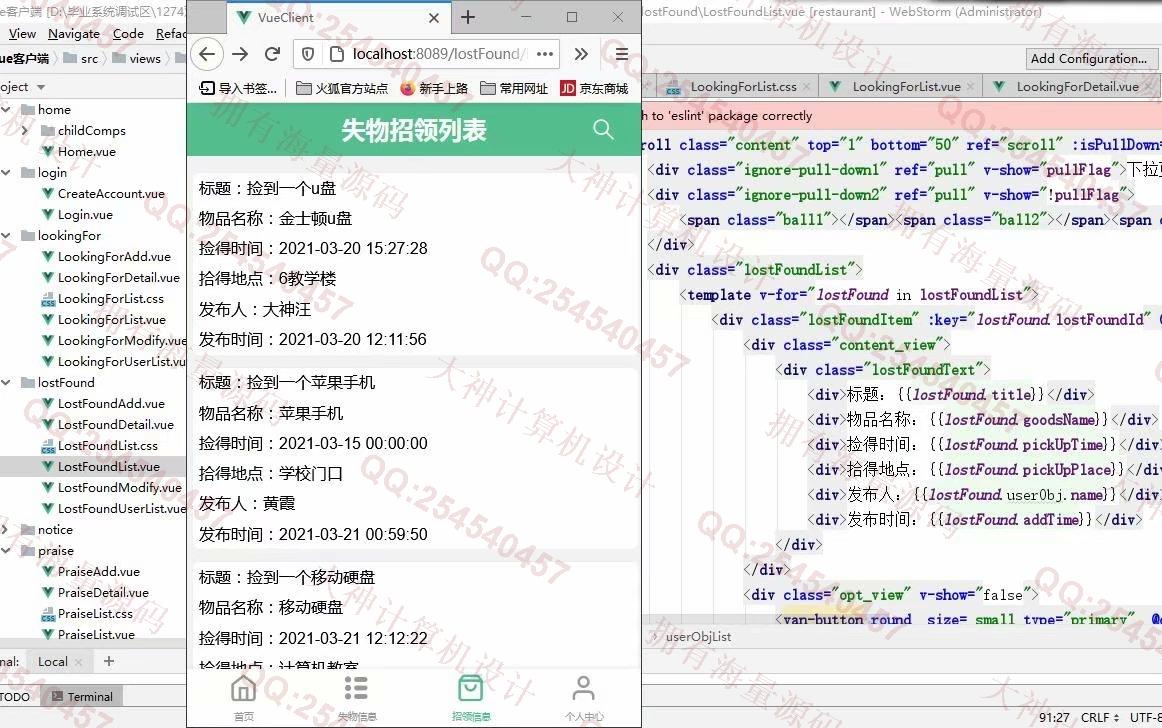
照片名称:8失物招领查询列表

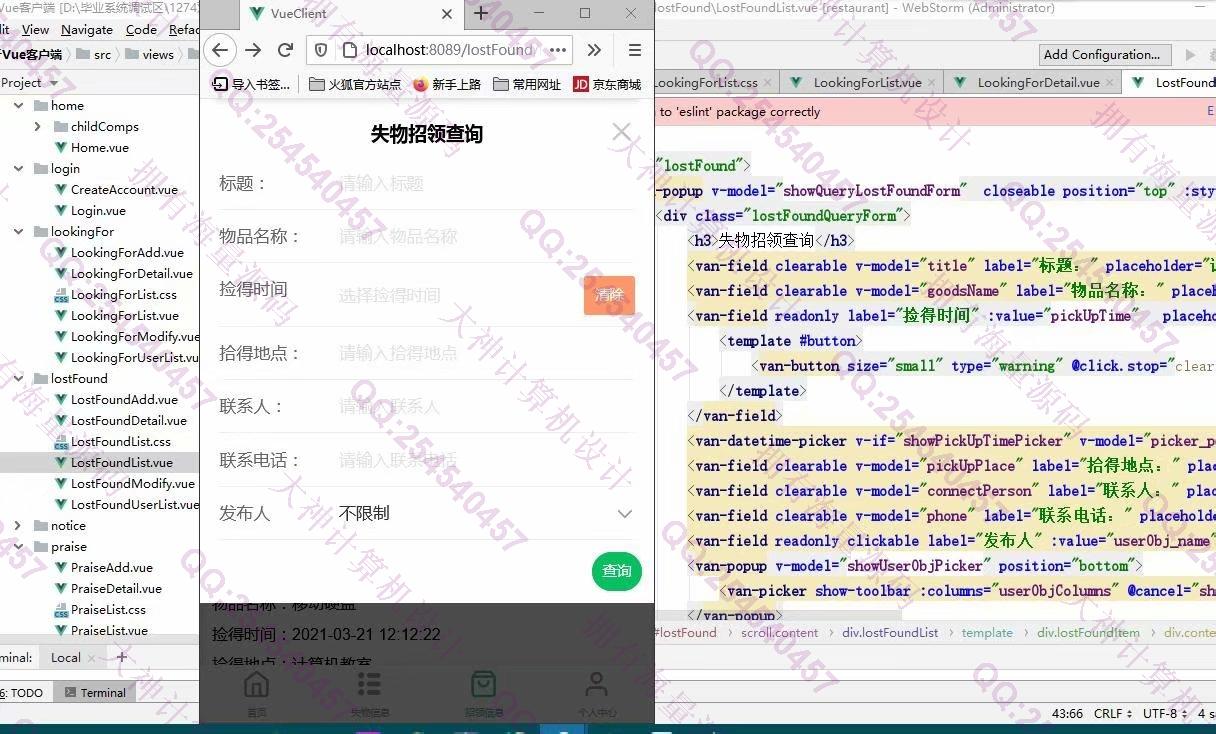
照片名称:9设置查询失物招领信息条件

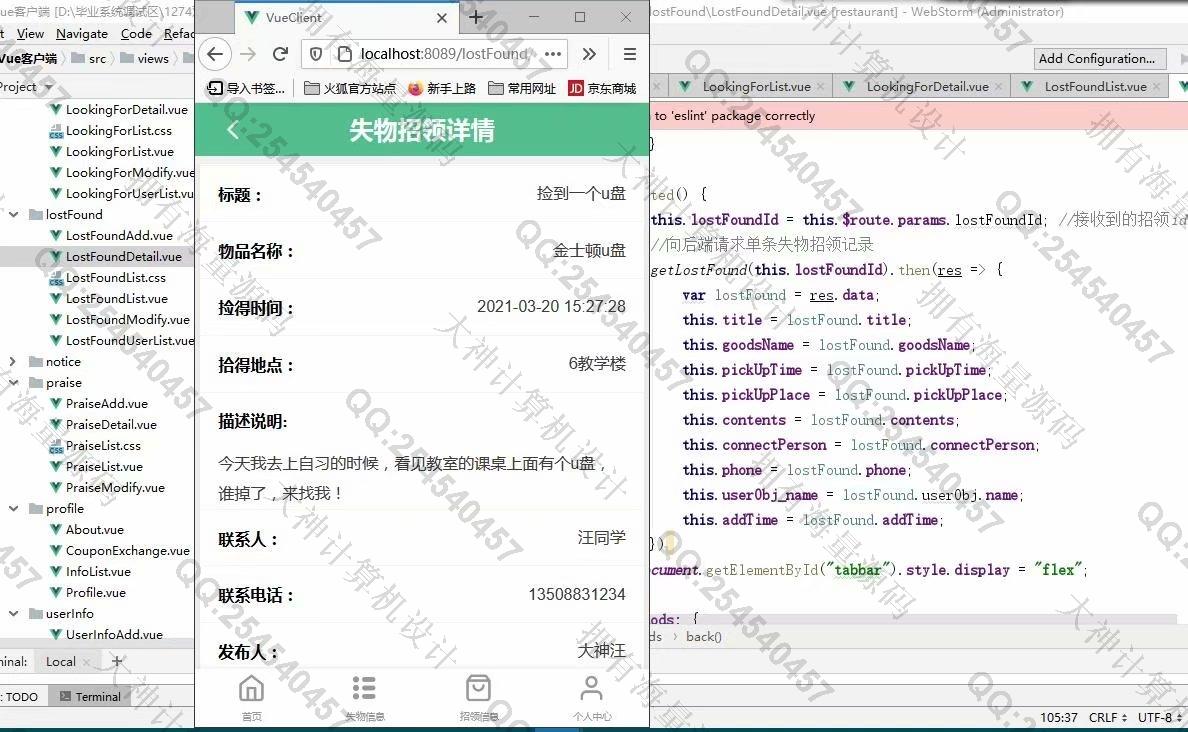
照片名称:10客户端失物招领详情查看

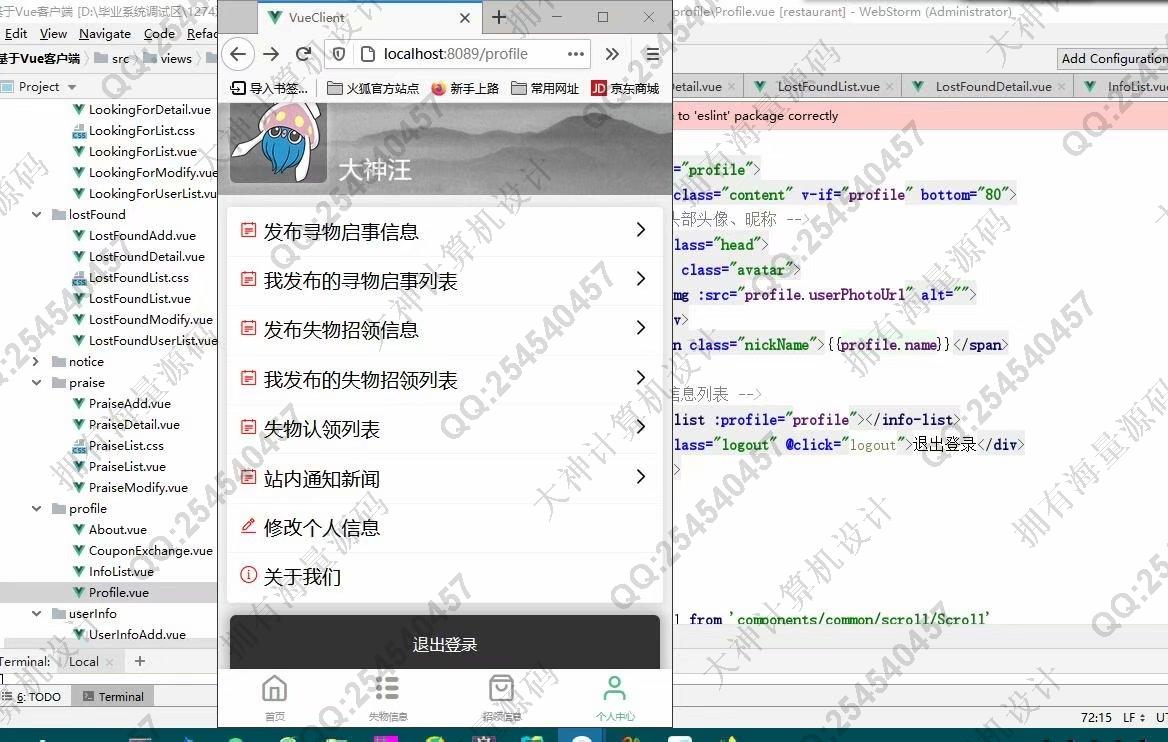
照片名称:11客户端用户个人中心

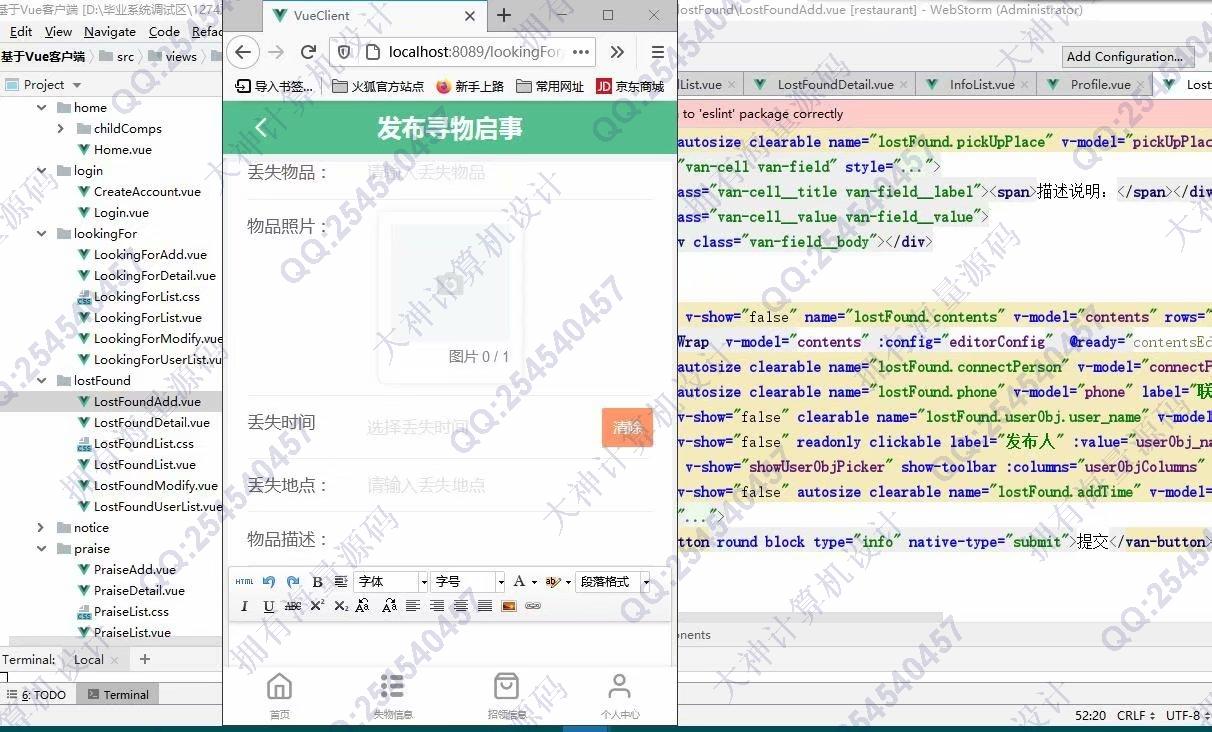
照片名称:12客户端用户发布寻物启事

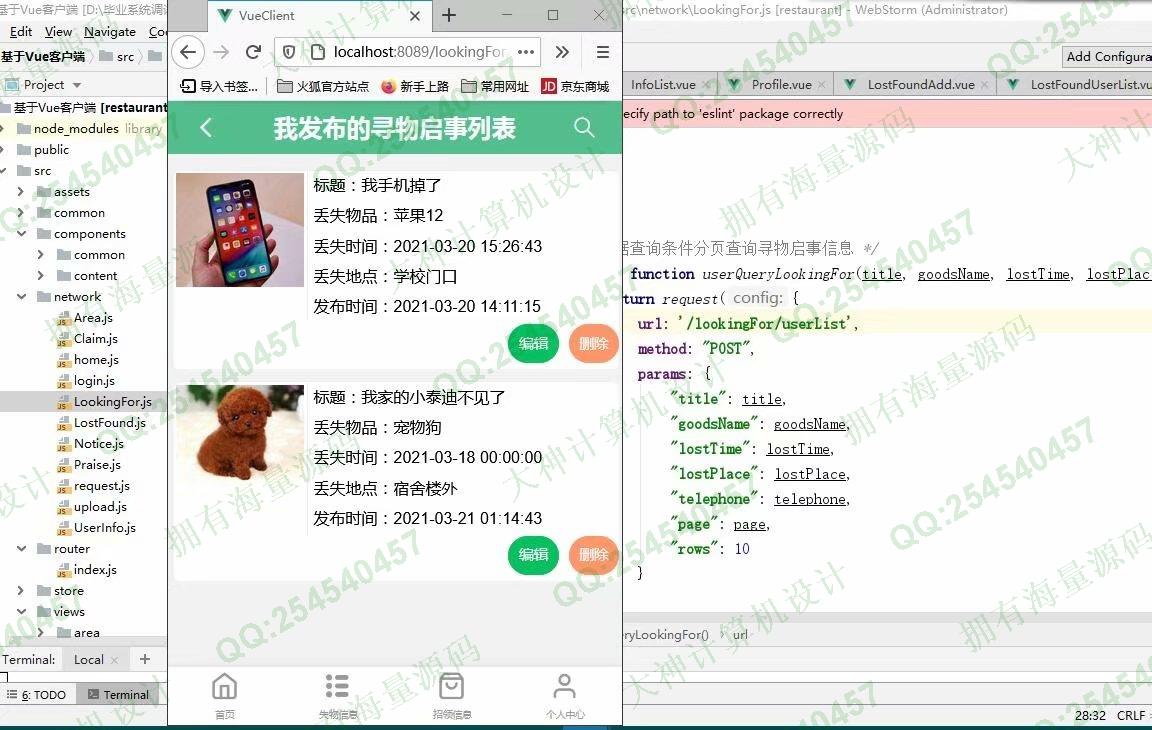
照片名称:13客户端用户管理自己发布的寻物启事

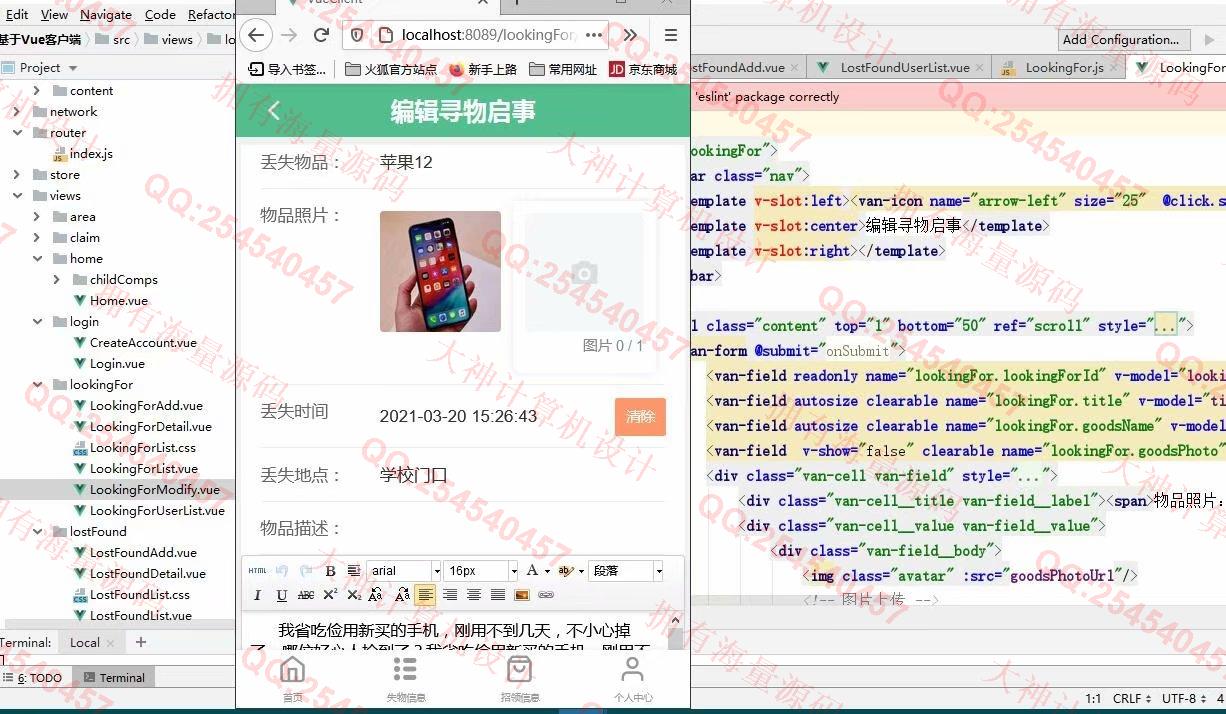
照片名称:14客户端用户可以编辑自己发布的信息

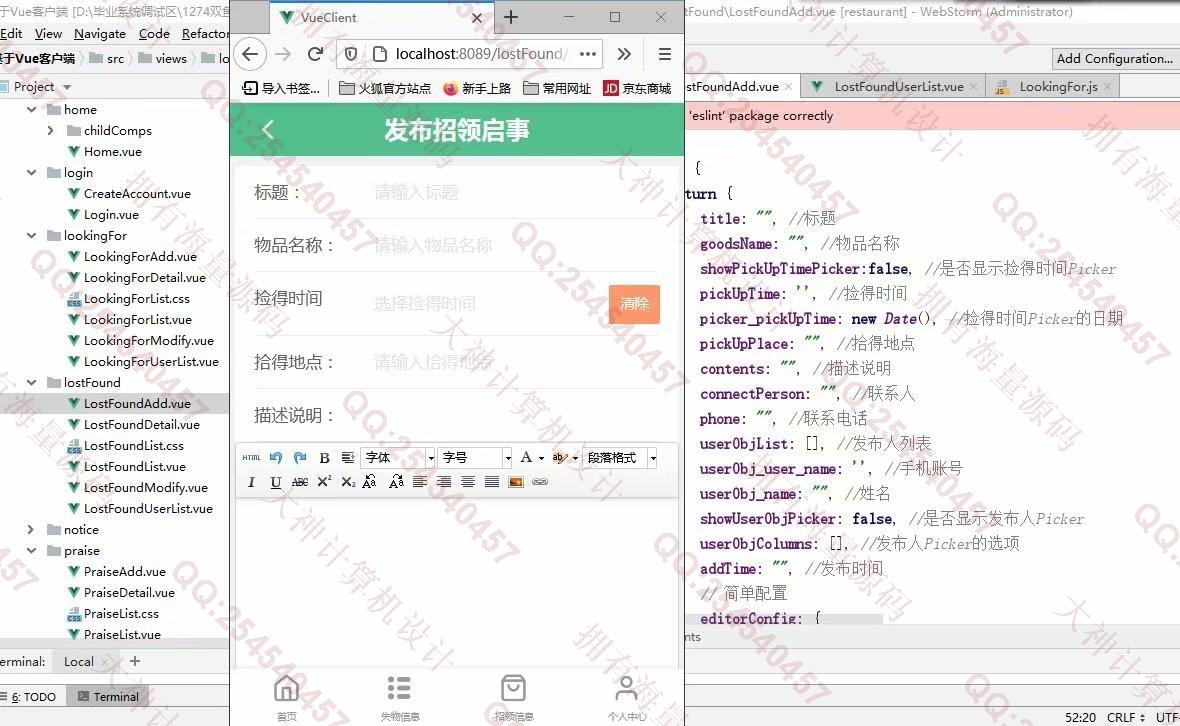
照片名称:15客户端用户发布招领启事

照片名称:16客户端用户管理自己发布的招领启事

照片名称:17失物认领信息查询列表

照片名称:18认领信息详情查看

照片名称:19站内通知公告查询列表

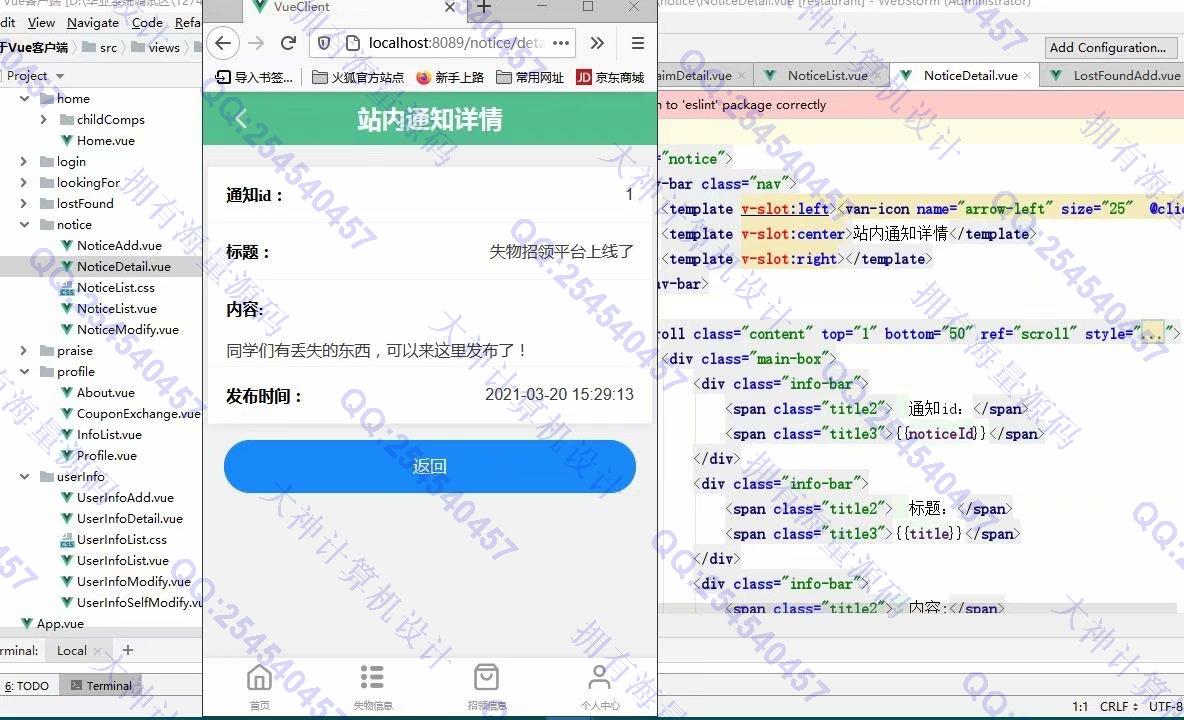
照片名称:20站内通知公告详情查看

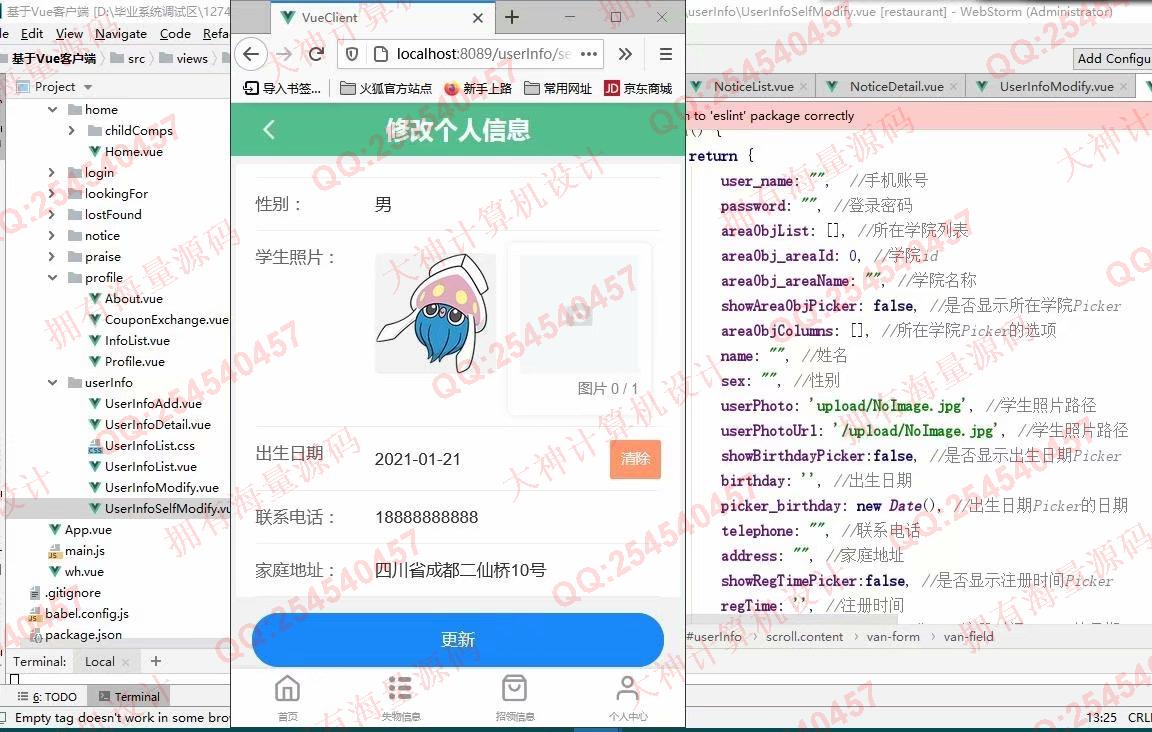
照片名称:21客户端用户修改个人信息

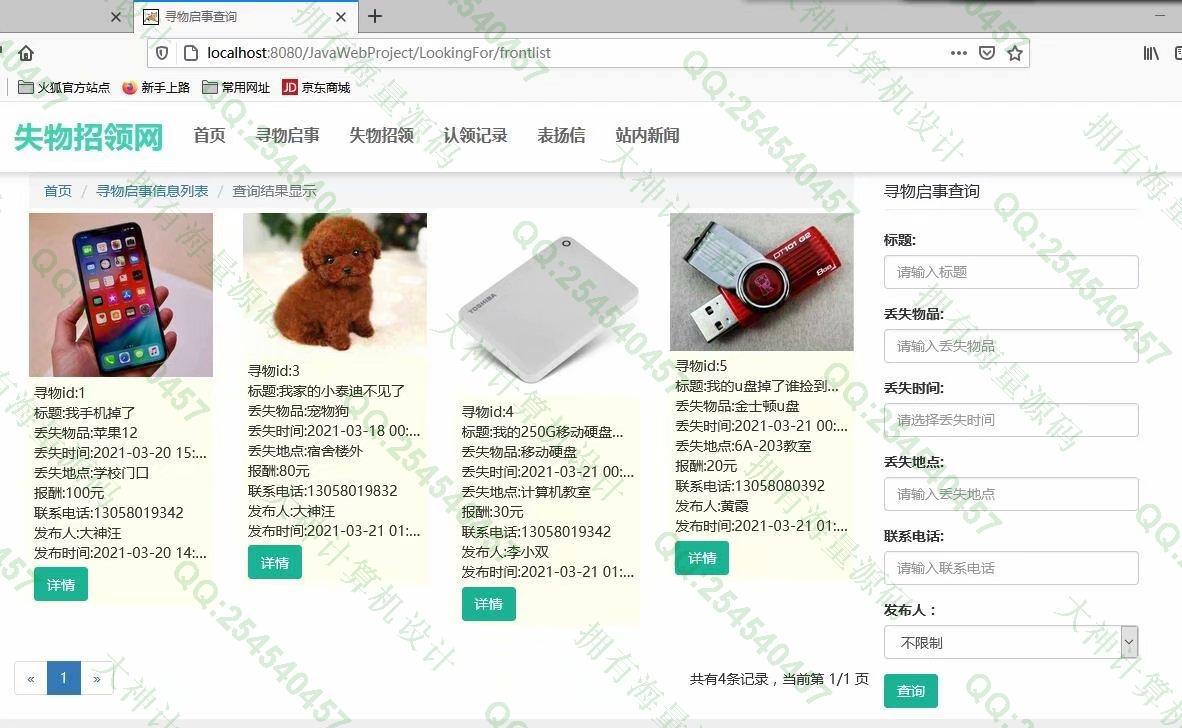
照片名称:22失物招领系统web端前台查询

照片名称:23后台管理员登录

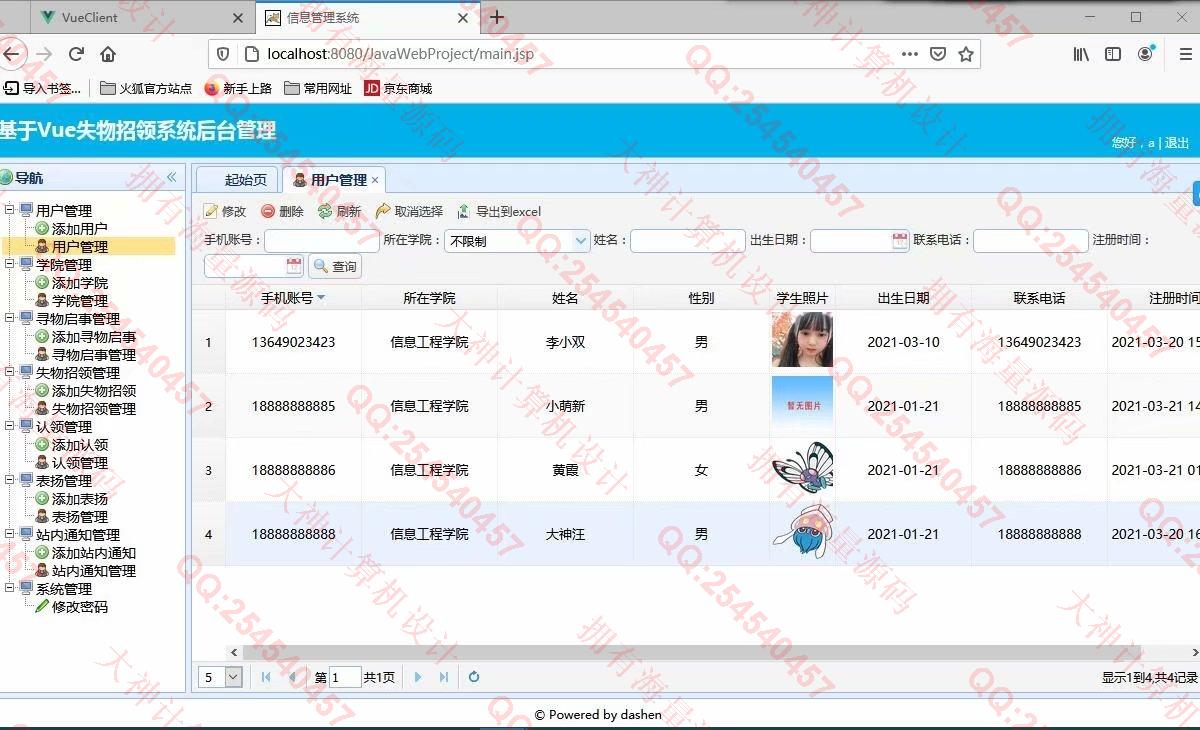
照片名称:24后台注册用户信息管理

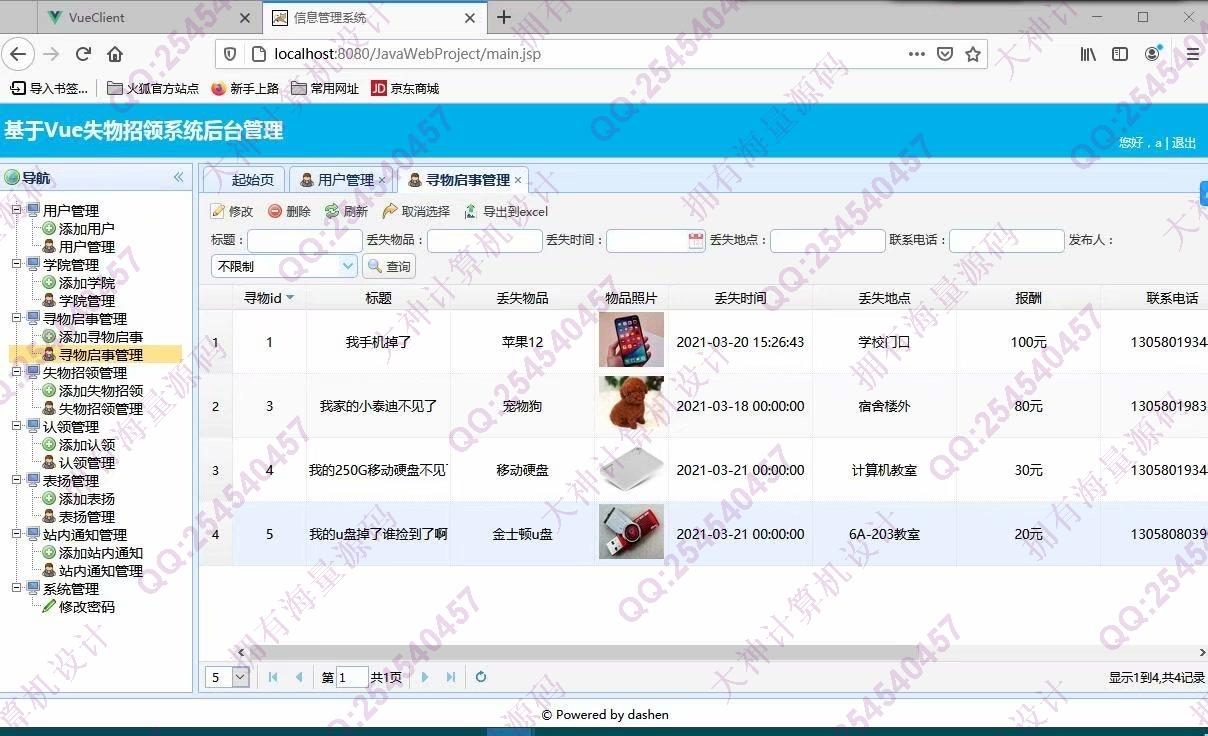
照片名称:25后台所有寻物启事信息管理

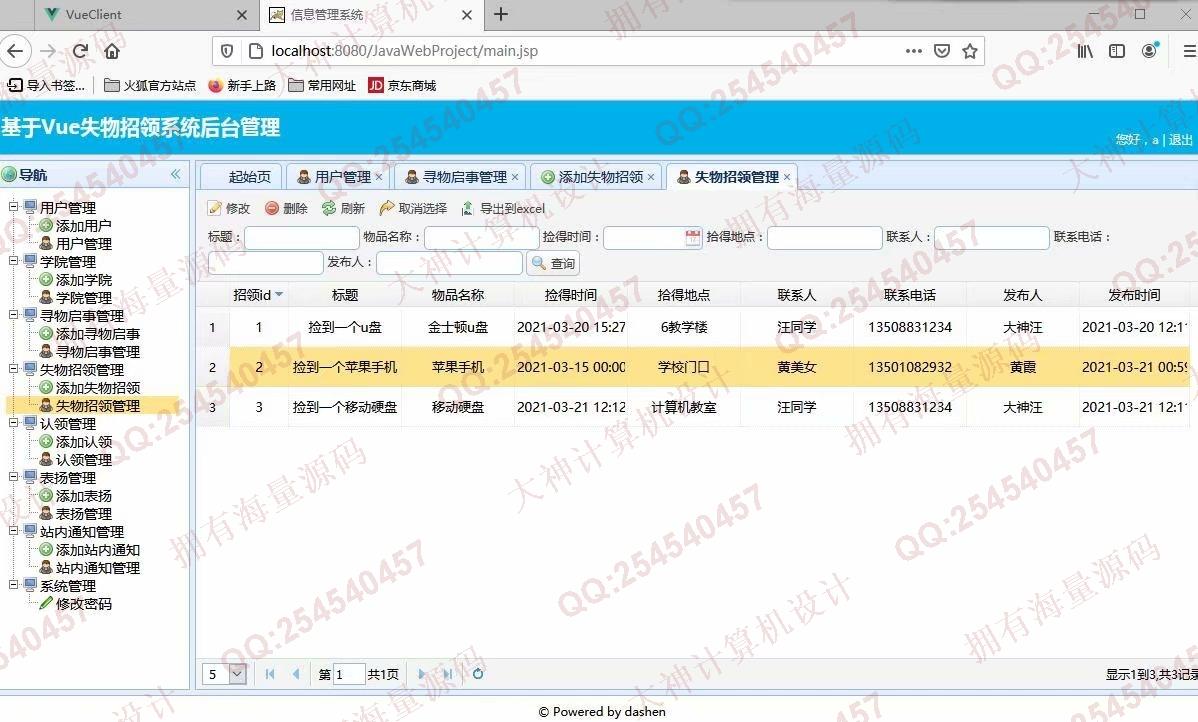
照片名称:26后台所有失物招领信息管理

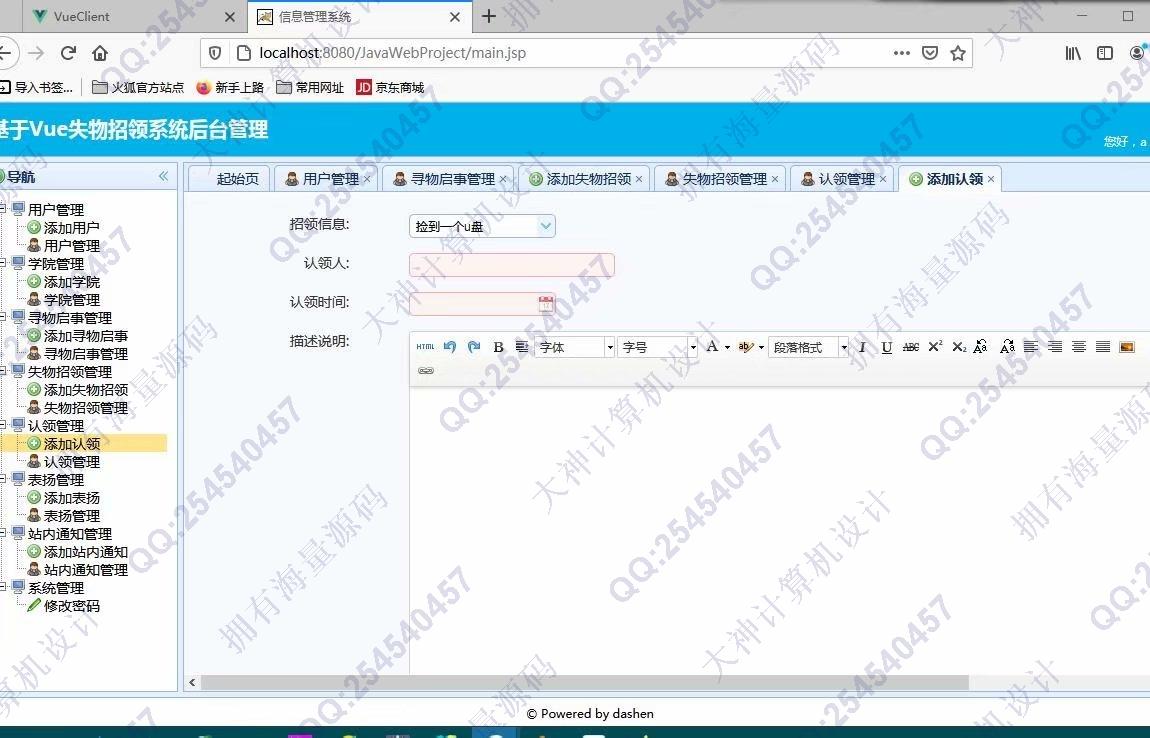
照片名称:27管理员登记认领记录

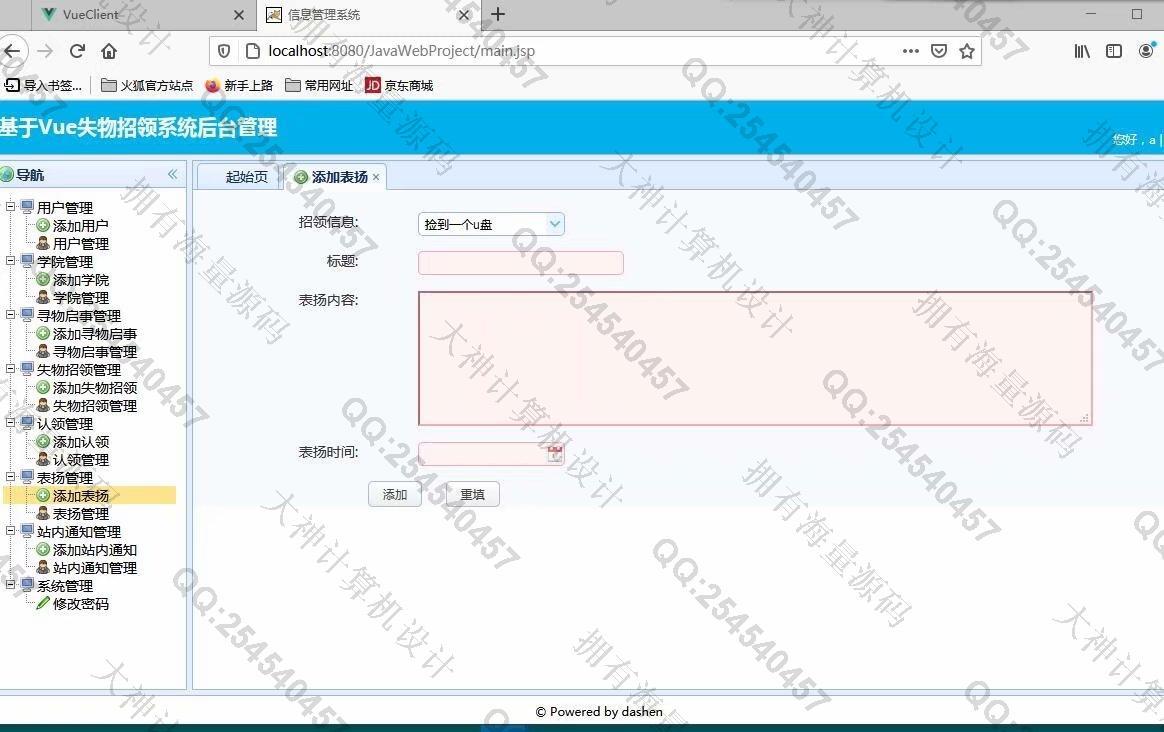
照片名称:28管理员添加表扬信息

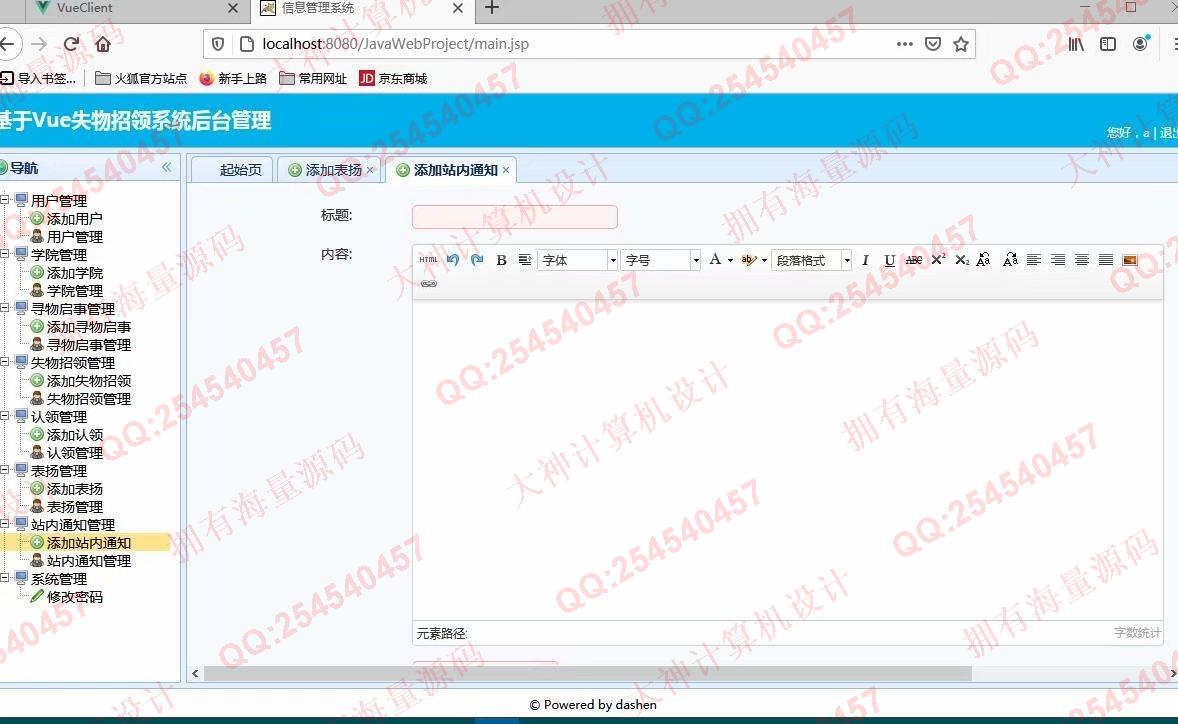
照片名称:29管理员发布站内新闻

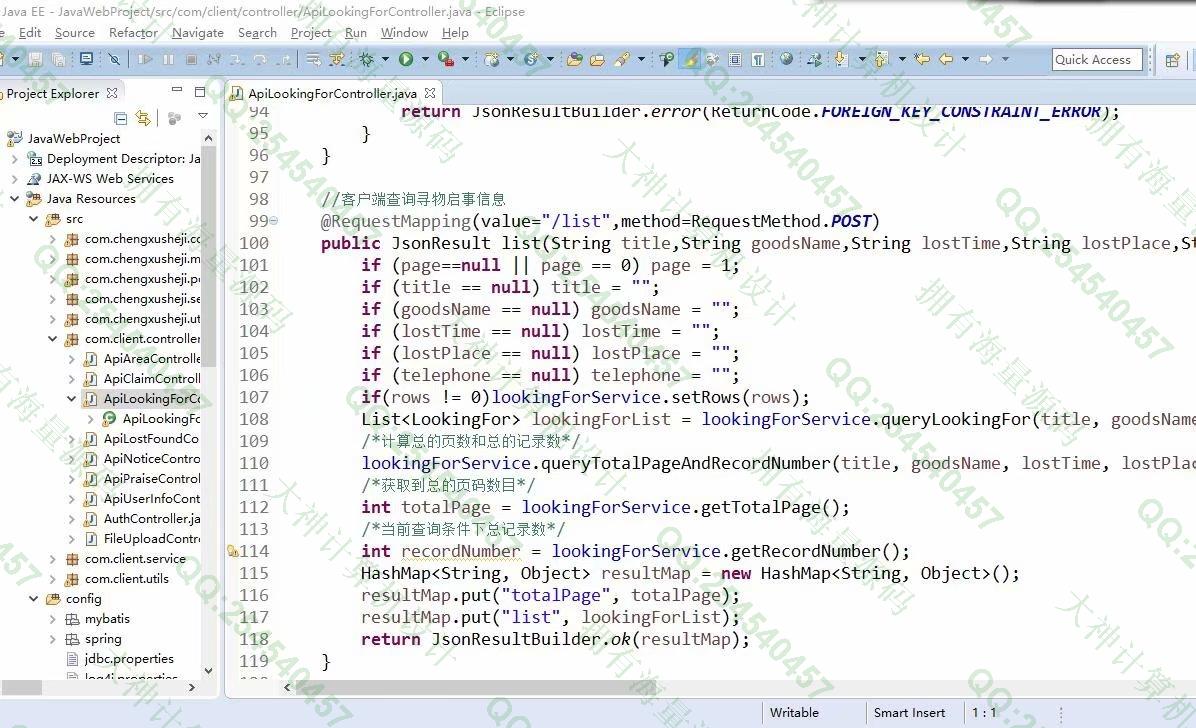
照片名称:30服务器后端api接口源码

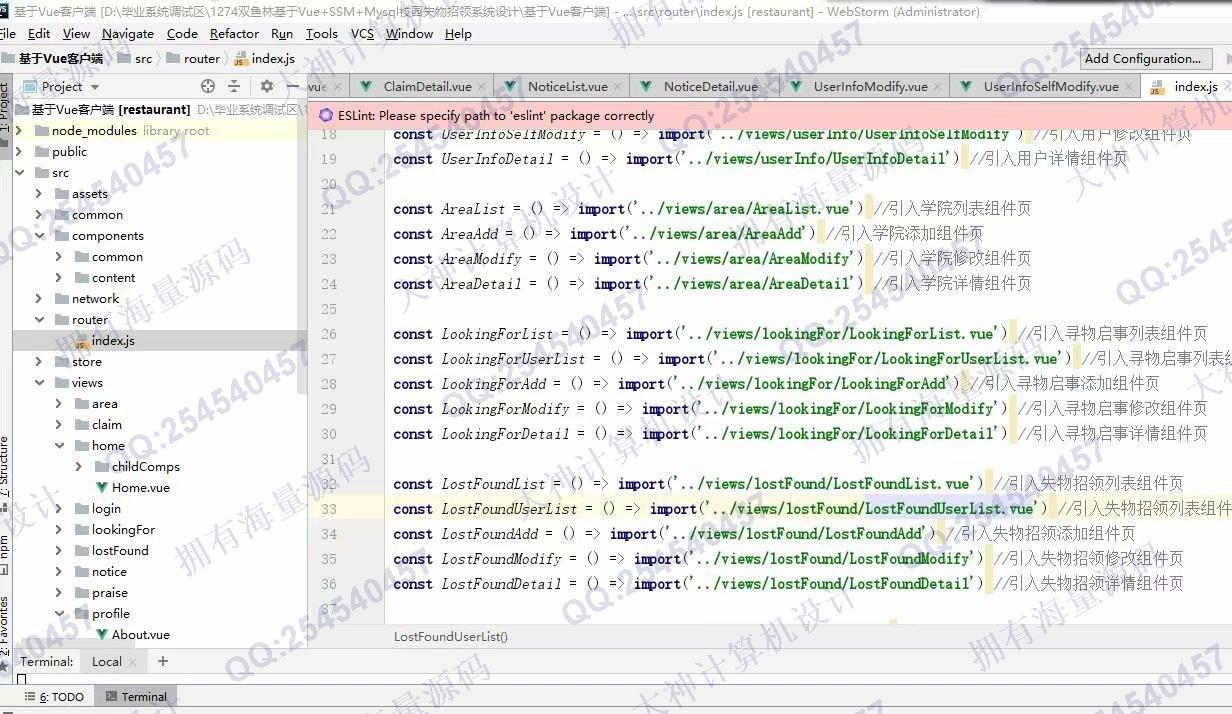
照片名称:31客户端基于Vue组件化开发源码

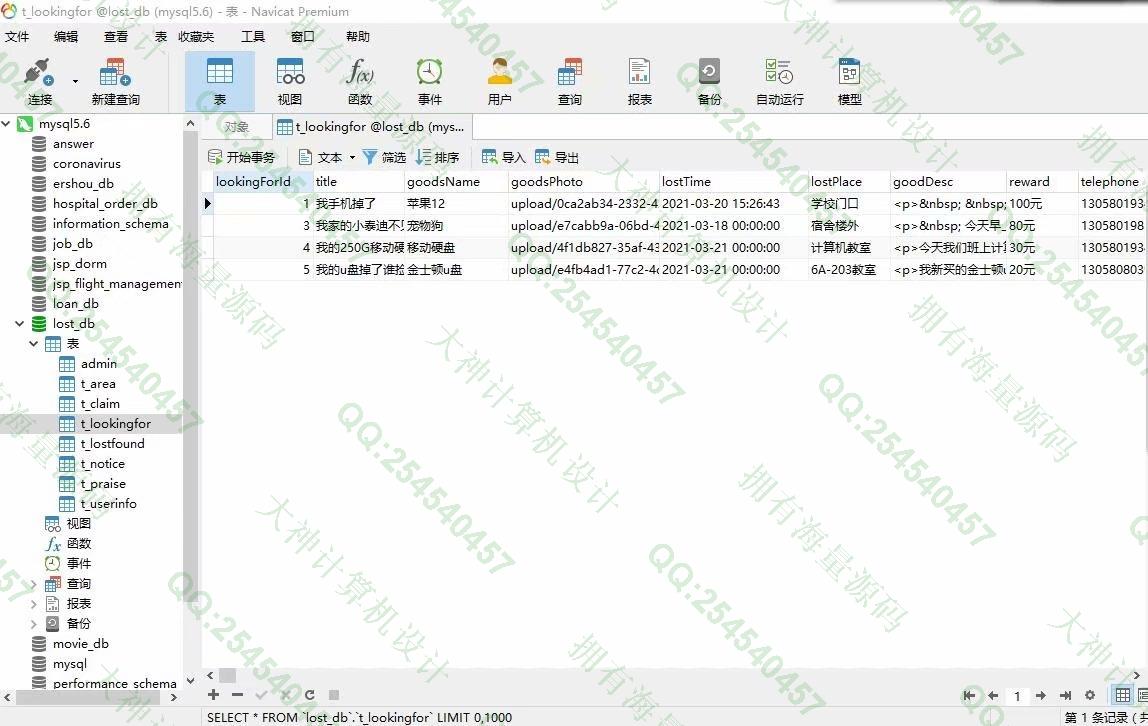
照片名称:32mysql数据库表
【注意】如果视频画面不清晰,请选择高清模式全屏观看,以下是采用相同技术开发的项目讲解教程,原理都是一样的!

- 1068基于Vue+Nodejs+Express在线购物商城设计2019-11-29 16:06:41
- 1066大神微信小程序学生选课系统app设计后端SSM2019-10-20 16:57:31
- 1064大神微信小程序图书借阅app设计后端SSM2019-10-16 19:37:54
- 1062基于微信小程序失物招领平台app设计2019-09-22 14:47:18
- 1050微信小程序购物商城app设计带Java后端2019-07-31 17:10:33
- 1371基于微信小程序+springboot+LayUI失物招领系统设计2022-10-24 21:28:09
- 1369基于微信小程序医院预约挂号系统PHP后端接口2022-10-09 21:58:03
- 1365基于uniapp+vue+微信小程序+安卓app电影院订票小程序H5网站设2022-09-25 16:13:33