【运行截图请往下看】编程语言:Android、iOS、C#、Asp/Asp.net、Java、Vb、Php、Jsp、C++等
【专业优势】18年功力源码技术大神,坐阵亲临指导,远程协助包100%成功运行!
开发工具:Eclipse/Idea + 微信开发者工具 + mysql数据库
这里设计了一个微信小程序模式的失物招领平台,现在人人都有微信,用微信的就能使用咱们的小程序,及时发布和寻找失物招领信息,让同学们真正的找到属于自己的平台!学生用户在app端可以注册登录后发布自己的失物招领物品,也可以搜索自己感兴趣的失物招领信息,还可以给管理员留言,查询新闻公告!管理员可以在后台维护注册用户信息,管理所有失物招领信息,回复用户留言和发布新闻公告等等!
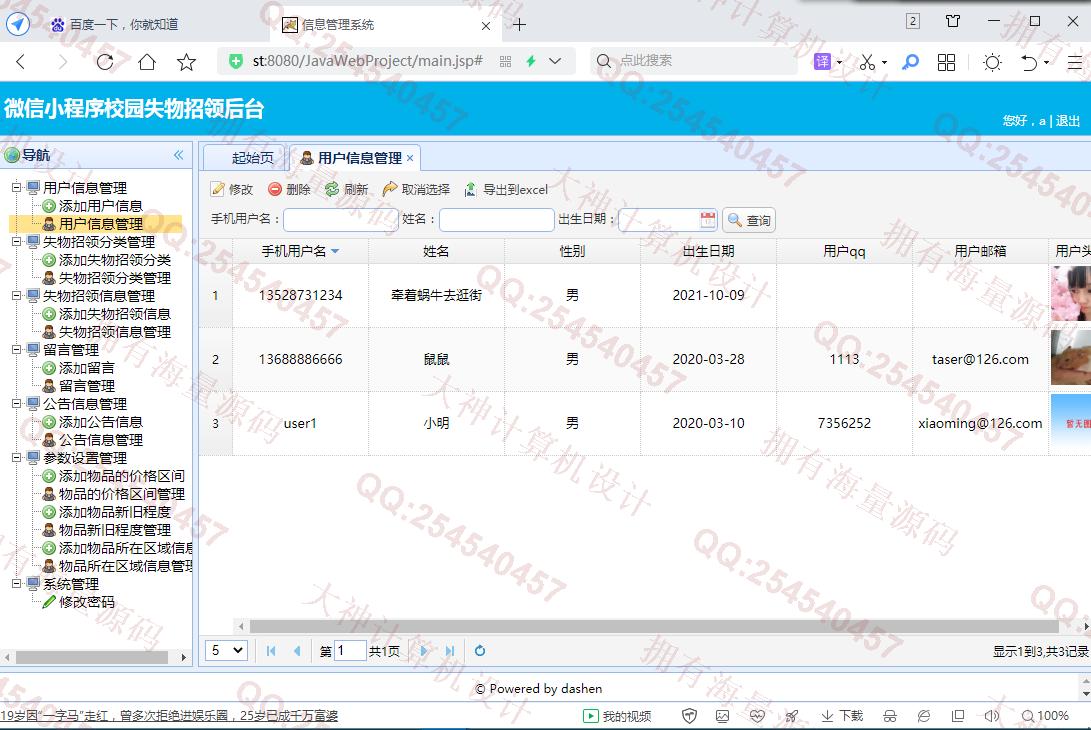
用户信息: 手机用户名,登陆密码,姓名,性别,出生日期,用户qq,家庭地址,用户邮箱,用户头像,附加信息,微信openid
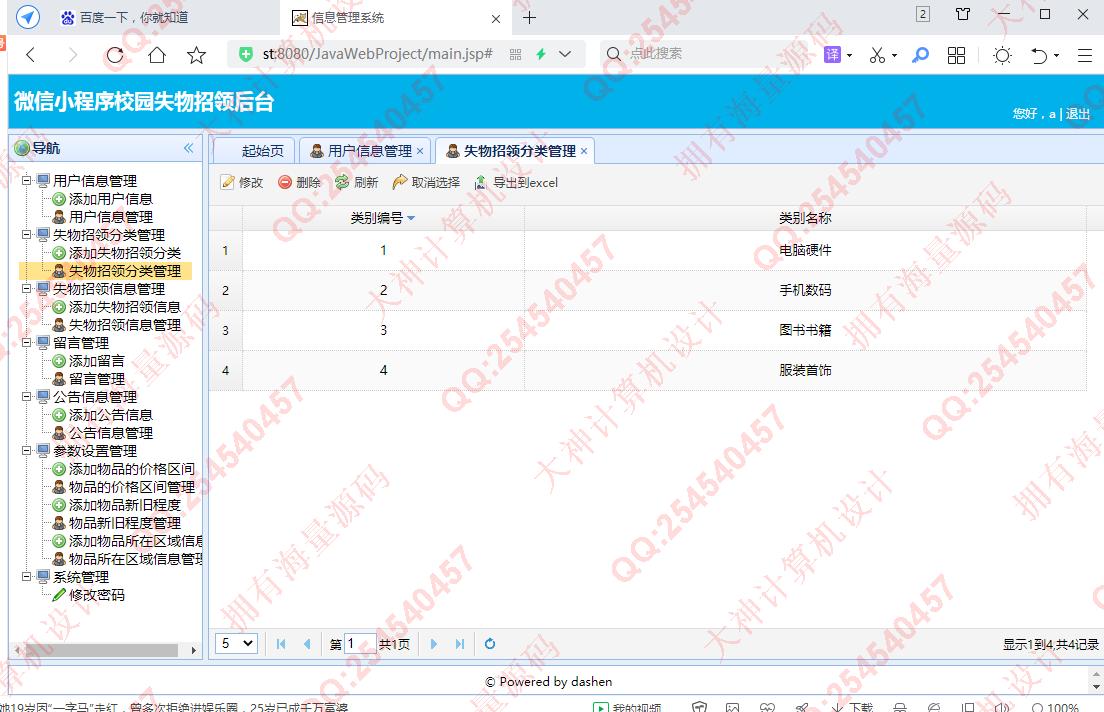
物品分类: 类别编号,类别名称
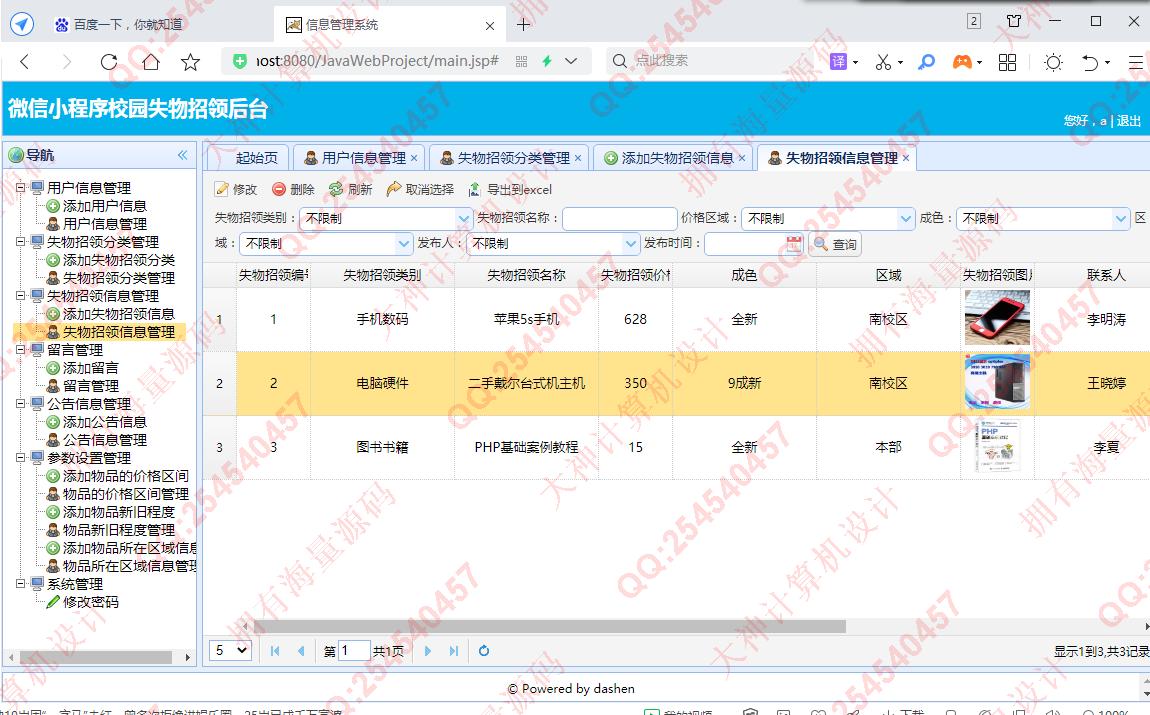
物品信息: 物品编号,物品类别,物品名称,价格区域,物品价格,成色,区域,物品图片,联系人,联系电话,物品描述,发布人,发布时间
价格区间: 记录编号,价格区间
新旧程度: 记录编号,新旧程度
区域信息: 记录编号,区域名称
公告信息: 公告编号,公告标题,公告内容,发布日期
留言: 留言id,留言标题,留言内容,留言人,留言时间,管理回复,回复时间


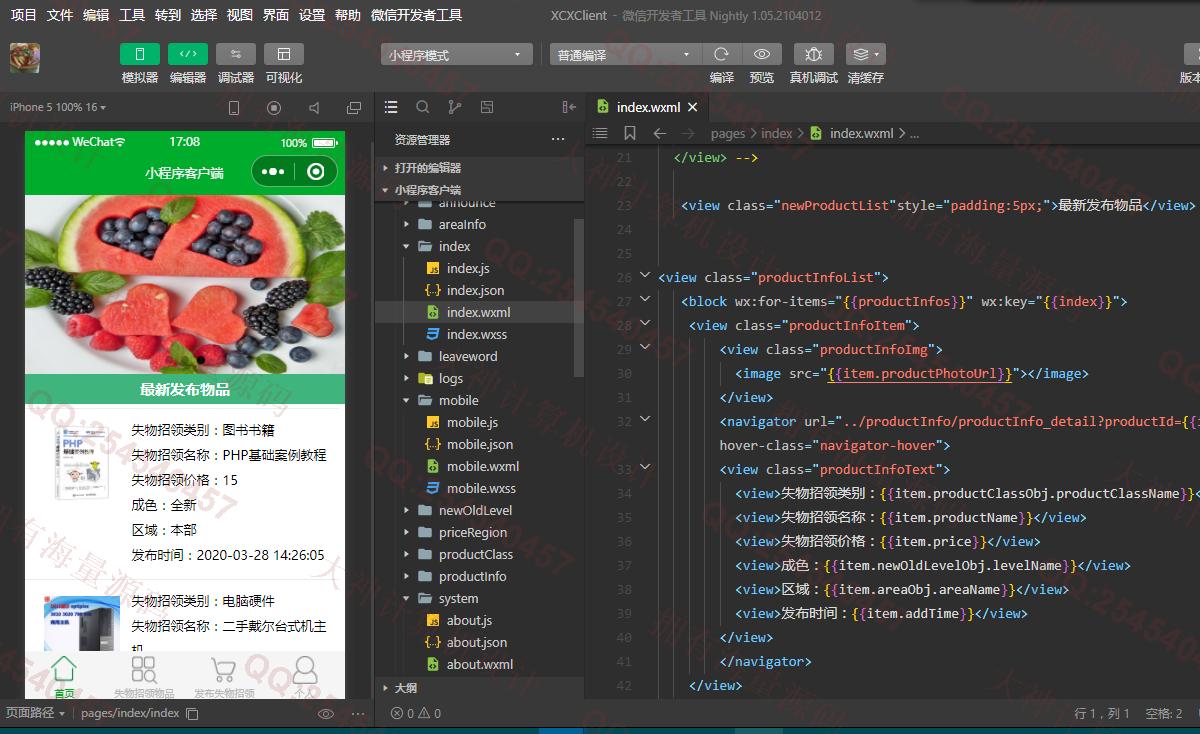
照片名称:1基于微信小程序失物招领系统客户端首页

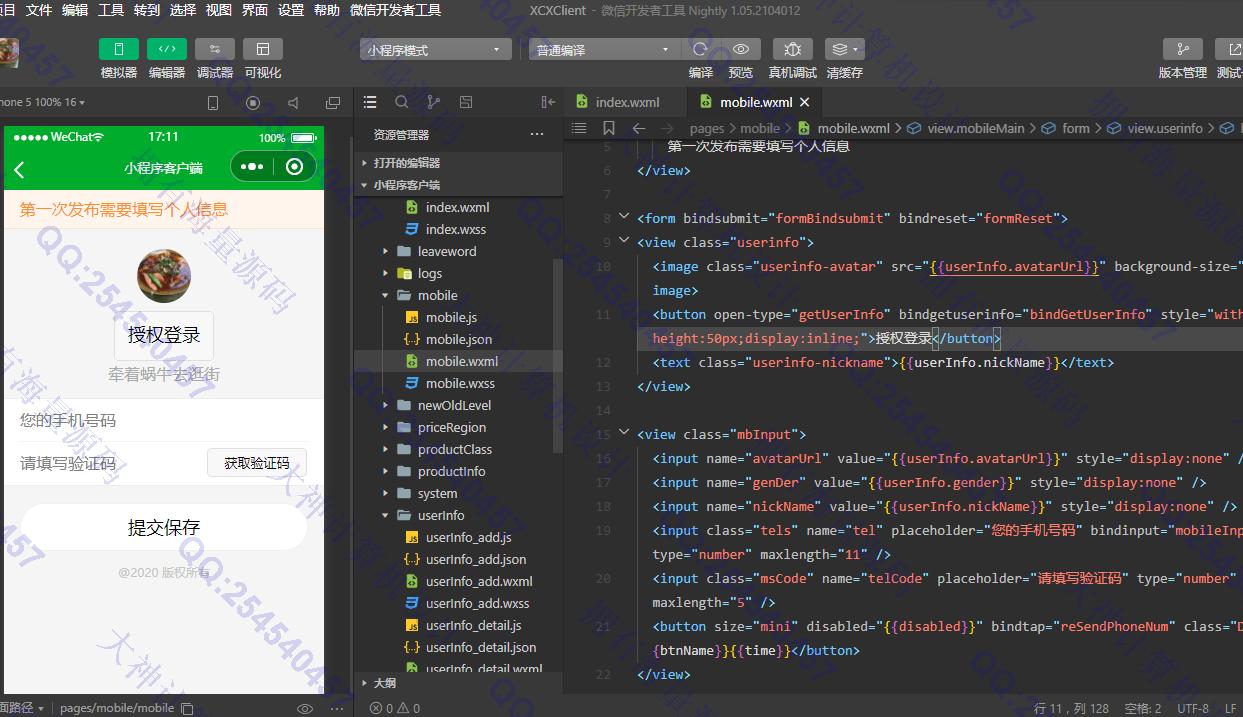
照片名称:2客户端用户注册登录

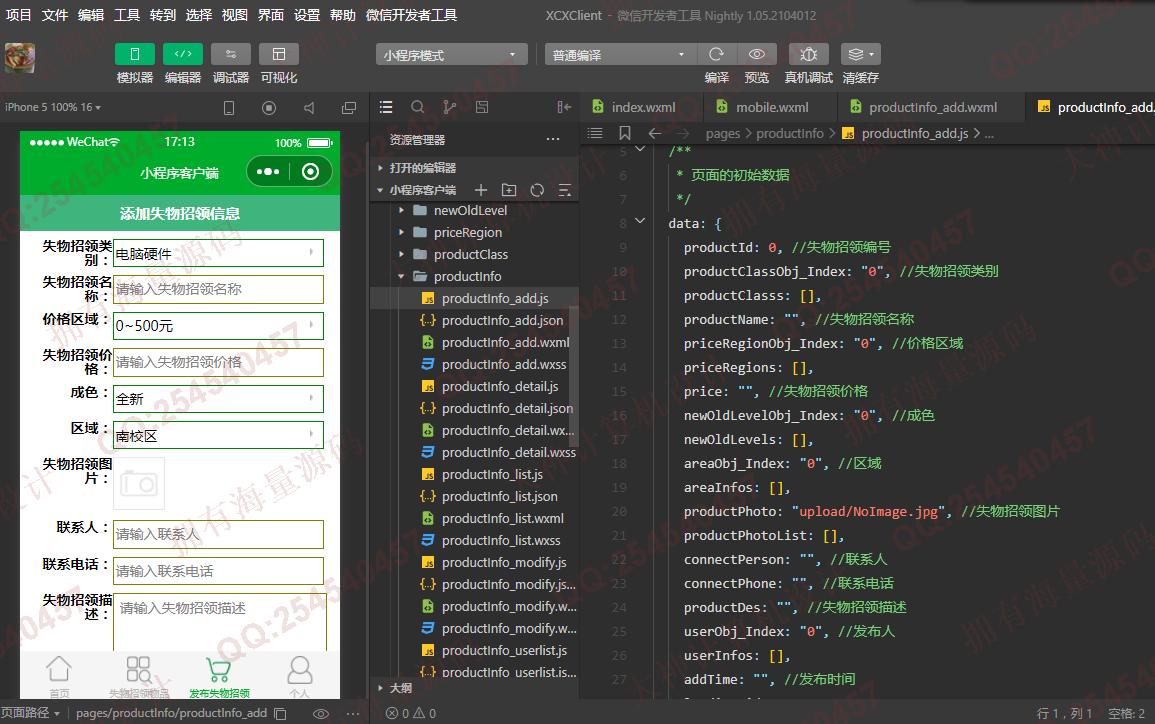
照片名称:3客户端发布失物招领信息

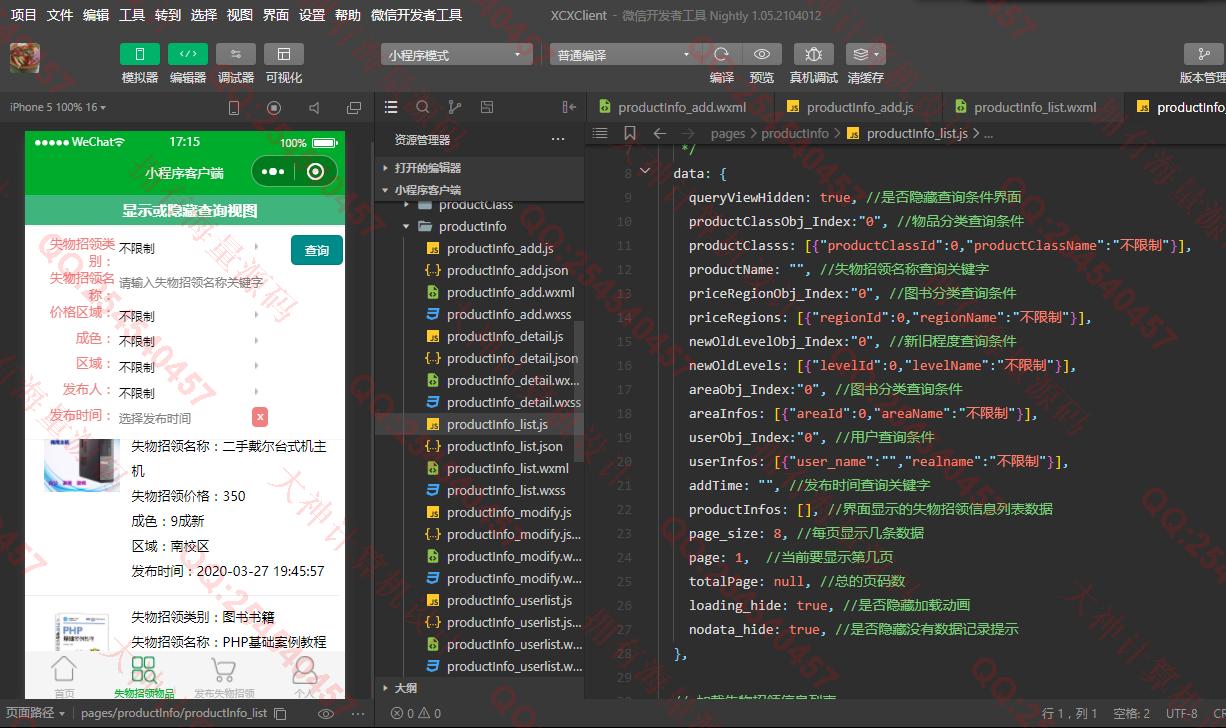
照片名称:4客户端失物招领信息查询

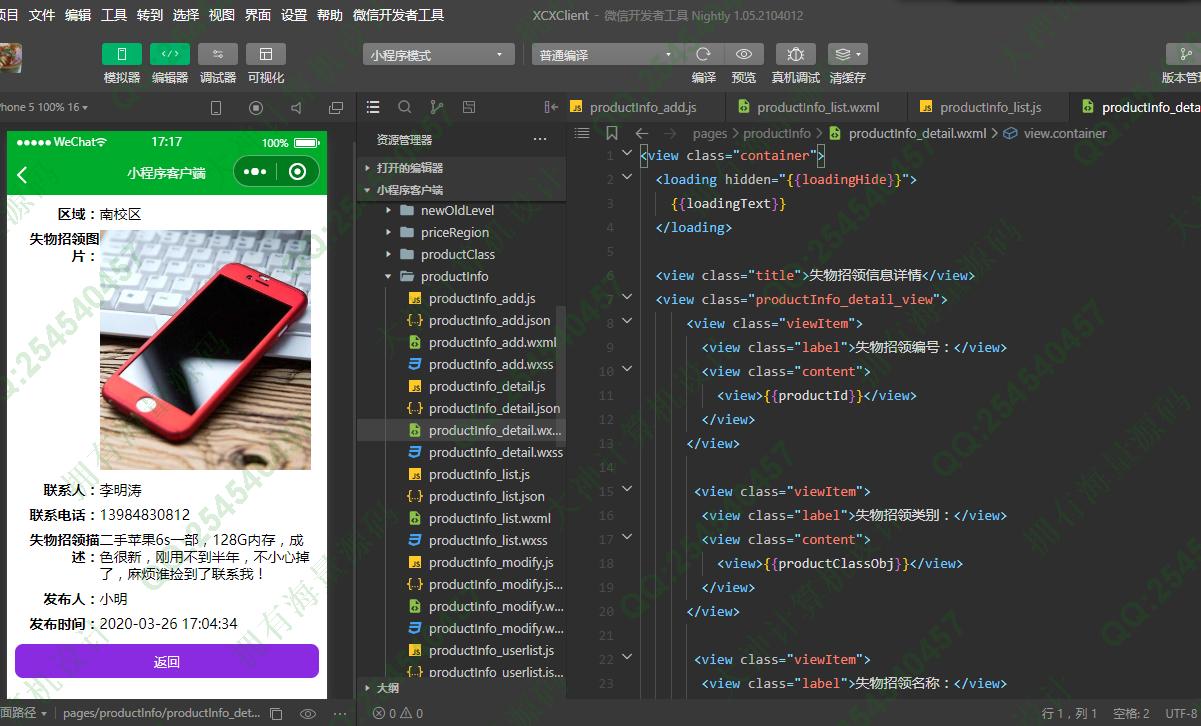
照片名称:5客户端失物招领信息详情查看

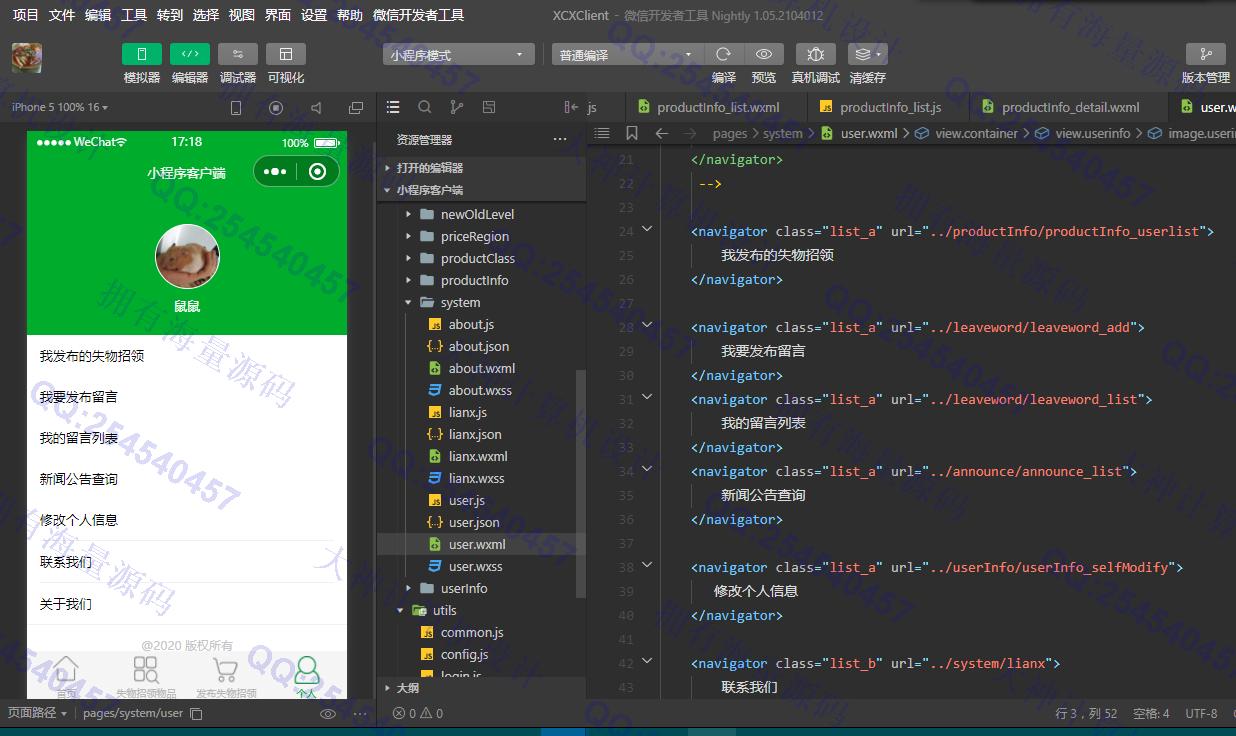
照片名称:6客户端手机端用户个人中心

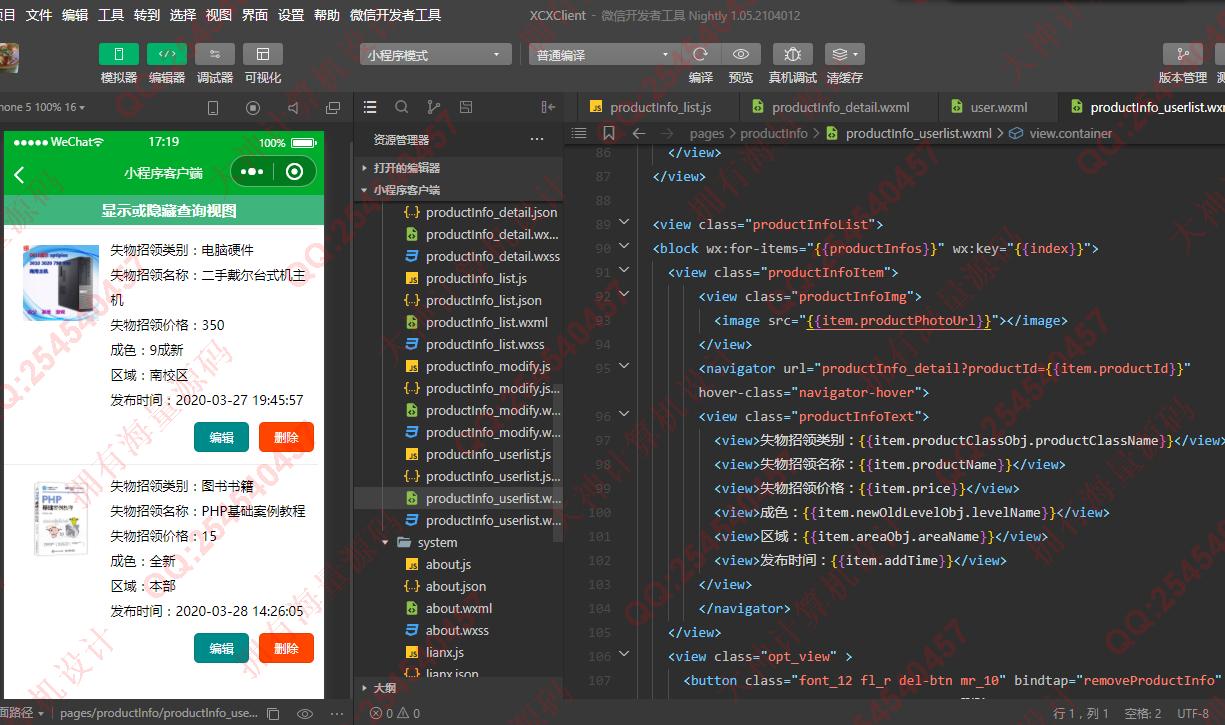
照片名称:7用户查询自己发布的失物招领信息

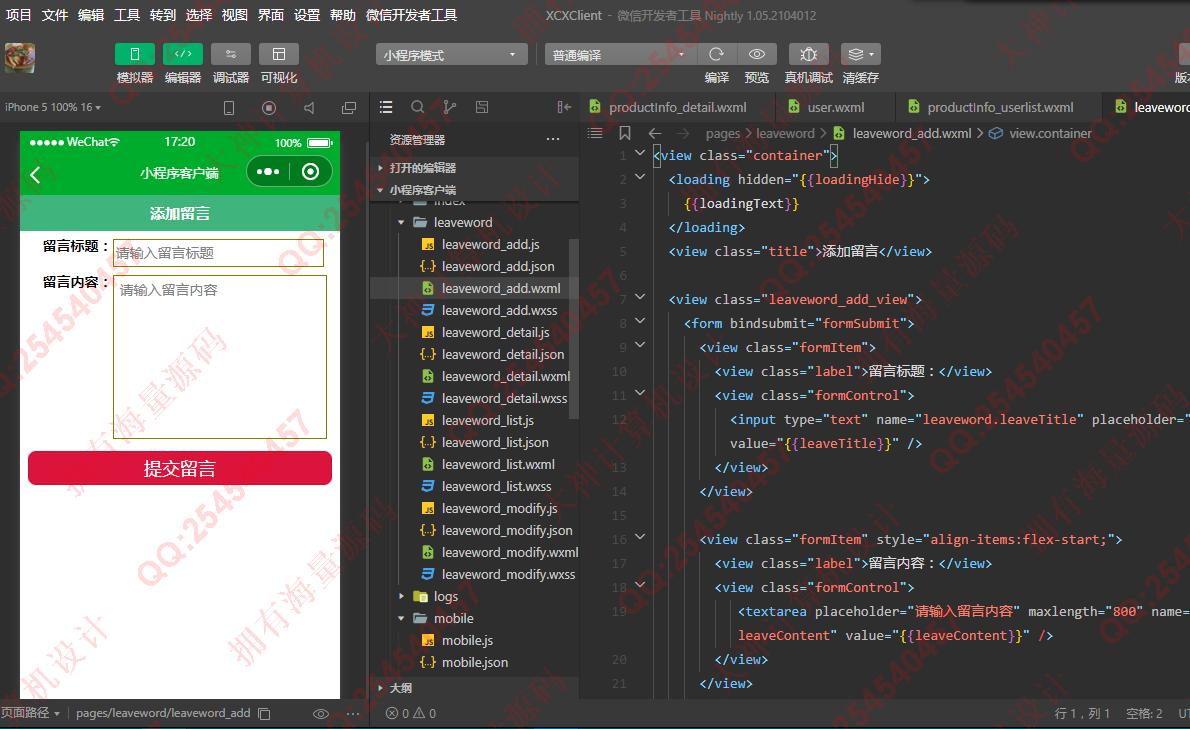
照片名称:8客户端用户发布留言

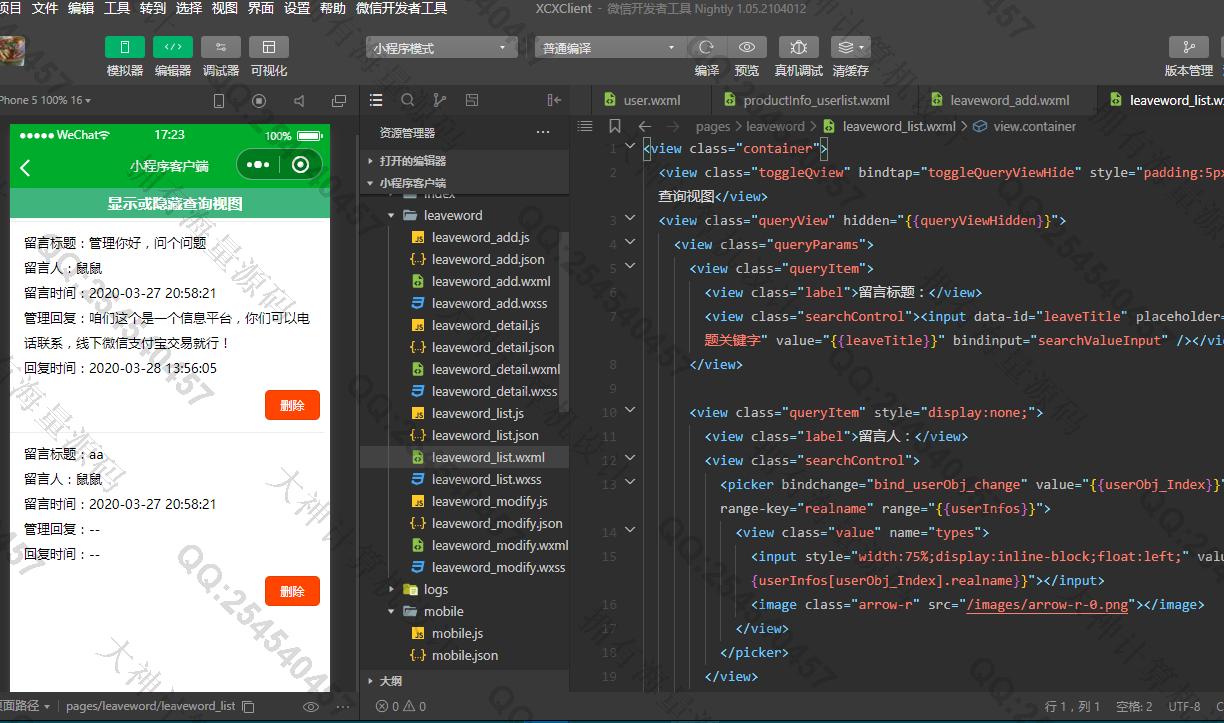
照片名称:9用户管理自己发布的留言

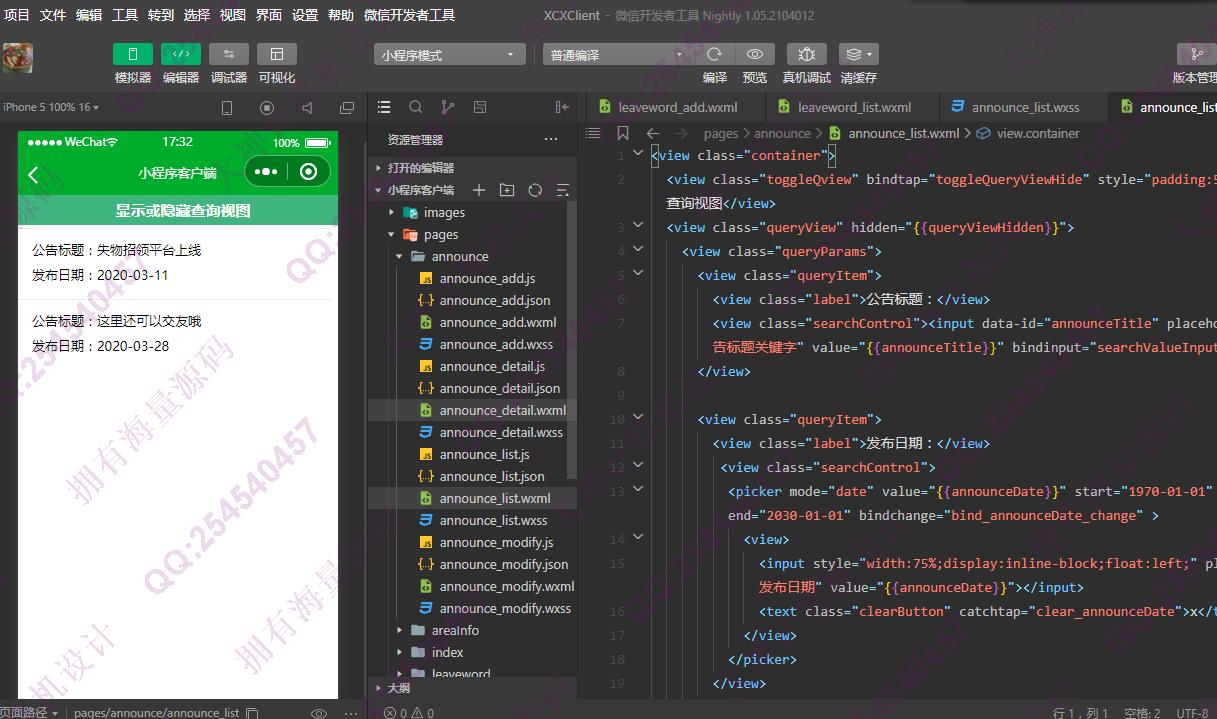
照片名称:10客户端新闻公告查询

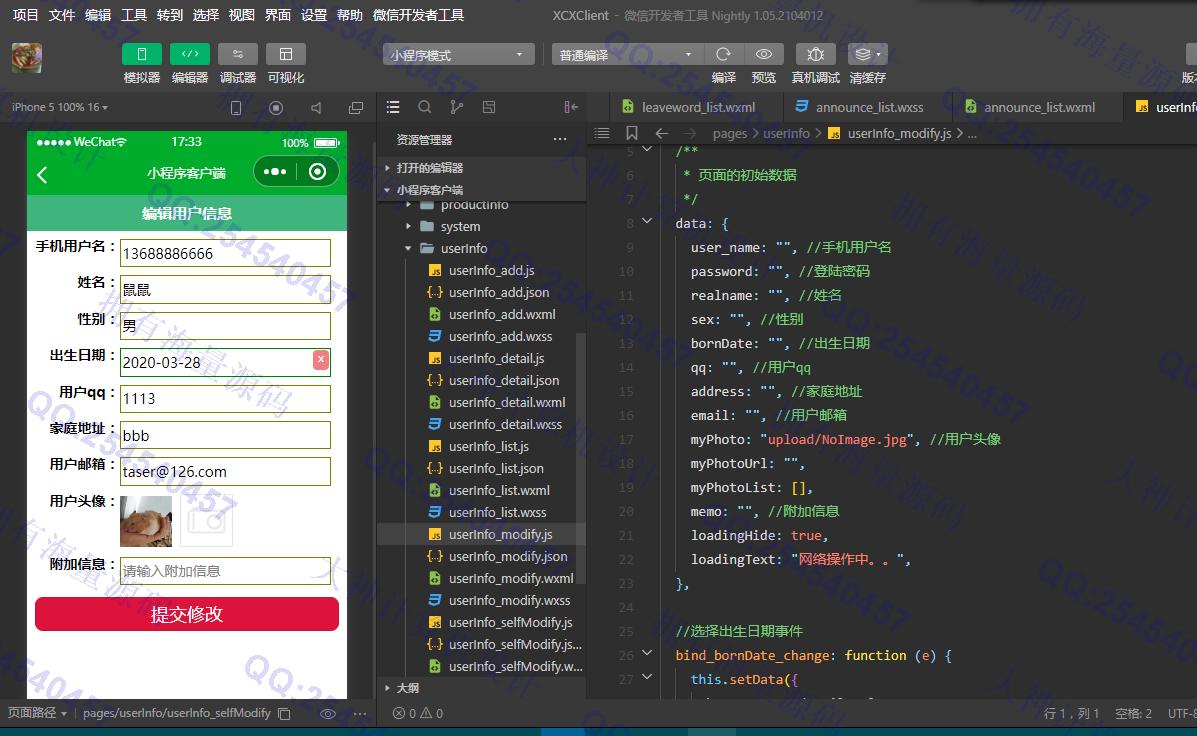
照片名称:11客户端修改个人信息

照片名称:12后台管理员系统登录

照片名称:13后台用户信息管理

照片名称:14失物招领分类管理

照片名称:15后台失物招领信息管理

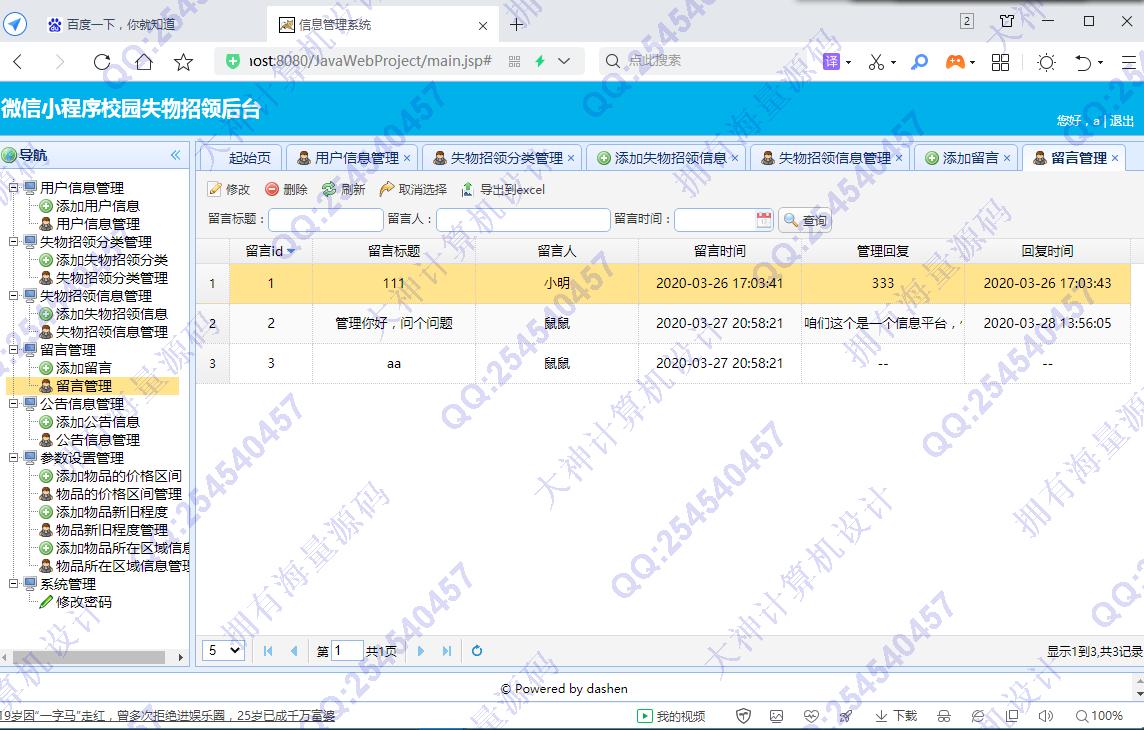
照片名称:16后台留言回复管理

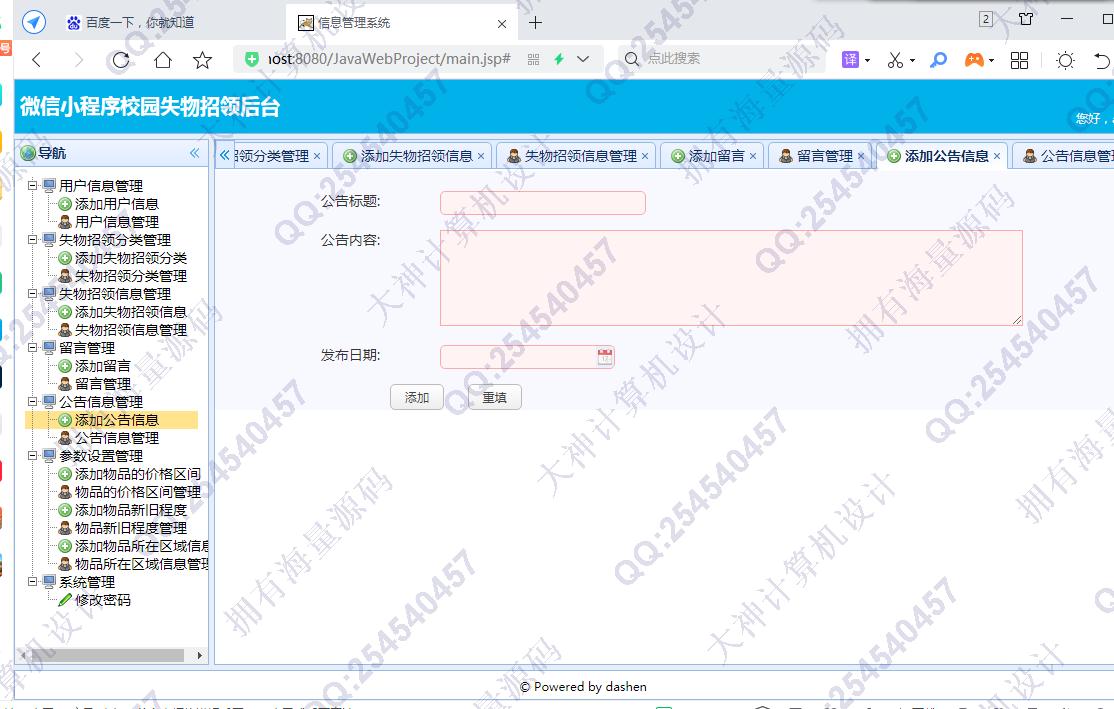
照片名称:17后台新闻公告发布

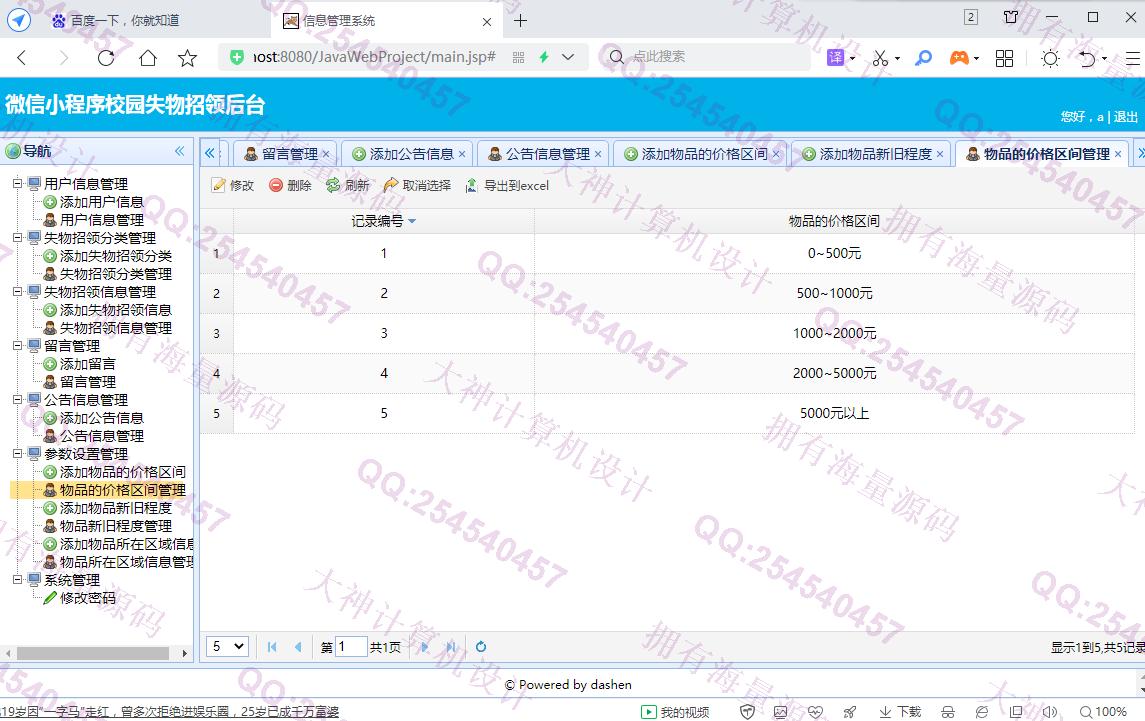
照片名称:18后台物品价格区间管理

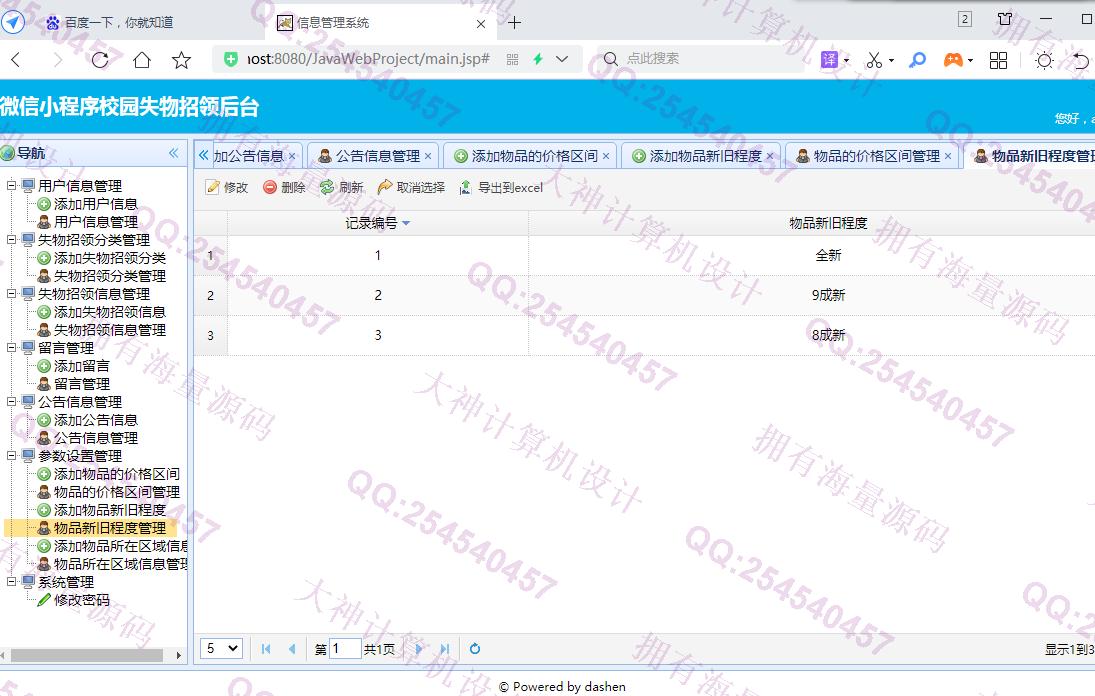
照片名称:19后台物品新旧程度管理

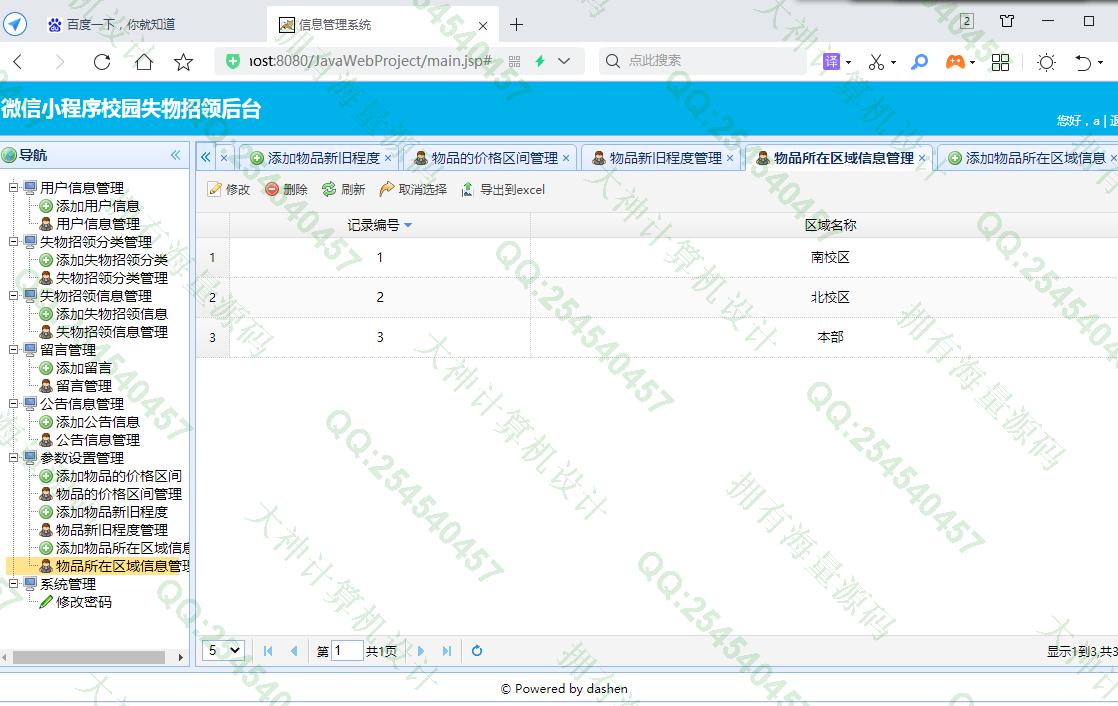
照片名称:20后台区域信息管理

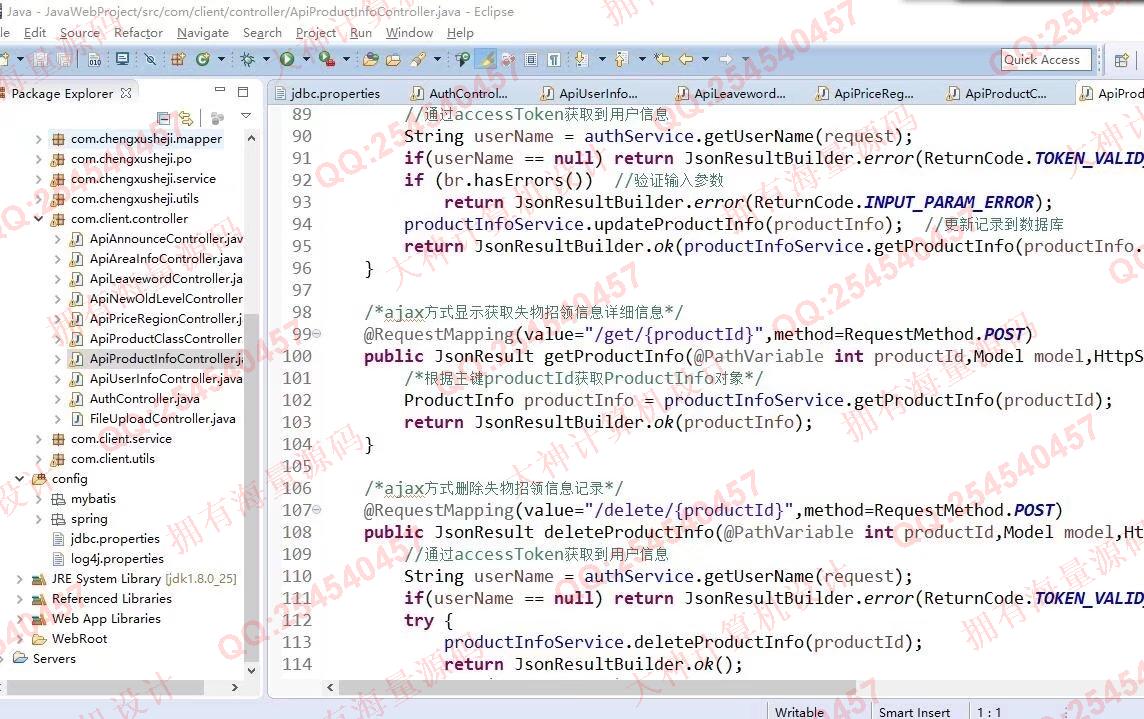
照片名称:21Eclipse项目源码截图支持idea

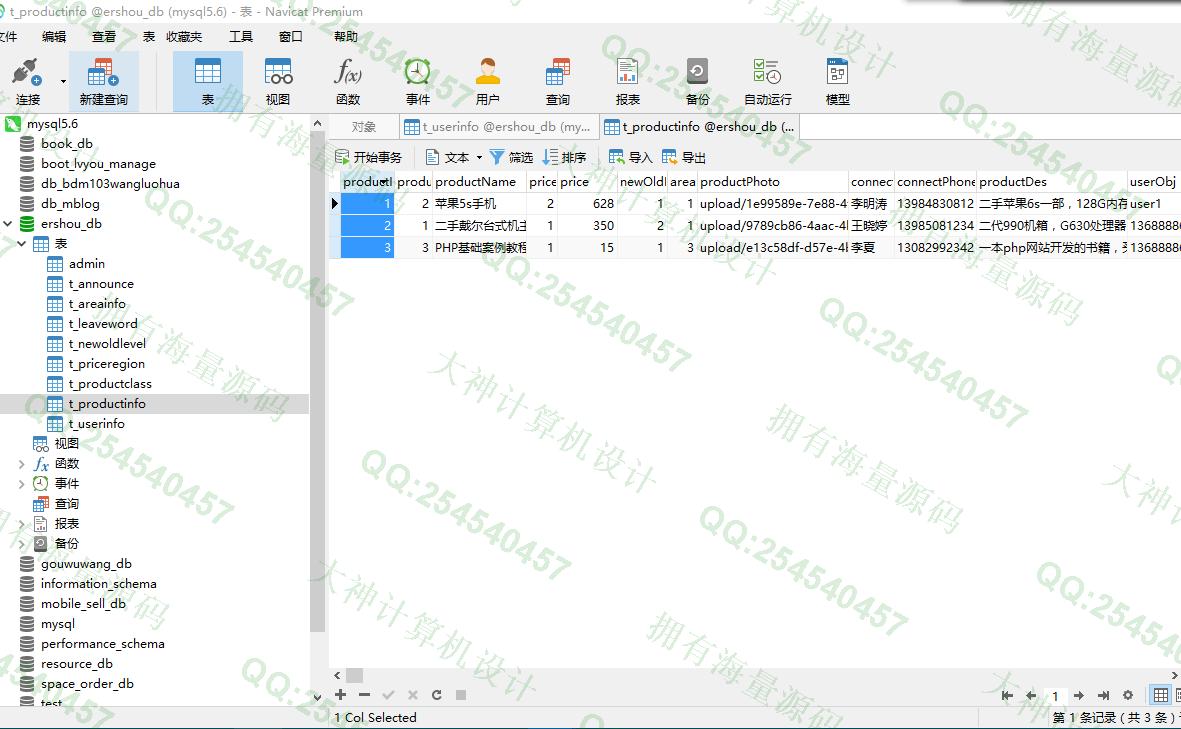
照片名称:22mysql数据库表截图
【注意】如果视频画面不清晰,请选择高清模式全屏观看,以下是采用相同技术开发的项目讲解教程,原理都是一样的!
【注意】如果视频画面不清晰,请选择高清模式全屏观看,以下是采用相同技术开发的项目讲解教程,原理都是一样的!

- 1067基于Vue_Express_Mongodb个人家庭财务系统设计2019-11-28 14:04:50
- 1065大神微信小程序学生成绩查询app设计后端SSM2019-10-18 12:24:42
- 1063基于微信小程序表白墙平台app设计2019-09-23 15:20:04
- 1061基于微信小程序的校园二手商品交易平台设计2019-09-21 12:20:11
- 1374基于Tensorflow卷积神经网络天气图像识别系统设计2022-10-28 22:31:35
- 1372基于Springboot+Vue+ElementUI房屋租赁平台网站设计2022-10-26 23:35:55
- 1366基于NodeJs+Express+Mysql学生社团活动管理系统带文档2022-09-26 17:48:53
- 1364基于Vue+ElementUI+Springboot劳动仲裁法院纠纷调解系统2022-09-24 23:17:27